When everyone is using their internet from their mobile phone, speed and performance can make or break a website.
With users expecting fast, seamless experiences, understanding Core Web Vitals has become essential for website owners. These essential metrics play a critical role in not only user satisfaction but also in determining search engine visibility.
Core Web Vitals consist of specific user-centric performance metrics that focus on facilitating smooth interactions and enhancing overall user experience.
They measure crucial aspects like loading times, visual stability, and interactivity, factors that significantly influence how visitors perceive and engage with online content.
Improving these metrics can lead to tangible benefits for website owners, including increased traffic and user retention.
This article will get into the deep of the three core web vitals, explaining their importance and how they affect SEO.
We will delve into the specific metrics, measurement tools, and strategies for improvement, providing essential insights for every website owner looking to thrive in a competitive online environment.
Table of Contents
- What are Core Web Vitals?
- Core Web Vitals Metrics
- Why Core Web Vitals matter for SEO
- Measuring Core Web Vitals
- Tools for Measurement
- Google Lighthouse
- PageSpeed Insights
- RUMvision
- Google Search Console
- Sprout SEO Extension
- What is the difference between lab data and field data?
- Strategies for improving Core Web Vitals
- Lifecycle of Core Web Vitals
- Additional web performance metrics
- Diagnosing and troubleshooting Core Web Vital issues
What are Core Web Vitals?
Core Web Vitals are a set of three essential performance metrics introduced by Google in 2020 as a subset of their well-established Web Vitals to simplify the complex landscape of monitoring digital experiences and to evaluate the quality of user experience on a webpage.
In May 2021 these were officially implemented as a ranking factor in the Google Search Algorithm.

These metrics focus on critical aspects such as speed, interactivity, and visual stability, and are integral to Google’s page experience ranking signals.
By concentrating on Largest Contentful Paint (LCP), Interaction to Next Paint (INP), and Cumulative Layout Shift (CLS), Core Web Vitals aim to ensure real-world user satisfaction and directly influence search rankings.
Definition of Core Web Vitals
Core Web Vitals consist of three metrics: Largest Contentful Paint (LCP), Interaction to Next Paint (INP), and Cumulative Layout Shift (CLS).
Each metric assesses a specific facet of user experience, LCP measures loading performance, INP evaluates interactivity timelines, and CLS examines visual stability. For a good user experience, LCP should be under 2.5 seconds.
The significance lies in their reflection of real-user experiences, making them vital for site owners aiming to optimize for search engine rankings.
Importance of Core Web Vitals
Core Web Vitals are crucial as they have become a key component of Google’s search algorithm, affecting SEO.
They attest to whether a website provides a positive user experience by meeting Google’s performance benchmarks such as those for LCP, INP, and CLS.
Meeting the 75th percentile target ensures that 75% of users experience optimal page performance.
Enhancing these metrics leads to improved user engagement, lower bounce rates, and higher conversion rates, making them indispensable for modern web optimization strategies.
Core Web Vitals Metrics
Core Web Vitals are crucial metrics that measure the speed, interactivity, and visual stability of a webpage, significantly impacting user experience and search engine rankings.
These metrics are among Google’s page experience ranking signals, and improving them can enhance search result positioning. Each Core Web Vital is rated as Good, Needs Improvement, or Poor based on Google’s thresholds.
Website owners can use Google Search Console to analyze the performance of Core Web Vitals across multiple URLs on both desktop and mobile devices.
Largest Contentful Paint (LCP)

Largest Contentful Paint (LCP) measures how quickly it takes for the largest content element, such as an image or text block, loads within the viewport.
For optimal user experience, this should occur within the first 2.5 seconds of page load. Reducing server response times and optimizing render-blocking resources can improve LCP scores.
A good LCP score reduces bounce rates, with data showing that better LCP performance decreases the likelihood of users abandoning pages mid-load by 24%.
Cumulative Layout Shift (CLS)

You probably know those moments when you want to press a button on a page, and just as you click, the page jumps. Frustrating isn’t it? Cumulative Layout Shift (CLS) evaluates a page’s visual stability by measuring unexpected shifts in layout during loading.
A score below 0.1 indicates good stability, which is essential to minimize user errors, such as misclicks due to moving elements. High CLS scores can deter user engagement and reduce conversion rates.
