Because images make your content more accessible, attractive and engaging to your website visitors, images are a common aspect of the internet. As a result, they play a significant role in your Search Engine Optimization (SEO) strategy. Like any other type of content, images can either positively or negatively impact your website’s SEO performance. Optimizing your images can improve your website’s visibility and drive more traffic to your site.
TLDR;
It is important to tell search engines what the pictures on your website are really about so that your site can start to rank in image search results too. Image SEO can be a game-changer for your business.
To be successful at image SEO, pay attention to:
- Image captions
- Image attributes (file name, format, size, and alt attributes)
- Make the alt-text descriptive and specific, and make the alt-text contextually relevant to the broader page content.
- How fast your images load (browser caching, CDN)
- Providing context about the images – stated using Schema markup
- Use a tool like https://tool.geoimgr.com/ to geo-tag your images to help with local SEO results.
Table of Contents
- What is image SEO?
- How important is image SEO?
- How do I optimize images for search?
- #1 Choose the right image file format
- #2 Compress your images to make them load faster
- #3 Lazyload images on your website
- #4 Create unique visuals just for your website
- #5 Give your images SEO-friendly file names
- #6 Give your images a relevant and descriptive alt tag
- #7 Provide context within the surrounding text
- #8 Define the images sizes before uploading and add the dimensions in code
- #9 Create an image sitemap
- #10 Add background images in your website’s CSS
- #11 Mark up your images with structured data
- #12 Geo Tag your business in the image metadata
- #13 Leverage browser caching
- How to track your Google Image performance using Google Search Console
- Do image names matter for SEO?
- Is JPG or PNG better for SEO?
What is image SEO?
Image SEO refers to the optimization of the images on your site to get more traffic from search engines. For example, you can have your site rank higher in Google image search when you optimize your images correctly.
Next to that, it can improve the accessibility of your site, which is becoming a legal requirement in more and more countries.
Image SEO is more than just optimizing your visuals for speed, though, as it also includes things like optimizing the image file itself and the surrounding text, such as the image file name and the alt text. The ultimate goal of image SEO is to make it easier for search engines to understand an image’s context and improve the user experience by providing relevant images in the search results.
Popular techniques for image SEO include compressing images, using descriptive file names, and providing alt text that accurately describes the image. Additionally, implementing schema markup and ensuring your images are crawlable can help with image SEO.
This guide will explore the connection between images and SEO and provide tips on optimizing your images for search engines.
How important is image SEO?
If you think that optimizing your images for SEO isn’t that important, think again, as 22.6% of all searches on Google are image searches. So if you’re optimizing the visuals on your site, you’re missing out on a potentially huge amount of visitors.
The reason why image SEO can drive lots of traffic to your website is twofold:
- As mentioned before, it helps increase the chances of ranking in Google images
- images are an important part of on-page SEO. When you optimize your images for SEO, you automatically optimize for screen readers, thereby helping visually impaired people better understand your website.
Over the last couple of years, Google is even starting to show images as part of the regular search results page, often above the normal organic results. For example, when you search for “red Ferrari 812 GTS” in Google, you’ll notice how many images appear before the first website link.

And finally, images also help users understand and engage with your written content and break up large blocks of text.
Can’t wait to start optimizing your images? Let’s get started!
How do I optimize images for search?
When optimizing your images for SEO, there are many things to take care of. Let’s look at these thirteen most common image optimization tips:
#1 Choose the right image file format
When creating visuals and uploading visuals to your website, you first need to save them in the best file format. There are many different image formats to choose from, but probably the most common ones when using visuals online are PNG and JPEG.
As a rule of thumb, you can just use JPEG for all photos and PNG for all manually created images, as PNG images are better quality but come with a larger file size, especially when storing photos as PNG.
