Omdat afbeeldingen je content toegankelijker, aantrekkelijker en boeiender maken voor je websitebezoekers, zijn afbeeldingen een algemeen aspect van het internet. Hierdoor spelen ze ook een belangrijke rol in je Zoekmachine Optimalisatie (SEO) strategie. Net als elk ander type content kunnen afbeeldingen de SEO-prestaties van je website positief of negatief beïnvloeden. Het optimaliseren van je afbeeldingen kan de zichtbaarheid van je website verbeteren en meer verkeer naar je website leiden.
TLDR;
Het is belangrijk om zoekmachines te vertellen waar de afbeeldingen op je website echt over gaan, zodat je site ook kan gaan ranken in de zoekresultaten voor afbeeldingen. Image SEO kan een game-changer zijn voor je bedrijf.
Om succesvol te zijn bij image SEO moet je letten op:
- Afbeeldingsbijschriften
- Afbeelding attributen (bestandsnaam, formaat, grootte en alt attributen)
- Maak de alt-tekst beschrijvend en specifiek, en maak de alt-tekst contextueel relevant voor de bredere pagina-inhoud.
- Hoe snel je afbeeldingen laden (browser caching, CDN)
- Geef context over de afbeeldingen – vermeld met Schema markup
- Gebruik een tool als https://tool.geoimgr.com/ om je afbeeldingen te geotaggen om te helpen met lokale SEO resultaten.
Table of Contents
- Wat is image SEO?
- Hoe belangrijk is image SEO?
- Hoe optimaliseer ik afbeeldingen voor zoekopdrachten?
- #1 Kies het juiste beeldbestandsformaat
- #2 Comprimeer je afbeeldingen om ze sneller te laden
- #3 Lazyload afbeeldingen op je website
- #4 Maak unieke visuals speciaal voor je website
- #5 Geef je afbeeldingen SEO-vriendelijke bestandsnamen
- #6 Geef je afbeeldingen een relevante en beschrijvende alt-tag
- #7 Zorg voor context binnen de omringende tekst
- #8 Bepaal de afmetingen van de afbeeldingen voordat je ze uploadt en voeg de afmetingen toe in code
- #9 Maak een sitemap met afbeeldingen
- #10 Voeg achtergrondafbeeldingen toe in de CSS van je website
- #11 Markeer je afbeeldingen met gestructureerde data
- #12 Geo Tag je bedrijf in de afbeeldingsmetadata
- #13 Maak gebruik van browser caching
- Hoe je de prestaties van je Google afbeeldingen kunt volgen met Google Search Console
- Zijn afbeeldingsnamen belangrijk voor SEO?
- Is JPG of PNG beter voor SEO?
Wat is image SEO?
Image SEO verwijst naar de optimalisatie van de afbeeldingen om meer bezoekers op je site via zoekmachines te krijgen. Je kunt je site bijvoorbeeld hoger laten scoren in Google image search als je je afbeeldingen correct optimaliseert.
Daarnaast kan het de toegankelijkheid van je site verbeteren, wat in steeds meer landen een wettelijke vereiste wordt.
Image SEO is echter meer dan alleen je afbeeldingen optimaliseren voor snelheid, want het omvat ook zaken als het optimaliseren van het afbeeldingsbestand zelf en de omringende tekst, zoals de bestandsnaam en de alt-tekst. Het uiteindelijke doel van image SEO is om het zoekmachines gemakkelijker te maken, de context van een afbeelding te begrijpen en de gebruikerservaring te verbeteren door relevante afbeeldingen in de zoekresultaten aan te bieden.
Populaire technieken voor image SEO zijn het comprimeren van afbeeldingen, het gebruik van beschrijvende bestandsnamen en het geven van alt-tekst die de afbeelding nauwkeurig beschrijft. Daarnaast kan het implementeren van schema markup ervoor zorgen dat je afbeeldingen crawlable zijn, en dus helpen bij image SEO.
Deze handleiding legt het verband tussen afbeeldingen en SEO uit en geeft tips voor het optimaliseren van je afbeeldingen voor zoekmachines.
Hoe belangrijk is image SEO?
Als je denkt dat het optimaliseren van je afbeeldingen voor SEO niet zo belangrijk is, denk dan nog maar eens na, want 22,6% van alle zoekopdrachten op Google zijn zoekopdrachten naar afbeeldingen. Dus als je de afbeeldingen op je site niet optimaliseert, mis je een potentieel enorm aantal bezoekers.
De reden waarom image SEO veel verkeer naar je website kan leiden is tweeledig:
- Zoals eerder vermeld, helpt het de kansen op een ranking in Google-afbeeldingen te vergroten
- afbeeldingen zijn een belangrijk onderdeel van on-page SEO. Als je je afbeeldingen optimaliseert voor SEO, optimaliseer je automatisch voor schermlezers, waardoor slechtzienden je website beter begrijpen.