Google measures CLS by assessing how much of the viewport is affected by shifts, stressing the need for consistent layout stability.
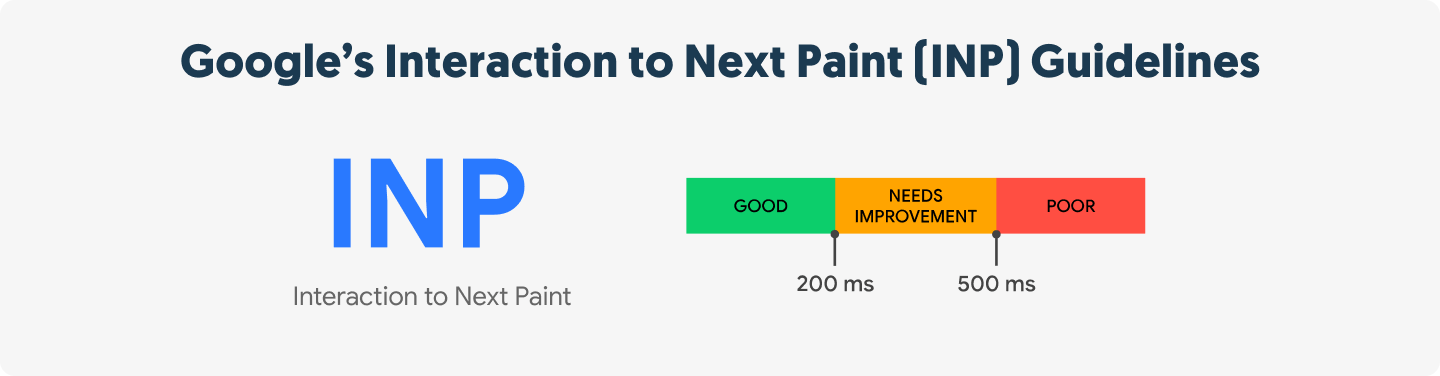
Interaction to Next Paint (INP)

Interaction to Next Paint (INP) measures a webpage’s responsiveness to user interactions across the visit.
It focuses on the longest delay experienced by the user when interacting with the page, such as clicking or typing. INP is based on real user interactions, making it an accurate reflection of true user experience.
A good INP score ensures a webpage responds consistently and quickly to actions, thereby improving overall user satisfaction during a visit.
Why Core Web Vitals matter for SEO
Core Web Vitals are key factors in Google’s search ranking algorithm, impacting a website’s search engine performance.
Achieving optimal scores on these metrics, particularly a Largest Contentful Paint (LCP) under 2.5 seconds, can improve search rankings by ensuring faster load times. Improving Core Web Vitals not only boosts SEO but also enhances the site’s visibility and increases organic traffic.
Beyond improving search rankings, optimizing Core Web Vitals leads to a superior user experience, directly influencing conversion rates.
Emphasizing these metrics is essential, especially in competitive spaces, as Google increasingly values them alongside content quality.
Impact on user experience (UX)
Core Web Vitals metrics, LCP, Interaction to Next Paint (INP), and Cumulative Layout Shift (CLS), play a critical role in shaping user experience.
A CLS score of less than 0.1 helps ensure visual stability by minimizing unexpected layout shifts, thus reducing user frustration. Optimizing these metrics can lead to higher user engagement and lower bounce rates by promoting quicker and more responsive site interactions.
Improved loading times and responsiveness from better Core Web Vitals scores yield a high-quality user experience. This enhancement not only encourages spending more time on the site but also positively affects conversion rates, making both users and businesses happier.
As we know, search ranking isn’t the only benefit, Google picked these particular metrics for good reason.
Core Web Vitals have a significant bearing on both bounce rates and conversions with faster, smoother sites resulting in a healthier bottom line. Shopify reports that 57% of shoppers have left a slow site to buy from a competitor. When shopping sites meet the “Good” mark on all three metrics, users are 24% less likely to abandon pages mid-load.
Stats like these were already reported way back in 2012, that every second it takes longer to load the Amazon web store, they lose $1.6 billion in sales, so don’t let anyone tell you ever that website doesn’t matter!
Or what do you think of:
- AliExpress reduced their bounce rate by 15% after improving their CLS tenfold and LCP two fold.
