Heading tags are essential in organizing and presenting web content. They also help with search engine optimization (SEO). If you’re a webmaster or content creator, you must know how to use heading tags properly.
In this article, you will learn how to use heading tags, why they are essential for SEO, and how to improve your content’s visibility and accessibility.
With an ever-changing online landscape, websites must stand out and deliver their message well. A well-structured webpage appeals to the reader and helps search engines understand the content.
Using heading tags is important for creating structured content, which in turn will help your organic rankings.
After finishing this piece, you will learn the following:
- What header tags are and the different types of header tags, from H1 to H6.
- Why using heading tags is essential. We will look at three main benefits: providing structure, improving accessibility, and enhancing SEO.
- Tips on organizing your headings, adding header tags in HTML, and using header tag best practices.
TLDR: Heading tags are essential HTML elements, and part of technical SEO, that help structure your content, make it more accessible, and improve SEO. To use heading tags well, keep a clear hierarchy, use the right keywords without overdoing it, and make your content accessible to all users.
By using the tips and best practices in this essay, you will be ready to create structured, accessible, and SEO-friendly content that users and search engines will love.
Are you ready? Let’s learn more about heading tags and how to use them for SEO success.
Table of Contents
- What are headings in SEO?
- What are H1 tags?
- How many header tags are supported by HTML?
- Why use heading tags on your content?
- How to structure your headings?
- How to add header tags in HTML?
- Adding headings in WordPress using the Gutenberg block editor
- Adding headings in WordPress using the classic editor
- Header tags best practices for SEO
- How to check your heading structure?
- Check your heading structure using the Sprout SEO browser extension
- Check your heading structure using Screaming Frog SEO Spider
- Frequently Asked Questions about headings
What are headings in SEO?
Heading tags are important parts of a webpage that help organize and show the content in a clear way. A heading tag is an HTML element, and they make it easy for users and search engines to understand what the page is about.
There are six levels of heading tags, from H1 to H6. Each level has a special purpose and helps create a clear order within the content.
The H1 header tag is the most important and is used for the main title or heading of the page. It tells users and search engines the main topic of the page. You should use only one H1 tag on each page to keep a clear focus and not confuse people.
The H1 tag is often referred to as the “main heading.”
H2 tags are used for subheadings that split the content into smaller parts. They give more details about the topics on the page and help break up the text into smaller pieces. This makes it easier for readers to find specific information and move through the content.
H3 to H6 tags are used to create even smaller divisions within the sections. These tags help put the content in a clear order and make it easy for users to understand how different topics are connected. As you go from H3 to H6, the importance of the headings goes down, and the tags are used less often.
H2-H6 headings are often referred to as “subheadings.”
Using heading tags correctly is important for making a well-organized and easy-to-read webpage.
They guide readers through the content, making it simple to skim and find what they need. Also, heading tags help search engines understand the structure of the page, which can help the page rank higher in search results.
What are heading tags?
People often use the terms “heading tags” and headers” interchangeably when they talk about headings. To help you understand the difference between the two, let’s take a look at an example as you can find it on this page HTML source:
<h1>What are heading tags and how to optimize them for SEO</h1>
<h1> is the opening tag for the H1 heading
What are heading tags, and how to optimize them for SEO: is the text that appears on your screen as the h1 heading
</h1> is the closing tag for the H1 heading
As you can see, while the heading is the content itself, the heading tags are the HTML language that tells Google and screenreaders, for example, that that text is different than a normal paragraph and should be treated as the H1 heading of that page.
What is the difference between heading and header tags?
Although they sound quite the same, there is a huge difference between heading and header tags. Heading tags are the ones we’re talking about in this article that bring structure to your online document.
HTML header tags are HTML markup that defines the header of a document or section. They represent introductory content, typically a group of introductory or navigational aids. It may contain some heading elements, a logo, a search form, an author name, and others.
You can have a look at the Mozilla documentation for some more background information about both of them.
What are H1 tags?
An H1 tag is an HTML heading that marks up a webpage’s main subject. In a webpage’s code, you’ll see the H1 text wrapped in <h1></h1> tags.
An H1 tag is critical as it is an informational guide for search engine spiders. As a result, it should include a highly searched keyword.