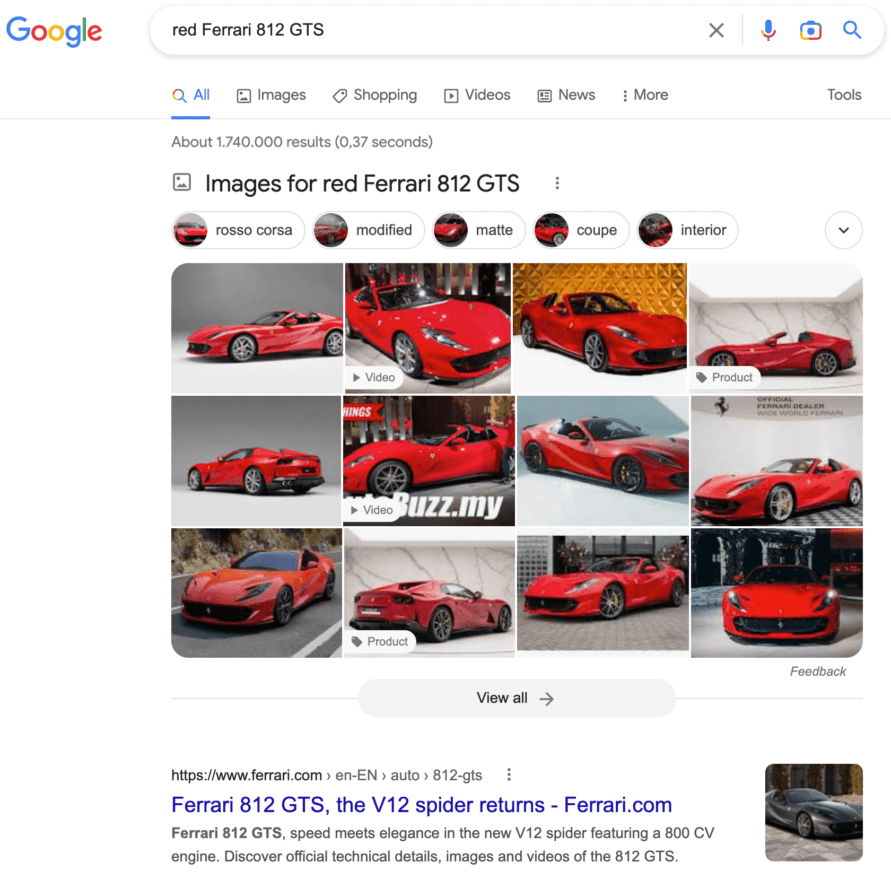
De laatste jaren begint Google zelfs afbeeldingen te tonen als onderdeel van de gewone zoekresultatenpagina, vaak boven de normale organische resultaten. Als je bijvoorbeeld zoekt naar “red Ferrari 812 GTS” in Google, zul je merken hoeveel afbeeldingen er verschijnen vóór de eerste websitelink.

En tot slot helpen afbeeldingen gebruikers ook om je geschreven inhoud te begrijpen, en breken ze grote blokken tekst op waardoor de tekst leesbaarder wordt.
Kun je niet wachten om te beginnen met het optimaliseren van je afbeeldingen? Laten we beginnen!
Hoe optimaliseer ik afbeeldingen voor zoekopdrachten?
Bij het optimaliseren van je afbeeldingen voor SEO zijn er veel dingen waar je op moet letten. Laten we eens kijken naar deze dertien voorkomendste tips voor het optimaliseren van afbeeldingen:
#1 Kies het juiste beeldbestandsformaat
Als je visuals maakt en uploadt naar je website, moet je ze eerst opslaan in het beste bestandsformaat. Er zijn veel verschillende afbeeldingsformaten om uit te kiezen, maar waarschijnlijk de voorkomendste bij het gebruik van visuals online zijn PNG en JPEG.
Als vuistregel kun je gewoon JPEG gebruiken voor alle foto’s en PNG voor alle handmatig gemaakte afbeeldingen, want PNG-afbeeldingen zijn van betere kwaliteit, maar hebben een grotere bestandsgrootte, vooral als je foto’s als PNG opslaat.