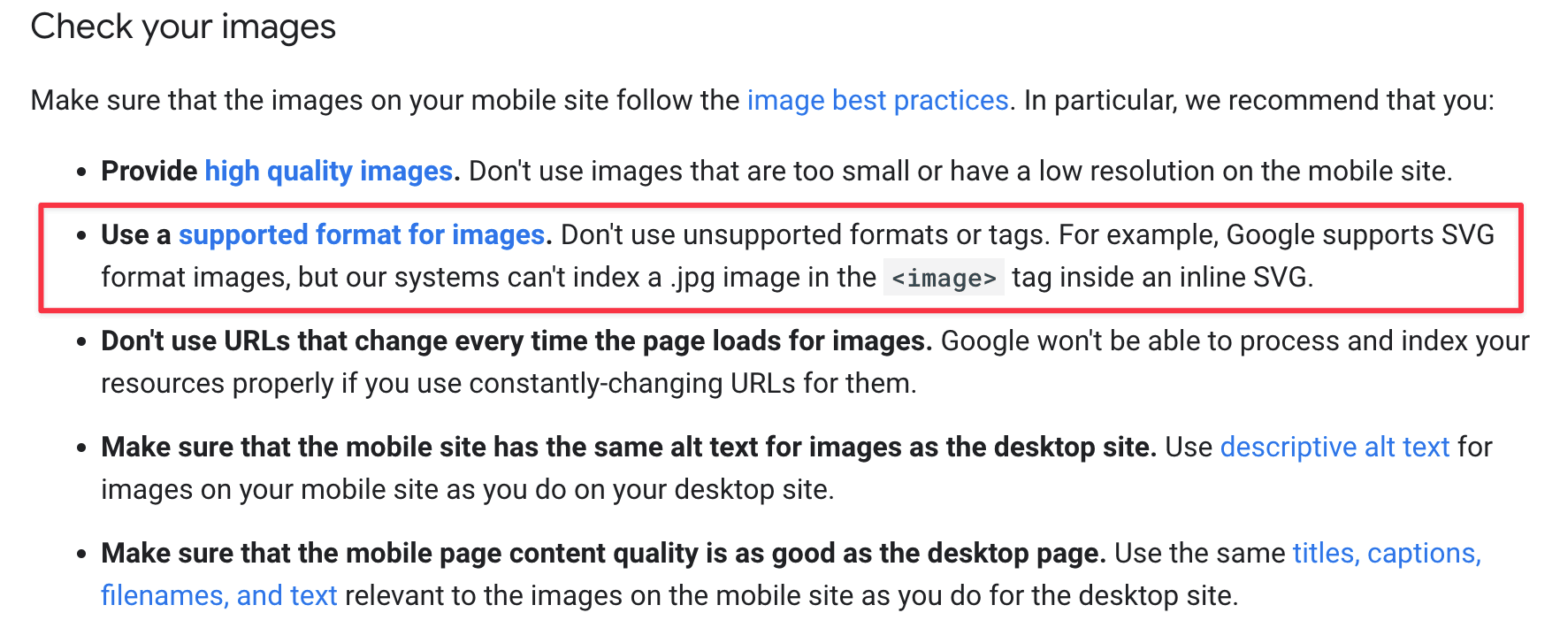
One thing to keep into account, though, when inserting visuals into your HTML code, is not to use.jpeg images inside a <image> tag inside an inline SVG as Google can’t index these.

#2 Compress your images to make them load faster
As you might imagine, larger images slow down your website, creating a less-than-optimal user experience. Plus, having a slower website is also hurting your overall rankings since Google introduced Core Web Vitals as a ranking factor in June 2021.
As images make up an average of 21% of a total webpage’s weight, it is definitely worthwhile compressing your images so that their overall filesize becomes smaller while you retain the same image quality.
There are a bunch of ways you can get a small file size. If you’re using Photoshop to create the images for your website, you can use the TinyPNG extension, which will significantly help you reduce the exports of your JPG and PNG images by using image compression on export.
If your website is built on top of WordPress, then there is also the TinyPNG WordPress extension. Another step you can take is to use an image CDN that detects the device used to access your website and optimizes images before delivering them to the browser.
Although TinyPNG doesn’t support GIFs and SVG images, if you’re using those on your website, you can still optimize them by using SVGminify (for your SVG files) and Ezgifs (for your GIFs)
Not sure if your images are optimized or how they are affecting the page speed of your site? You can use the PageSpeed Insights Tool by Google to check out how you’re doing right now.
#3 Lazyload images on your website
Lazy loading is a technique used to optimize the loading of images on a webpage. Instead of loading all images simultaneously, lazy loading only loads images when they are visible on the user’s screen. This can greatly improve the loading speed of a webpage, especially on mobile devices, where internet connections may be slower.
Regarding SEO, lazy loading can also have a positive impact. By only loading images as needed, it can reduce the amount of data that needs to be downloaded, which can improve the overall page load time. This can help improve the user experience and can also help with search engine rankings, as page load time is a known ranking factor for search engines like Google.
However, it’s important to note that lazy-loading images can cause issues with indexing and crawling by search engines, as lazy-loaded images may not be visible to the crawlers, and the search engines may not be able to see all images. To avoid this, you can use lazy loading and fallback method that ensures that images are visible to search engine crawlers, such as using JavaScript to load images and providing URLs to images in the HTML (as part of your <img> tag.