- Swappie increased mobile revenue by 42% by focusing on improving Core Web Vitals scores and reducing average page load time by 23%.
- Netzwelt achieved a 27% increase in pageviews and a 18% increase in ad revenue by boosting scores across the board.
- Vodafone increased sales by 8% and their lead to visit rate by 15% after improving LCP by 31%
Core Web Vitals aren’t just some arbitrary benchmark – they’re the factors that make your site feel fast and seamless to your users and translate into real gains in revenue.
Influence on search engine rankings
Core Web Vitals are embedded in Google’s algorithm as critical ranking factors. Websites with optimized Core Web Vitals enjoy better positions in search results, leading to increased organic traffic.
Faster loading speeds, a component of Core Web Vitals, can increase the number of pages Google crawls, enhancing a site’s indexation.
Google’s Core Web Vitals report in Search Console empowers website owners to pinpoint and enhance pages requiring optimization for superior search engine performance.
This improvement serves dual purposes: elevating user experience and significantly boosting SEO efforts, resulting in higher search engine rankings.
Measuring Core Web Vitals
Core Web Vitals are critical metrics that assess real-world user experience, focusing on loading performance, interactivity, and visual stability of a webpage.
They include the Largest Contentful Paint (LCP), Interaction to Next Paint (INP) (replacing First Input Delay on March 12, 2024), and Cumulative Layout Shift (CLS), each with benchmarks for optimizing user experience.
As stated, starting May 2021, these metrics have been integrated into Google’s search rankings for both mobile and desktop, affecting page visibility.
By focusing on Core Web Vitals, you can improve loading times and reduce unexpected layout shifts to enhance user satisfaction and lower bounce rates.
Google Search Console offers insights into how your webpages are performing against these standards across different URL groups. Enhancements can be achieved through hardware and software updates, as well as improved network speeds.
Tools for Measurement
Measuring Core Web Vitals is made easier with tools like PageSpeed Insights, Lighthouse, and the Chrome Page Experience Report. These tools offer insights both before and after releasing webpages, ensuring optimal performance.
Developers can measure Core Web Vitals directly using web APIs, while analytics providers typically support these metrics for convenience. External tests can validate improvements and track ongoing performance changes.
Google Lighthouse
Google Lighthouse is an open-source tool designed to address performance metrics, including Core Web Vitals. By simulating mobile conditions and a reduced CPU speed, it allows users to evaluate their pages and identify areas for improvement.
As a versatile tool, Lighthouse is available via Chrome DevTools(but this will be removed soon as it will be replaced by the Perfomance Panel), command line, Node.js, or a web interface. However, it should be noted that Lighthouse provides lab data and doesn’t recreate real-world browsing scenarios, as it doesn’t navigate multiple pages or cache resources.
PageSpeed Insights
PageSpeed Insights is a free tool from Google that presents both lab and real-world data for webpages, assessing both mobile and desktop performance. The tool provides detailed reports, including Core Web Vitals metrics and others like Interaction to Next Paint (INP) and Time to First Byte (TTFB).
Users gain insights into specific performance issues affecting user experience. Real user data shown by PageSpeed Insights is crucial for ensuring a positive interaction on sites and often differs across individual URLs compared to broader group data.
RUMvision
RUMvision is a dedicated tool that collects field data, built on top of Google’s official web-vitals library. It offers insights into your site’s loading speed, identifying circumstances and bottlenecks that hinder performance.
This is particularly beneficial for eCommerce and other sites that frequently deploy 1st and 3rd party scripts, or companies working on many sites.
Real-time data from RUMvision is not only more convenient than Google’s 28-day delayed CrUX data but also pinpoints specific scripts causing INP issues, leveraging web performance APIs.
The ultimate goal is to improve Core Web Vitals, boosting SEO and driving higher conversion rates and revenue. RUMvision supplements PageSpeed Insights or Google Search Console data when seeing issues in those tools.
Google Search Console
Google Search Console offers an accessible way to monitor Core Web Vitals across a site, using real-world data from Google Chrome User Experience Report (CrUX). This report includes the three main Core Web Vitals metrics giving insights into actual user experiences over time.
In Search Console, these metrics are presented within the “Core Web Vitals” report in the “Experience” section of your Google Search Console account, where pages are categorized as “Good,” “Needs Improvement,” or “Poor.”