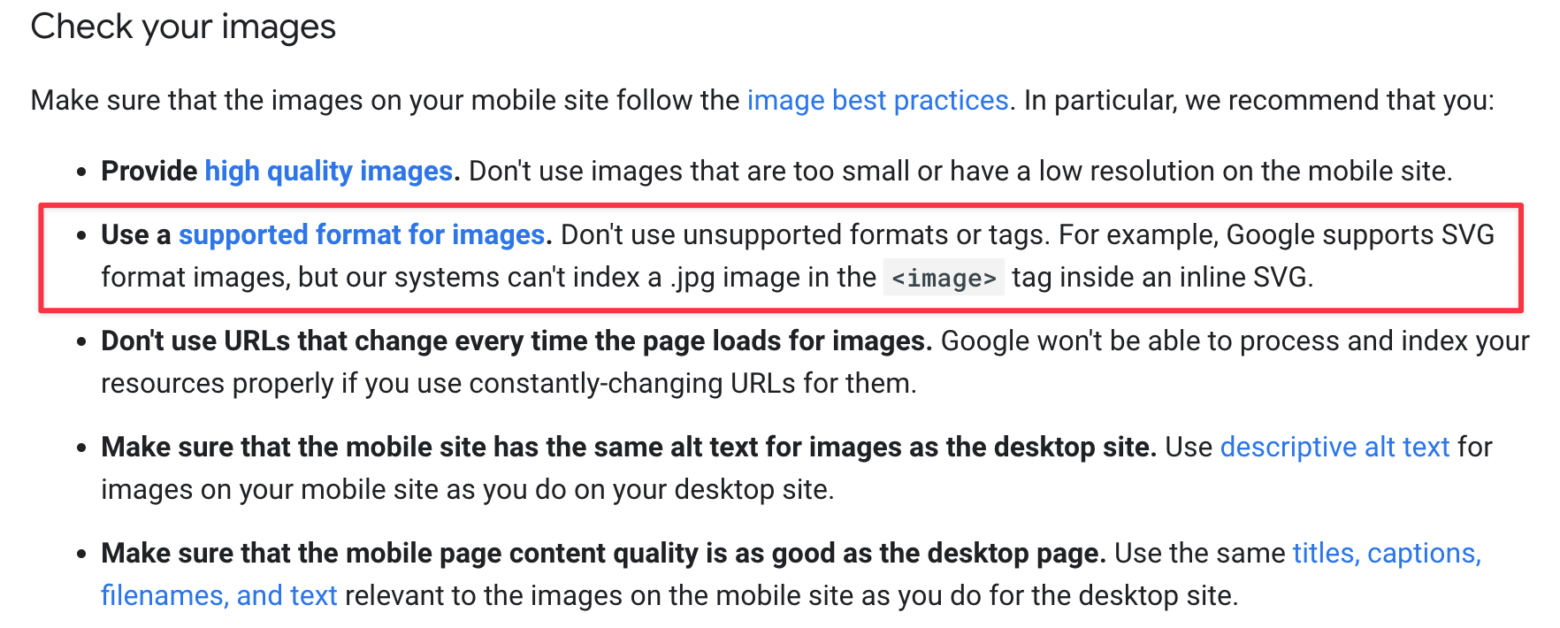
Een ding om rekening mee te houden, wanneer je afbeeldingen in je HTML-code invoegt, is om geen.jpeg afbeeldingen te gebruiken binnen een <image> tag binnen een inline SVG, omdat Google deze niet kan indexeren.

#2 Comprimeer je afbeeldingen om ze sneller te laden
Zoals je je waarschijnlijk wel kunt voorstellen, vertragen grotere afbeeldingen je website, wat een minder-dan-optimale gebruikerservaring oplevert. Bovendien is het hebben van een tragere website ook schadelijk voor je algehele rangschikking, sinds Google in juni 2021 Core Web Vitals als rangschikkingsfactor introduceerde.
Omdat afbeeldingen gemiddeld 21% van het totale gewicht van een webpagina uitmaken, is het zeker de moeite waard om je afbeeldingen te comprimeren, zodat hun totale bestandsgrootte kleiner wordt terwijl je dezelfde beeldkwaliteit behoudt.
Er zijn een heleboel manieren om een kleine bestandsgrootte te krijgen. Als je Photoshop gebruikt om de afbeeldingen voor je website te maken, kun je de TinyPNG extensie gebruiken, waarmee je de export van je JPG en PNG-afbeeldingen aanzienlijk kunt verkleinen door gebruik te maken van beeldcompressie bij het exporteren.
Als je website gebouwd is met WordPress, dan is er ook de TinyPNG WordPress extensie. Een andere stap die je kunt nemen is het gebruik van een image CDN die detecteert, welk apparaat iemand gebruikt om je website te bezoeken en de afbeeldingen optimaliseert voordat ze aan de browser worden geleverd.