#4 Create unique visuals just for your website
Sure we all know how easy it is to get a subscription on a stock photo website and quickly find an image to support your content. However, your company and your brand are unique, and so should your visuals.
Think about a generic consulting firm, and you probably see pictures of some people in suits sitting around a table happily scribing on some papers. And with you, a million other people are using that same visual on your website:

The more original pictures you have, the better experience for the user and the better your odds are of ranking on relevant searches.
And finally, another great reason to create unique visuals is that you can easily create large images. Per the recommendation of Google itself:
Include compelling, high-quality images in your content, especially large images that are more likely to generate visits from Discover. Large images need to be at least 1200 px wide and enabled by the max-image-preview:large setting, or by using AMP. Avoid using a site logo as your image.
So having large images (wider than 1200 px wide) can also help to have your content rank in Google Discover.
#5 Give your images SEO-friendly file names
Just like creating unique images for your website, you also want to give these images unique and SEO-friendly file names. SEO-friendly file names mean creating descriptive, keyword-rich filenames. Sure, when you take your own photos, you can take them straight from the camera, tweak them a bit and upload them to your website.
But do you think Google will understand what the image with the filename “IMG_47385.jpg” is all about?
Probably not, so change the file name from the default to something search engines understand better to help improve your ranking changes in image results.
Here are some best practices for creating SEO-friendly image file names:
- Use descriptive and relevant keywords: The file name should accurately describe the image’s content. For example, “yellow-adidas-superstar-women-shoe.jpg” is more descriptive than “IMG_47385.jpg”.
- Keep it short and meaningful: Long file names can be truncated by search engines and make it hard for users to understand. Stick to a few relevant keywords separated by hyphens.
- Avoid special characters and spaces: Special characters and spaces in file names can cause issues with some servers and browsers. Use hyphens or underscores to separate words instead.
- Use lowercase letters: Some servers and file systems are case-sensitive, so it’s best to use lowercase letters to avoid potential issues.
- Be consistent: Be consistent in your naming convention across all images on your website. This will make it easier for users and search engines to understand the context of the images.
For example, “woman-walking-on-mountain-road.jpg” is a good file name as it describes the image, it’s short and meaningful, it uses only lowercase letters, hyphens separate it, and it’s consistent with the naming convention used across all the images on your website.
#6 Give your images a relevant and descriptive alt tag
Even though machine learning has improved a lot over the last couple of years, Google and other search engines still have trouble identifying the context of an image. What is an image about, and what is pictured on it?
To help give Google context to give meaning to an image, there is the alt tag, also known as the alternative text or image alt text. It is an HTML attribute that is displayed the moment there is an issue loading your image, and on top of that, they help both visually impaired users with screen readers and search engines to understand the contents of an image. Image titles are even so important that Google spend a special section on their documentation about image SEO on it.
So by adding keywords in your alt tags, you can help search engines associate those keywords with those images.
Alt text is also required under the American Disabilities Act for individuals who cannot view images themselves.
When writing alt tags, it is best to be descriptive without overdoing it. Imagine you have to explain a visual to some. How would you best describe it? Be short and to the point about it as it is best to stick to a maximum of 125 characters when you write them. The reason? Well, most screen readers stop reading alt text after 125 characters.
Of course, you should include the keywords you want to rank for in this description but don’t overdo it. Google gives a great example of this:

And finally, remember how to add the alt tags to your images. For the <img> element, you can add the alt attribute of the element, while for inline <svg> elements, you can use the <title> element.
#7 Provide context within the surrounding text
One of the key aspects of Image SEO is providing search engines with context about the image. However, an often overlooked aspect of this is incorporating descriptive text that surrounds the image.
From a user’s perspective, it makes sense to have text that explains the contents of the image. As SEO and user experience continue to merge, it is crucial to ensure that your content is contextually connected and that each element provides context about its surrounding elements.
Google also clearly states that it uses other on-page elements, like your page title and meta description, as part of its image search algorithm. According to Google’s image SEO support page, all on-page SEO factors, such as metadata, header tags, page copy, and structured data, affect how Google ranks your images.
So, making sure that your images are correctly optimized and that your surrounding text is contextually relevant is essential for improving your images’ visibility in search results.
#8 Define the images sizes before uploading and add the dimensions in code
Regarding user experience, page speed is crucial, and one way to slow down your page is by not paying attention to image size.
For example, if you take a photo on your phone and upload it to your website without resizing it first, the image may be larger than what is needed to display it on your website, which can slow down your site.