Clicking into one of the reports shows you more details about each Core Web Vital.

This helps site owners prioritize specific URLs for optimization. Unlike Google Lighthouse, Search Console uses field data from the Chrome UX report (CrUX) collected from real user interactions, providing a more accurate picture of live performance.
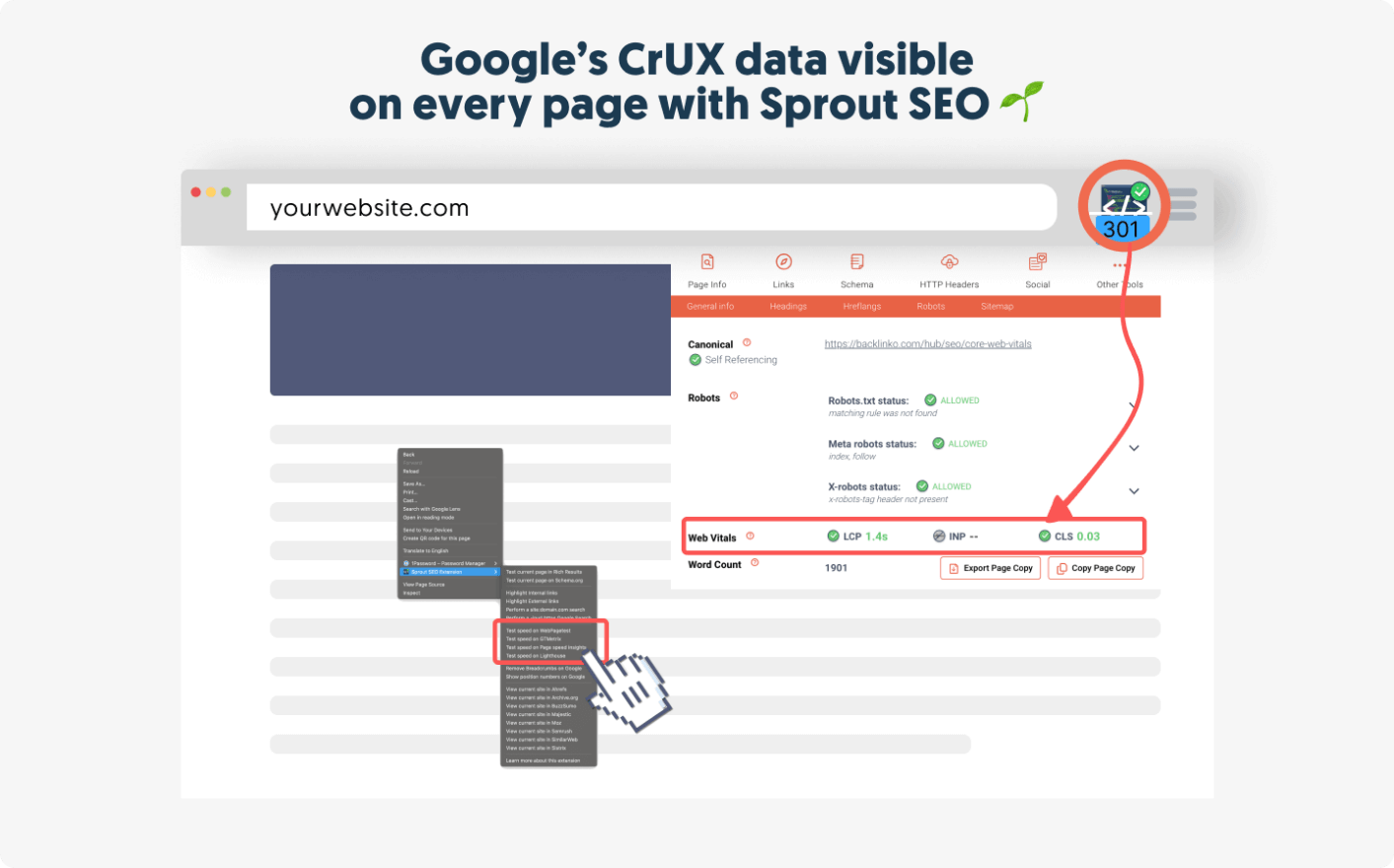
Sprout SEO Extension
And finally if you’re looking for a way to always have core web vital data from the Chrome UX report available at the click of a button, you can use our Sprout SEO browser extension in your browser.