Some best practices to take into account when writing an H1 tag are:
- Always include an H1 tag
- Only use one H1 tag per page
- Include the primary keyword for your content
- Don’t stuff too many keywords into the tag
- Make sure that your target audience can easily read the H1 tag
- Don’t use more than 60 characters like your SEO title tag
- Make your H1 tags unique
How many header tags are supported by HTML?
HTML supports up to six levels of header tags. (H1-H6) that you can use to structure the content of your page as needed.
You can style the headings tags, of course, using CSS to match your brand visually, and like mentioned earlier, except for the H1 tag, you can use as many as you want to help make your content more readable and understandable.
Ensure that your headings stay on topic because header tags can help readers and search engines find the main points of the content and guide them through the page’s flow.
Why use heading tags on your content?
Header tags provide structure
Header tags are important, because they act as guideposts that guide your readers through your content on the page. They should clearly show what a section or paragraph is about so people know what to expect.
Often, readers scan content to get a sense of what the text is about and decide which parts they want to read. Headings help them with this task. When there are no headings, scanning the text becomes much harder.
It’s even worse if there’s a long block of text after a heading, which can scare off readers with a daunting wall of text.
For online writing, it’s a good idea to make your headings useful to the reader. Some writers try to tease their audience with headings, hoping to encourage them to read more.
While this can be effective, it’s also easy to do it wrong. Keep in mind that headings should focus on the content and make the text simpler to read and understand.
Remember these two points:
- A paragraph should start with a main idea, which is expanded upon in the rest of the paragraph. When adding a heading, make sure the first sentence of your paragraph has the key information.
- Think about how the information is organized in your paragraphs, how they relate to one another, and how a subheading can help make the information easier to take in.
Headings improve accessibility
Heading organization matters for accessibility, especially for those with difficulty reading from a screen.
Since headings are in HTML, screen readers can understand the article’s structure and read them aloud.
By hearing the headings in an article, people with visual impairments can decide whether to read it.
Screen readers also provide shortcuts to jump from one heading to another, making them useful for navigation.
Just like with image SEO, which helps to improve accessibility, tags improve accessibility too and what’s beneficial for accessibility often helps with SEO as well!
Headings improve SEO
While using headings may not directly affect your SEO, there are indirect benefits. Proper headings create high-quality, easy-to-read texts, which are better for users and, in turn, better for your SEO.
Visitors who can’t find what they’re looking for quickly might leave your site and search for another answer.
That’s why text structure and proper use of headings also impact SEO. Search engines notice when people leave your site quickly, called a high bounce rate. If this happens often, search engines may think your page needs to provide what searchers want, leading to lower rankings.
When using headings, always focus on the user. You can use them to give structure and clear signals to your content and explain each section.
If your headings help users understand your article, they’ll also help Google understand your content.
How to structure your headings?
You probably start to understand the importance of using headings, but how do you structure them in a logical way?
Let’s start at the top and work our way down.
Start by identifying the page’s primary objective and use headers to prioritize content.
So, the H1 heading should be the title or name of the page or post. For instance, on this page the H1 is: “What are heading tags and how to optimize them for SEO?”
Think of your H1 like the title of a book. The H1 would be the category or product name on a category or product page.
Your main topic (H1) should be followed by the most important points or ideas (H2s) that help achieve the objective.
As you start to create the content of your article, use H2 tags to present the various sections, like chapters in a book. They provide the backbone of your article and help readers understand your overall theme.
After that, you can similarly use H3-H4 tags, providing the necessary information for readers to grasp the overall idea of the H2 section. H3 tags explain the H2, while H4 tags offer additional details to understand the H3 section.
How to add header tags in HTML?
Using header tags in HTML is quite easy. To indicate an H1 tag, simply wrap your content around the <h1> opening and </h1> closing tags. The same goes for all the subsequent levels of headings.
Remember that Google scans the HTML of header tags to inform web browsers about your page content, so it’s essential to check if your headers in HTML are formatted correctly.
Most Content Marketing Systems, like WordPress, make it even easier to do by just showing you a toolbar to markup your text just like you would do in Google Docs or Word. This way, you don’t need to edit each page’s source code or HTML every time you want to adjust your headings.