To avoid this issue, it is important to resize images to the maximum display dimensions needed before uploading them.
You can use a tool like Photoshop or Canva to resize images before uploading manually, or if you use WordPress, you can use a plugin like the Resize Image After Upload plugin that automatically resizes images upon upload so you can have responsive images. Additionally, it is a best practice to scale images responsively using CSS.
To take it one step further, if you’re using AMP or PWAs, you are required to define your image dimensions in the source code. However, even if you’re not using either, it is still a best practice to define the width and height attributes in your images, and not just for the faster loading times.
Overall, telling the browser what sizes the images need to provide a better user experience, as it allows browsers to size the image before the CSS is loaded and prevents the page from jumping when it loads.
In addition, including width and height attributes for images and videos is important for preventing Cumulative Layout Shift (CLS) issues that can interfere with your Core Web Vitals optimization. This tells the browser how much space to allocate for the resource and prevents content-shifting that lowers your CLS score.
#9 Create an image sitemap
Creating an image sitemap can greatly increase the chances of your images appearing in search results. An image sitemap is similar to a regular XML sitemap, but it only includes URLs to images.
By creating a dedicated sitemap that includes the URLs of all the images on your site, you can help search engines discover and include them in image search results.
An important thing to note when creating an image sitemap is that it can include URLs from other domains, allowing you to host your images on a Content Delivery Network. It’s important to include your images in a sitemap, as this increases the chances that search engines will crawl and index them, which in turn can drive more traffic to your website.
If you’re using WordPress, the Yoast SEO and RankMath SEO plugin offer a sitemap solution that you can use.
#10 Add background images in your website’s CSS
As the entry threshold for web development and SEO has lowered, we often see novice mistakes and misunderstandings, particularly with how images are presented in the code. One such mistake is not properly identifying which images should be in the body of the HTML and which should be in the CSS.
Every image that is part of the context and adds meaning to the content should be in the HTML using the <img> tag and should have an “alt” text attribute. However, images that are used purely for design purposes and do not add any context should be added in the CSS and should not have an “alt” text attribute as it is not applicable in this case.
By following this practice, you can optimize your images for SEO and ensure that your website’s design and functionality are not impacted.
#11 Mark up your images with structured data
Schema markup or structured data is a way of providing search engines with information about a page’s contents in a format that they can easily understand and use.
It is important to note that on its own, Schema markup will not improve your website’s search engine ranking. However, by using Schema markup, you can increase the visibility of your website by showing up in Rich Results like Featured Snippets or FAQs.
Marking up your product pages or blog posts with their respective Schema types can also allow you to add an image, which can be used by search engines to present information to users searching. This can be great for increasing click-through rates, as it can make your search result more attractive and incentivize users to click on them. In some industries, Schema markup can even be a make-or-break factor in getting clicks, as it can influence, for example, how a recipe or product looks in the thumbnail shown in Google search results.
#12 Geo Tag your business in the image metadata
One thing many people never do is and can do wonders not just for your pictures but also for local SEO is geo-tagging your images.
Geo-tagging your images means adding information to the image file that tells people where the photo was taken. This is helpful for local SEO because it helps search engines understand where your business is located and what area you serve.
hen someone searches for a business or service in your area, your geo-tagged images may appear in the search results, making it more likely that people will find your website. Additionally, having the location of your business included in the metadata of your images can also make your images more likely to show up in Google Maps search results.
This can help to increase visibility and drive more foot traffic to your business. You can use a free online tool like https://tool.geoimgr.com/ to geo-tag your images to help with local SEO results.
#13 Leverage browser caching
Browser caching is a technique used to speed up the loading of a website by storing files in a visitor’s browser. This means that when a user revisits a page, the assets will load faster as they are already stored by the browser. The Google PageSpeed Insights tool often recommends leveraging browser caching as it can have a significant impact on website performance, especially on sites where users frequently revisit the same pages.
To implement browser caching, Google recommends reading their caching recommendations. If you use WordPress, you can use the W3 Total Cache plugin, which can help you to implement it quickly. Alternatively, this guide from GTmetrix can help you to implement browser caching on your website.
How to track your Google Image performance using Google Search Console
Now that you’ve optimized your images for SEO on your website let’s see how we can measure the impact and how much traffic they are bringing to your website.