This offer the CrUX data available on any page that you visit via the extension popup, but it also offers PageSpeed Insights and a Lighthouse integration on a right-click on any page using the context (rigth-click) menu.
What is the difference between lab data and field data?
Lab data provides a controlled environment for testing webpage performance. Tools like Google Lighthouse simulate conditions to predict how a site might perform (lab data), helping developers catch performance issues before launch.
Field data, however, captures the actual performance experiences of real users, factoring in varying device and network conditions.
The Chrome User Experience Report (CrUX) and tools like RUMvision use field data to offer insights into real-world performance, which is key for understanding user experiences and optimizing performance effectively.
Strategies for improving Core Web Vitals
Improving Core Web Vitals is crucial for enhancing user experience and search engine rankings. Focus on optimizing load times by prioritizing resource loading, such as images, JavaScript, and CSS, using techniques like the preload resource hint.
Eliminate unnecessary third-party scripts to prevent performance bottlenecks. Studies show that each script can delay page load by approximately 34 milliseconds. Upgrading to a better web host and avoiding lazy loading images above the fold can significantly boost your page’s performance metrics.
Optimizing LCP
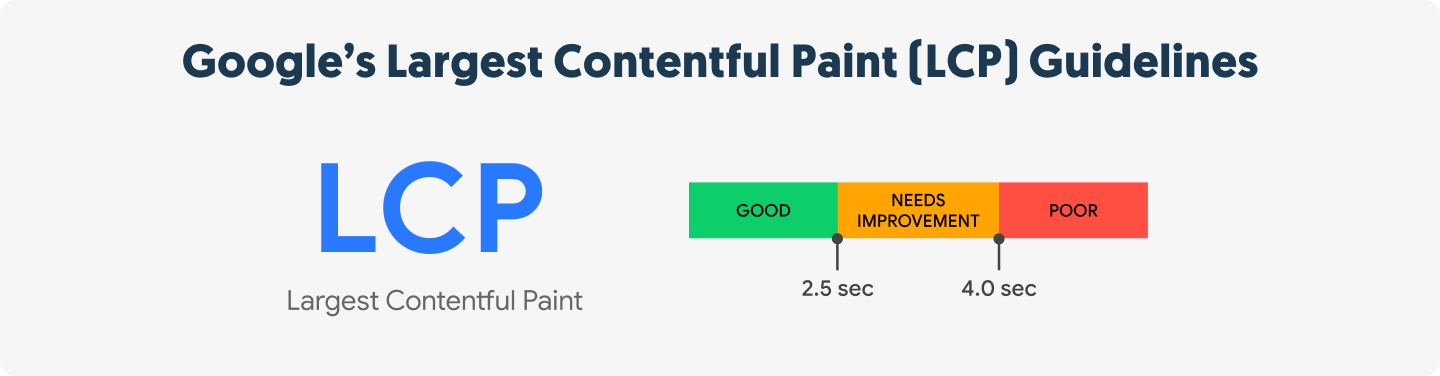
Largest Contentful Paint (LCP) is a key measure of loading performance that impacts user experience.
As you can see from Google’s specific guidelines regarding LCP, you want to aim for LCP within 2.5 seconds.

You can do this by prioritizing the loading order of resources using the preload resource hint. Compressing files, removing unused code, and minifying CSS and JavaScript can improve LCP performance.
Let’s dive into some specifics to optimize your LCP.
Ensure that the critical-path CSS for above-the-fold content is placed within the <head> section of your HTML document.
- Largest Contentful Paint (LCP) measures how long it takes for the largest visible element on the screen to render. To optimize this, incorporate all style rules relevant to above-the-fold content directly in the
<head>. You can also consider inlining these styles to avoid additional HTTP requests for CSS files.
It’s crucial to position any custom or resource-heavy widgets that necessitate external API calls or third-party scripts (like advertisements or social media buttons) below the fold.
- Since LCP is primarily concerned with above-the-fold elements, anything that requires extra HTTP requests should be pushed further down the page. This is particularly important for elements that rely on third-party servers, where enhancing performance on the server end might not be an option.
Next, adopt a strategy of preloading key resources above the fold and deferring loading for items below the fold.