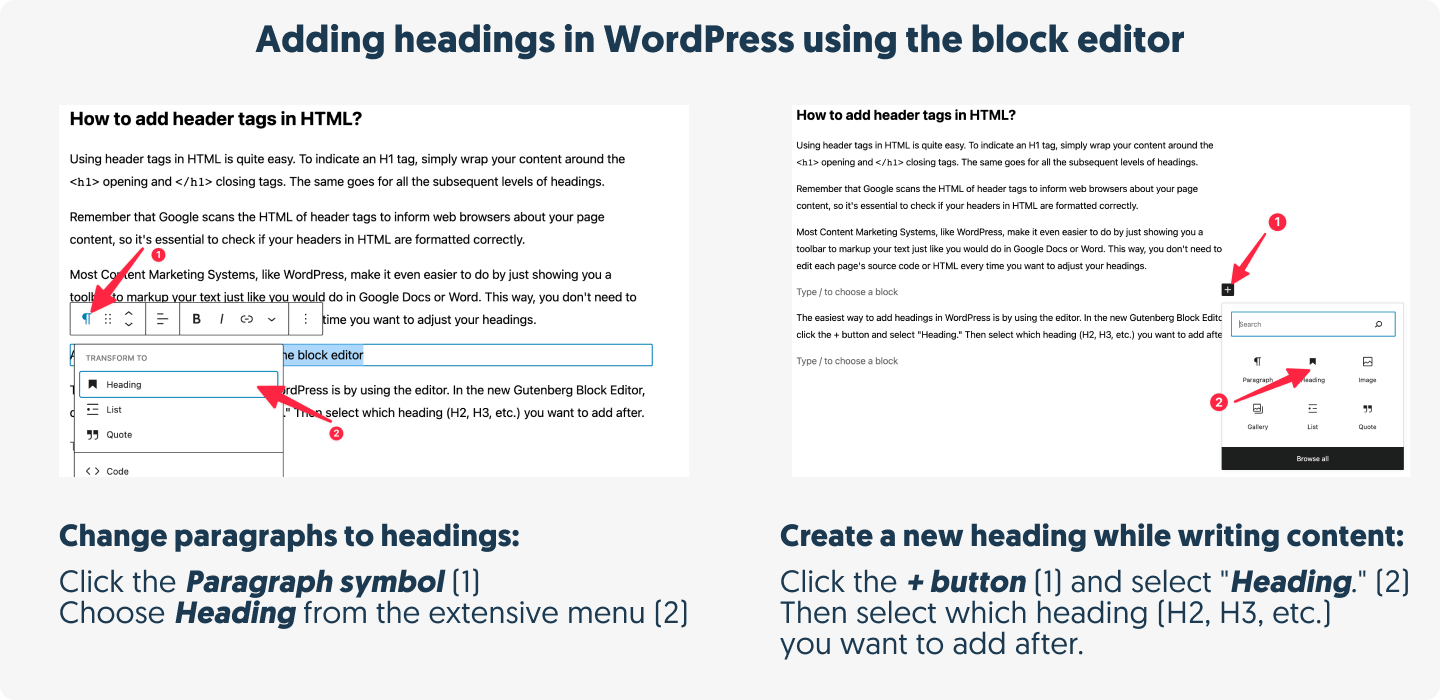
Adding headings in WordPress using the Gutenberg block editor

The easiest way to add headings in WordPress is by using the editor. In the new Gutenberg Block Editor, if you want to change an existing paragraph into a heading, click on the Paragraph symbol (1) and then choose “Heading” from the extensive menu (2). If you want to create a heading while writing content, click the + button (1) and select “Heading” (2). Then select which heading (H2, H3, etc.) you want to add after. If
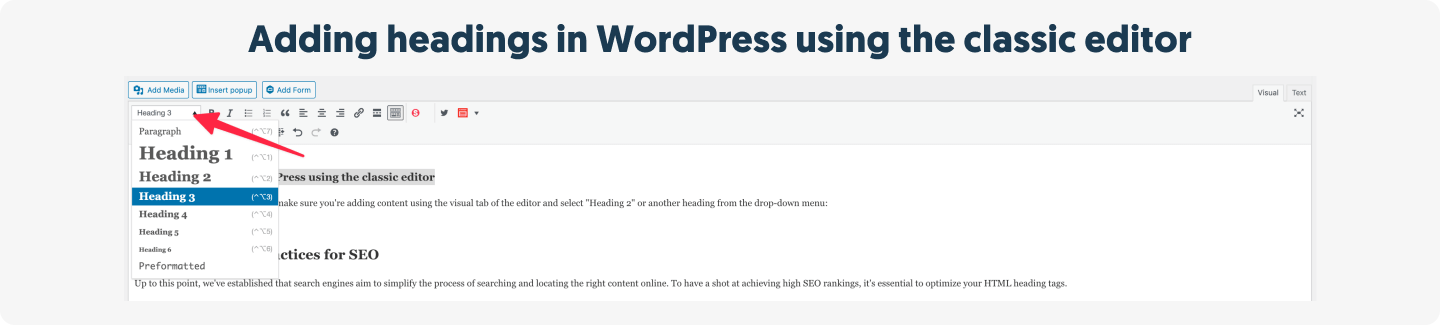
Adding headings in WordPress using the classic editor

In the classic editor in WordPress, make sure you’re adding content using the visual tab of the editor and select “Heading 2” or another heading from the drop-down menu:
Header tags best practices for SEO
Up to this point, we’ve established that search engines aim to simplify the process of searching and locating the right content online. To have a shot at achieving high SEO rankings, it’s essential to optimize your HTML heading tags.