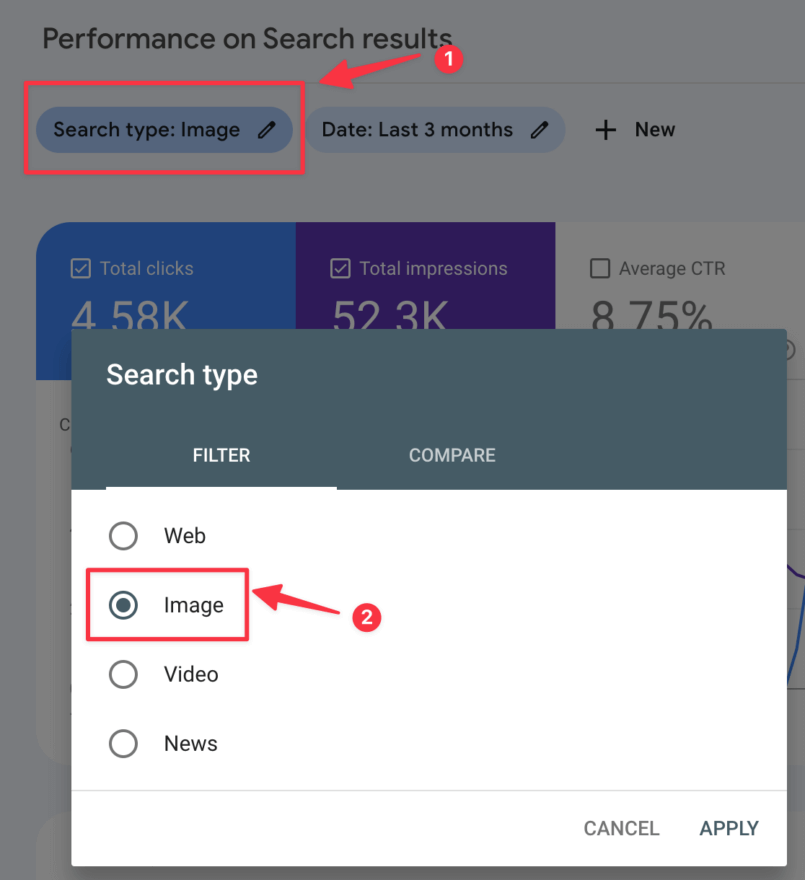
For that, head over to your Google Search Console property (make sure you already created a Google Search Console account and validated your property). Next up, click under “Performance” on “Search results” and change the filter (1) to replace the search type from “Web” to “Image” (2).

This will give you access to your SEO data on Google Images and allow you to see which queries give you the most impressions and clicks. By using the pages section, you can also see which pages are generating the most impressions and click on your images.
With these SEO best practices, you can now optimize your pages and images for SEO and try to generate more traffic through Google’s image search tool while tracking your performance simultaneously.
Do image names matter for SEO?
Yes, image names can matter for SEO. It’s a good practice to give your images descriptive, relevant file names that include keywords related to the image. This helps search engines understand the context of the image and how it relates to the content on the page.
For example, an image of a red Ferrari 812 GTS should be named something like “red-ferrari-812-gts.jpg” rather than “IMG1234.jpg”. Additionally, using hyphens to separate words in image names is better for SEO than using underscores or other special characters. Remember that search engines also look at the alt text and captions of an image and the file name.
Is JPG or PNG better for SEO?
Like with most marketing questions, it depends. One format is not better than the other, except for certain use cases. Choosing the right format for your images helps help images load times down and the image quality good. For example, photos are better as a .jpeg while when sharing screenshots, you probably want to use .png.
To help you decide which format you should use for which type of image, have a look at the below table:
| Image format | Best used for |
|---|---|
| JPEG (JPG) | Photos |
| PNG | Logos (as it supports a transparent background) and images that you want to remain sharp, such as screenshots. |
| GIF | Animations |
| SVG | To create images that can scale without ever losing quality (vector images). Maps, icons, and logos are common examples. |
| WebP | Developed by Google, WebP is an alternative to JPG and PNG that can be compressed better. Some browsers however don’t support the format (yet), so be sure to use a fall-back image for those browsers… Use online convert or Squoosh to convert images to the WebP format. |
This checklist may seem long, especially if you have a lot of images to upload, but you’ll get used to it, and then it will naturally speed up (and you may find it helpful to save this post in your favorites as a reminder).
Plus, these steps will make your images look better, make your website load faster and ultimately boost your SEO. If you make it a habit to optimize your images you will enjoy it all over your website.
So hopefully this article has helped you optimize your images. If you apply the instructions carefully, it will undoubtedly have a positive effect on your online visibility. Good luck with applying these tips!
Not working out? Then, of course, we can take care of your SEO. We ensure that both the images and the other parts of your website are optimized for search engines such as Google.