- Utilize the `rel=preload` attribute in
<link>tags for assets associated with above-the-fold content to prompt the browser to prioritize their loading. For scripts that load below the fold, append the `defer` attribute to delay their execution until after the main content has rendered.
Carefully assess the use of plugins and pop-ups; consider whether their benefits outweigh the delays they introduce.
- Analyze the load times of all non-essential elements, especially those visible in the above-the-fold area, as they can adversely affect your metrics. Utilizing Real User Monitoring (RUM) can provide insights into the user experience regarding plugins and pop-ups, particularly those that demand more HTTP requests or add to page weight.
To reduce server response times, implement asset caching.
- Cache as much content as possible, including HTML pages, CSS files, JavaScript scripts, images, and multimedia elements, to expedite page loading. Use a combination of various caching mechanisms such as site caching, browser caching, and server caching for optimal performance.
Optimize and compress your image and text files to decrease their sizes as much as possible.
- Employ tools for HTML and CSS minification, module bundling, and image optimization to effectively minify and compress these files.
Consider installing a Content Delivery Network (CDN) to minimize delays due to regional navigation.
- A CDN comprises a network of servers and data centers situated globally, enabling you to serve static files from a server that is closer to the user’s geographical location, thus enhancing load times and benefiting LCP scores.
Minify and compress code resources
- Reducing the size of your dynamic content and scripts is vital for enhancing webpage performance. Minification eliminates all unnecessary whitespace and extraneous characters, while compression uses algorithms such as Gzip’s lossless DEFLATE to reduce text file sizes.
Lastly, review how your images are sized and the formats in which they are presented.
- Many modern browsers support various image formats, including next-gen options like AVIF and WebP. When selecting an image format, consider the compression technology used (lossy vs. lossless), file size, and compatibility with different browsers. To enhance responsiveness, employ HTML features such as the `srcset` and `sizes` attributes to load images suitable for various viewport sizes. This also avoids layout shifts during loading, which can lower user satisfaction and negatively affect LCP.
Minimizing CLS
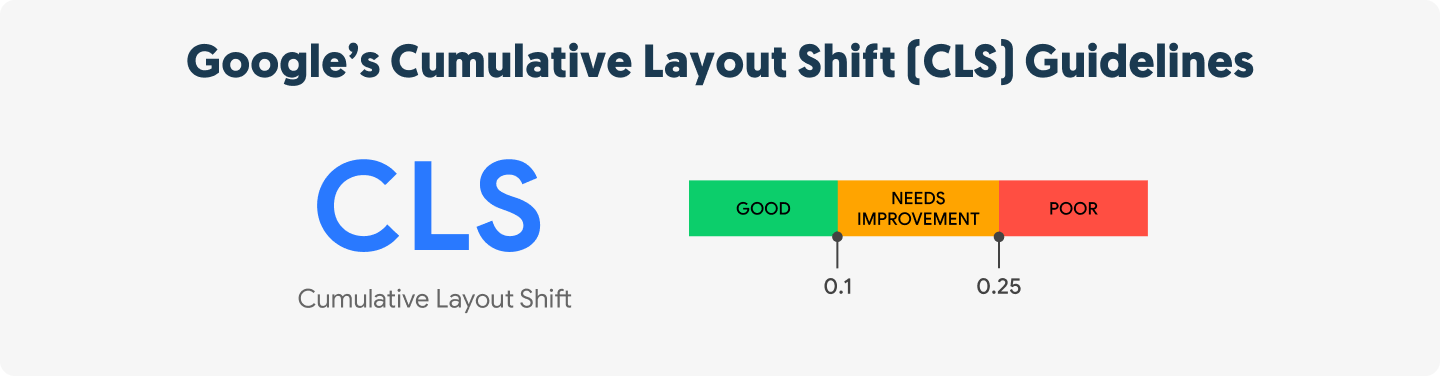
Cumulative Layout Shift (CLS) quantifies the visual stability of a webpage, with fewer shifts indicating a better user experience.
Google recommends a CLS score below 0.1 to provide a seamless browsing experience. Limit layout shifts by using CSS for layout and dimensions over JavaScript, which can cause unexpected shifts.

Asynchronous loading of CSS files can prevent render-blocking, contributing to more stable interfaces and reduced unexpected layout shifts.