Here are some SEO best practices for crafting impactful HTML headings in your content.
Optimizing H1 tags for SEO
The H1 tag is designed to designed to accurately represent the content on a page, so it should:
- Target the same user intent as the main content
- Be written in a concise, natural, and organic manner
- Be positioned at the top of the page
- Be distinct from the meta title tag and unique throughout the site
- Contain a focus keyword
- Avoid using inline styles
- Be used only once per page
We mentioned the fact about not using more than 60 characters for your main heading before, and this is not without reason.
Google doesn’t provide specific recommendations but advises against using “very long headings.” It’s a good idea to follow best practices and keep it under 60-70 characters, similar to the limit for meta title tags, which serve a similar purpose as the H1 HTML tag. Google’s experiment with replacing title tags with H1s supports this suggestion.
You might ask: Can I use two or more H1 tags?
This exact question was asked to John Mueller of Google during one of their Webmaster office hours. His response?
“H1 tags can be used on a page as often as you want. There are no limits defined.”
You can watch the discussion on H1 tags in the Google Webmasters Hangout session here:
So, while having multiple <h1> tags is not officially an issue, Google can handle this in two ways. The search engine may either:
- Give more weight to the first
<h1>tag (as Bing confirmed); - Assign an equal weight to every
<h1>tag on a page, reducing overall value.
Considering that HTML5 permits pages to have more than one <h1> heading tag, but web browsers decided not to adopt this recommendation, and support was dropped, it’s advisable to use a single <h1> tag for SEO purposes.
Moreover, it’s worth noting that content creators often repeat the title tag where the <h1> tag should be, which is a missed opportunity. Ensure that both are present and distinct from each other.
Optimizing H2-H6 tags for SEO
The use of <h2>-<h6> heading tags depends on the complexity of your content.
Your h2-h6 headings should act as an outline for a web page, similar to creating an outline for a paper. Place main points in h2 tags, subpoints in h3 tags, etc. A page with a table of contents should consist of the page’s headings (starting from H2).
Using <h2> and <h3> tags is common, while <h4> is less frequent, and <h5> and <h6> tags are even rarer.
Here are some best practices for using <h2>-<h6> heading tags:
- Use as many
<h2>tags as needed to mark different content sections. It’s common to have an<h2>tag every 200-500 words to give the text room to breathe. - Keep headings relevant to the topic and ensure they sound natural.
- Don’t reveal everything in the heading tags; use them to spark reader interest and encourage them to read the next content section.
- Maintain heading hierarchy and avoid skipping levels.
- Optimize all HTML headings for featured snippets, treating them like a collection of FAQs.
- Just like your H1 should include your main focus keywords, all your other headings should include relevant keywords
It’s essential to note that <h2>-<h6> tags are excellent for organizing long-form content, such as case studies or “how-tos.” Use search terms in your headings to clarify web page topics for both people and search engines, improving your chances of appearing in search results. However, including keywords in them aren’t mandatory—and here’s why.