Minimize heavy widgets on a single page
- Having several resource-intensive widgets on a webpage can lead to slow loading times and uneven rendering, causing distracting layout shifts. It’s advisable to audit the widgets you use, removing those that are unnecessary, and consider lighter alternatives for any essential ones.
Limit the use of custom fonts
- To prevent layout instability, try to confine the number of custom fonts to two. There are two common font loading behaviors to be aware of: FOUT (Flash of Unstyled Text), which displays a fallback font until the custom font is ready, and FOIT (Flash of Invisible Text), where text appears invisible while waiting for the custom font to load. Both scenarios may cause unexpected layout disruptions, so preloading custom fonts can be beneficial.
Specify dimensions for images and videos
- As just mentioned with already as part of the LCP optimiziations, always include width and height attributes for your images and videos. By defining fixed dimensions in pixels, browsers can reserve the appropriate space for these elements before they’re fully rendered, thus improving layout stability.
Avoid dynamic ads and banners
- Dynamic advertisements and banners can lead to layout shifts as they load. To mitigate this, allocate a dedicated placeholder space for ads in your layout. Define a fixed container for each dynamic element, ensuring that its dimensions are appropriate for various viewport sizes to maintain a consistent layout experience.
Enhancing INP
As stated earlier, INP took over from First Input Delay (FID) in March 2024. Although both metrics focus on responsiveness, FID only measured the delay of a page’s initial interaction.
INP, on the other hand, extends this by capturing the responsiveness of all interactions throughout the page’s lifespan. This process starts with measuring the input delay, continues with the time needed to execute event handlers, and concludes once the browser has painted the following frame.
These distinctions make FID and INP unique types of responsiveness metrics. While FID was tailored to assess load responsiveness and the user’s first impression of a page, INP serves as a broader indicator of overall responsiveness, covering user interactions at any point during a page’s life.
Aim for a lower INP (below 200ms according to Google’s Guidelines) to ensure a responsive page, enhancing user engagement and satisfaction. Optimize Total Blocking Time (TBT) in development environments as improvements here might boost INP scores in real-user scenarios.

Google considers INP for search engine rankings, emphasizing its importance for SEO. Focus on reducing the delay from user input to visual response to achieve a faster INP and better user experience.
So how do you enhance your INP score?
Identify and eliminate unused CSS or JavaScript
- Utilize the Coverage tab in Chrome DevTools to identify any CSS and JavaScript that is not being utilized on your site. After pinpointing these unused portions, you can safely remove them. For quicker results, consider using tools like PurgeCSS or relevant cleanup plugins tailored for your content management system.
Break longer scripts into smaller asynchronous tasks
- Implementing code splitting can significantly optimize performance by dividing lengthy scripts into smaller, manageable bundles. These bundles can then be loaded as needed, and in some cases, concurrently with others. You can achieve this manually or through the help of module bundlers like Webpack, Rollup, or Parcel.
Defer loading of heavier scripts
- To improve loading speeds, push non-essential scripts off the critical rendering path. This can be accomplished by relocating scripts from the <head> section to just before the closing </body> tag. For scripts that must remain higher up in the document order, employ the `defer` or `async` attributes. While both methods allow scripts to download without blocking page rendering, `defer` maintains the document order, whereas `async` allows for independent loading.
Lifecycle of Core Web Vitals
The lifecycle of Core Web Vitals consists of three phases: experimental, pending, and stable.
Experimental metrics are still undergoing testing and refinement, relying heavily on community feedback. Pending metrics have moved past testing, with a clear timeline set for their stabilization. Finally, stable metrics are those recognized by Google as crucial for enhancing user experience.
Continuous monitoring
Continuous monitoring of Core Web Vitals is vital to pinpoint and address areas needing improvement in user interaction.
Tools like WebPageTest provide CrUX data, or Catchpoint with real-user data helps track performance standards. Setting performance budgets through ongoing monitoring alerts when your site’s metrics exceed thresholds, allowing for timely optimizations.
Regular updates and maintenance
Regular updates and maintenance of Core Web Vitals are crucial as they directly affect user experience and satisfaction.
Addressing issues with load times, responsiveness, and visual stability is key to ensuring higher conversion rates. Prioritizing fixes for metrics rated as poor will improve overall page performance.
Engaging external diagnostic tools can provide insights and recommendations for optimizing web performance, thereby positively influencing search engine rankings.
Additional web performance metrics
Core Web Vitals are critical in assessing user experience and impact both performance and search engine rankings.
Supplementary metrics like Time to First Byte (TTFB), First Contentful Paint (FCP), and Total Block Time (TBT) offer deeper insights into specific performance aspects.
These metrics aid in diagnosing performance issues and complement the Core Web Vitals to provide a comprehensive view of user interactions and satisfaction.
Time to First Byte (TTFB)
Time to First Byte (TTFB) measures the duration between a user’s request and receiving the first byte of data from the server. It includes factors such as DNS lookup and server processing time.
Although not a standalone metric, TTFB highlights potential performance bottlenecks, impacting the Largest Contentful Paint (LCP).
Developers can monitor TTFB using tools like Google Search Console to optimize server response times, which may involve server configuration adjustments or hosting plan upgrades.
First Contentful Paint (FCP)
First Contentful Paint (FCP) marks the time it takes for the browser to render the first visible content. Ideally, FCP should be less than 1.8 seconds, as delays beyond 3 seconds can lead to a poor user experience.
First Input Delay (FID) is no longer a Core Web Vital, and has been replaced by the Interaction to Next Paint (INP) metric. As a consequence, support for FID ended on September 9, 2024.
Faster FCP allows users to access content more quickly, enhancing user engagement. Monitoring and optimizing FCP can boost overall site performance, resulting in improved user satisfaction.
Total Block Time (TBT)
Total Blocking Time (TBT) measures how long a page is blocked from responding to user inputs during loading, typically due to main thread activity.
A lower TBT implies a more responsive webpage, crucial for positive user experience. TBT is calculated between the First Contentful Paint (FCP) and the Time to Interactive (TTI), with a recommended threshold of under 300 milliseconds.
Improving TBT contributes to better Interaction to Next Paint (INP) scores, enhancing webpage interactivity.
Diagnosing and troubleshooting Core Web Vital issues
Diagnosing poor Core Web Vitals scores is crucial for optimizing web performance.
Utilizing the attribution build can pinpoint root causes, allowing for targeted improvements. PageSpeed Insights is a valuable tool that reveals Core Web Vitals metrics and offers actionable suggestions to enhance performance.
Google Search Console (GSC) is helpful for diagnosing common Largest Contentful Paint (LCP) issues across multiple pages, providing insights into site-wide performance problems.
Real User Monitoring (RUM) tools like RUMvision track Core Web Vitals metrics from real users, offering insights into load experiences.
Continuous Vitals monitoring allows setting performance budgets and alerts when scores exceed thresholds, enabling proactive troubleshooting.
Identifying common problems
Core Web Vitals focus on three metrics: Largest Contentful Paint (LCP), Interaction to Next Paint (INP), and Cumulative Layout Shift (CLS).
These metrics measure loading performance aspects to ensure a positive user experience. Ideally, LCP should be under 2.5 seconds, INP at or below 200 milliseconds, and CLS under 0.1. A URL group in reports is based on similar user experiences, indicating common issues for that group.
If insufficient data is available, the Search Console uses broader origin groups to analyze URLs with similar protocols, hosts, and ports.
Solutions and best practices
Improving Core Web Vitals involves prioritizing resource loading, such as images, JavaScript, and CSS, to enhance LCP scores.
Removing unnecessary third-party scripts can reduce page load times significantly. Upgrading to a better web host enhances load times, impacting LCP positively.
Avoiding lazy loading of above-the-fold images can further reduce LCP times. Minifying CSS helps mitigate delays, improving overall page loading performance.
Best Practices for Core Web Vitals improvement:
- Prioritize loading essential resources.
- Remove unnecessary third-party scripts.
- Upgrade web hosting services.
- Avoid lazy loading above-the-fold images.
- Minify CSS for faster loading.
The introduction of Core Web Vitals by Google presents an opportunity for you to enhance user experience and demonstrate the effectiveness of your efforts.
It’s essential to act quickly to secure a competitive edge, as these metrics, and the broader Web Vitals program, will continue to evolve as Google refines its evaluation methods. Although specific metrics may change over time, search rankings and business success will increasingly depend on user perceptions.
While focusing on Core Web Vitals can yield significant improvements now, fostering a culture of customer-centric development will help you maintain your advantage in the future.