Since Google introduced the Hummingbird search algorithm update, crawlers can understand a text’s overall semantic meaning and user intent.
As a result, a page’s relevance for web users is no longer measured only by direct keywords used (keyword stuffing could have been a better strategy). Google also considers synonyms, contextual definitions, and language usage to understand the content.
How to check your heading structure?
Want to make sure the headings on your content are well structured and are looking for a quick way to check this without going over the entire piece? If you want to do this manually it can take quite some time, thankfully there are a bunch of SEO tools you can use that will do the job for you. Using any of them, you can easily analyze your heading tags and spot any mistakes. For example, you can spot duplicate or missing H1 tags, check to see if you’re consistent with capitalisation, etc.
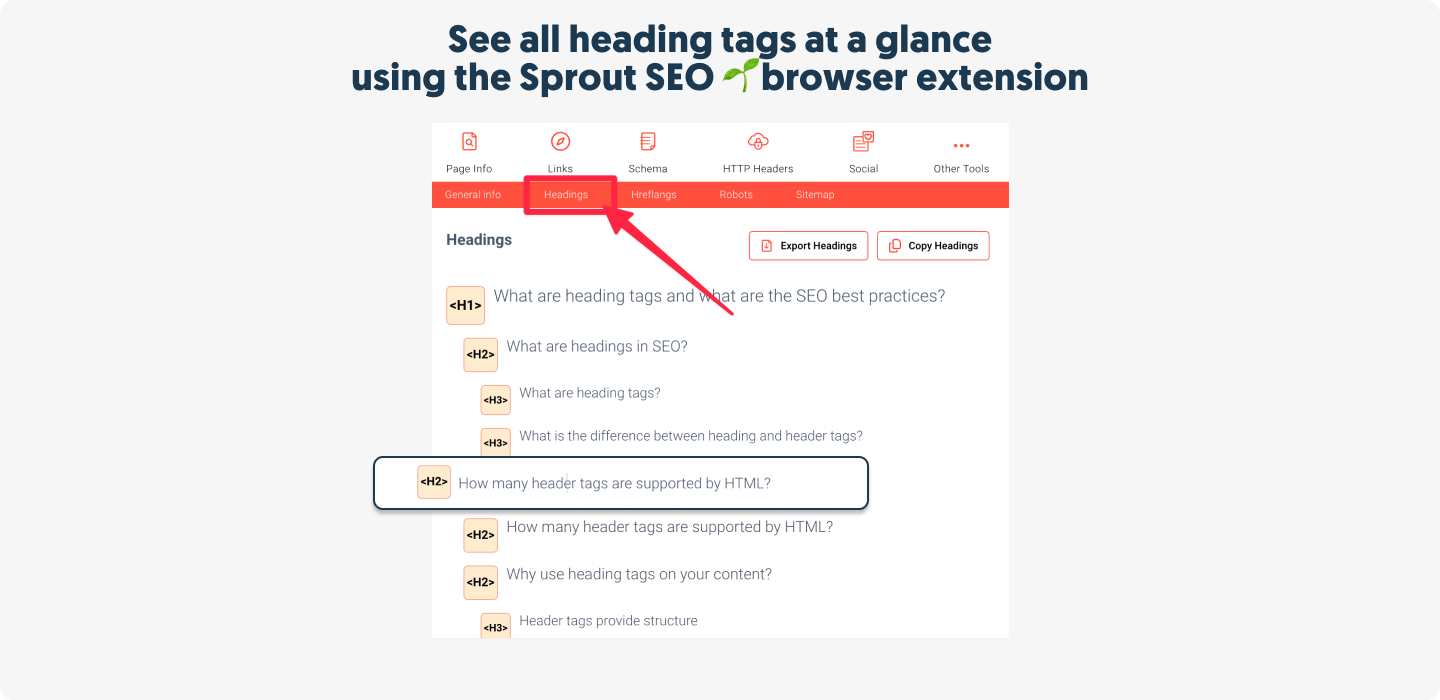
Check your heading structure using the Sprout SEO browser extension
Using our very own Sprout SEO 🌱 browser extension (available for Chrome, Firefox and Edge) you can easily see all the heading tags on a page at once.

Just click on the little icon of the extension and then on the “heading” tab. Not only shows it your headings in an intended way to help show structure, font sizes change too. This way you can easily see if your headings are under or over-optimised.
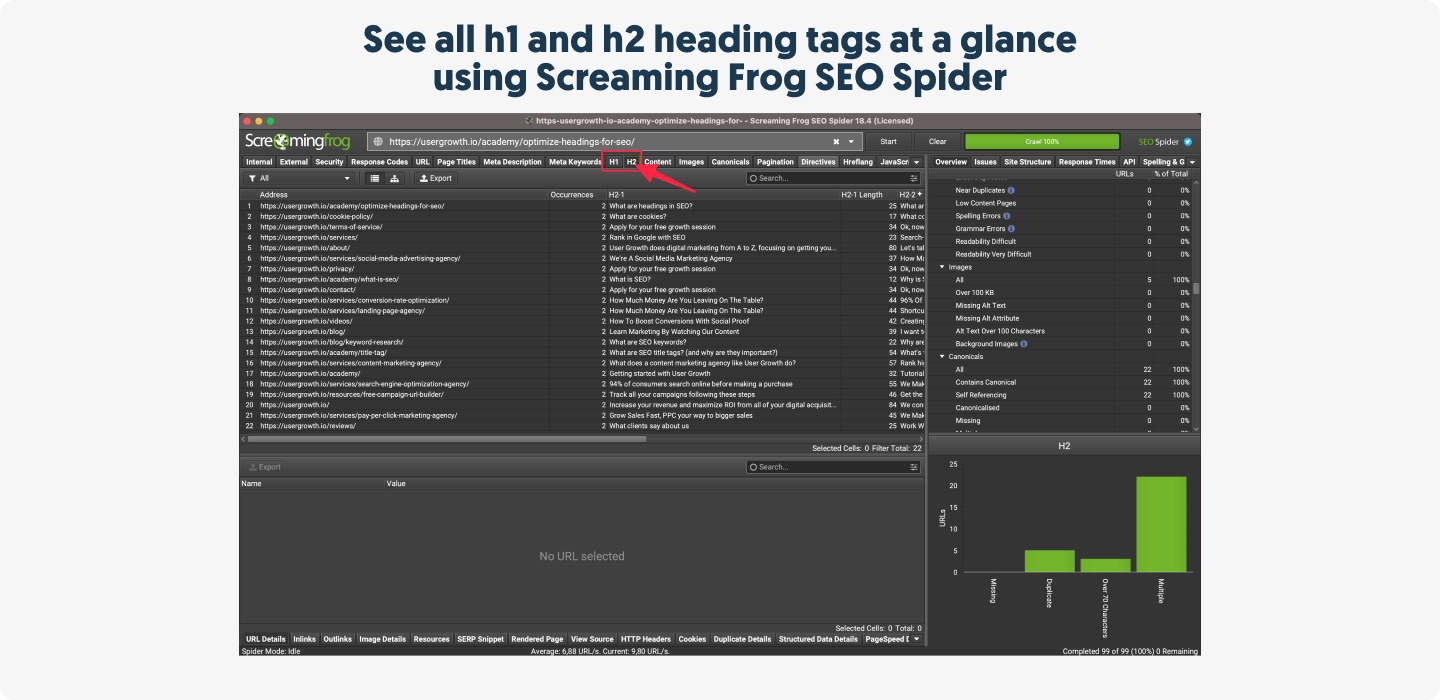
Check your heading structure using Screaming Frog SEO Spider
Alternatively, you can also check your heading structure using Screaming Frog SEO Spider. After crawling a website, you can view the ‘H1’ or ‘H2’ tabs that will display all crawled pages, their respective headings and identify common issues.

Frequently Asked Questions about headings
Do headings really improve my rankings?
Yes, they do! Even today, headings tags impact SEO, they still play a role in communicating relevance for keywords to search engines.
While the role of headings in search engine algorithms has decreased over the years, it does send a clear signal to search engines regarding what a page is about.
Can my page title and H1 heading be the same?
Yes, they can. But remember to always choose an H1 heading that makes the most sense for your visitors.
Can I use multiple H1 tags on one page?
It is recommended to use only one H1 heading per page. Multiple H1 headings per page were introduced with HTML5, but browsers didn’t adopt the practice. Since HTML5.1, there is no support for multiple H1 headings.