Hoewel TinyPNG geen GIFs en SVG afbeeldingen ondersteunt, kun je, als je die op je website gebruikt, ze toch optimaliseren door SVGminify (voor je SVG bestanden) en Ezgifs (voor je GIFs) te gebruiken
Weet je niet zeker of je afbeeldingen geoptimaliseerd zijn en hoe ze de paginasnelheid van je site beïnvloeden? Je kunt de PageSpeed Insights Tool van Google gebruiken om na te gaan hoe je afbeeldingen het nu doen.
#3 Lazyload afbeeldingen op je website
Lazy loading is een techniek die gebruikt wordt om het laden van afbeeldingen op een webpagina te optimaliseren. In plaats van alle afbeeldingen tegelijk te laden, laadt lazy loading alleen afbeeldingen wanneer ze zichtbaar zijn op het scherm van de gebruiker. Dit kan de laadsnelheid van een webpagina sterk verbeteren, vooral op mobiele apparaten, waar internetverbindingen trager kunnen zijn.
Wat betreft SEO kan lazy loading ook een positief effect hebben. Door afbeeldingen alleen te laden als dat nodig is, kan het de hoeveelheid gegevens die gedownload moet worden verminderen, wat de algehele laadtijd van de pagina kan verbeteren. Dit kan de gebruikerservaring verbeteren en kan ook helpen bij de rangschikking in zoekmachines, want de laadtijd van een pagina is een bekende rangschikkingsfactor voor zoekmachines als Google.
Het is echter belangrijk op te merken dat lazy-loading van afbeeldingen problemen kunnen veroorzaken bij het indexeren en crawlen door zoekmachines, omdat lazy-loaded afbeeldingen mogelijk niet zichtbaar zijn voor de crawlers, en de zoekmachines mogelijk niet alle afbeeldingen kunnen zien. Om dit te voorkomen kun je gebruik maken van lazy loading en een fallback-methode die ervoor zorgt dat afbeeldingen zichtbaar zijn voor crawlers van zoekmachines, zoals het gebruik van JavaScript om afbeeldingen te laden en het verstrekken van URL’s naar afbeeldingen in de HTML (als onderdeel van je <img> tag.
#4 Maak unieke visuals speciaal voor je website
Natuurlijk weten we allemaal hoe gemakkelijk het is om een abonnement te nemen op een stockfoto website en snel een afbeelding te vinden die je content ondersteunt. Je bedrijf en je merk zijn echter uniek, en dat geldt ook voor je visuals.
Denk aan een algemeen adviesbureau, en je ziet waarschijnlijk foto’s van wat mensen in pak die vrolijk rond een tafel zitten te krabbelen op wat papieren. En met jou gebruiken een miljoen andere mensen datzelfde beeldmateriaal op je website:

Hoe meer originele foto’s je hebt, hoe beter de ervaring voor de gebruiker en hoe beter je kansen om te scoren op relevante zoekopdrachten.
En tot slot, een andere goede reden om unieke visuals te maken is dat je gemakkelijk grote afbeeldingen kunt maken. Netjes volgens de aanbeveling van Google zelf:
Neem overtuigende afbeeldingen van hoge kwaliteit op in je content, vooral grote afbeeldingen die eerder bezoek van Discover genereren. Grote afbeeldingen moeten minstens 1200 px breed zijn en ingeschakeld worden door de instelling max-image-preview:large, of door AMP te gebruiken. Vermijd het gebruik van een sitelogo als afbeelding.
Het hebben van grote afbeeldingen (breder dan 1200 px breed) kan dus ook helpen om je content te laten ranken in Google Discover.
#5 Geef je afbeeldingen SEO-vriendelijke bestandsnamen
Net zoals je unieke afbeeldingen voor je website maakt, wil je deze afbeeldingen ook unieke en SEO-vriendelijke bestandsnamen geven. SEO-vriendelijke bestandsnamen houdt in dat je gebruik maakt van beschrijvende, zoekwoordrijke bestandsnamen. Helemaal, als je je eigen foto’s maakt, kun je ze uiteraard rechtstreeks uit de camera halen, ze een beetje tweaken en zo uploaden naar je website.
Maar denk je dat Google zal begrijpen waar de afbeelding met de bestandsnaam “IMG_47385.jpg” over gaat?
Waarschijnlijk niet, dus verander de bestandsnaam van wat er standaard uit je camera komt in iets wat zoekmachines beter begrijpen om je rankings in Google image search te helpen verbeteren.
Hier zijn enkele best practices voor het maken van SEO-vriendelijke afbeeldingsbestandsnamen:
- Gebruik beschrijvende en relevante zoekwoorden: De bestandsnaam moet de inhoud van de afbeelding nauwkeurig beschrijven. Bijvoorbeeld “geel-adidas-superstar-vrouwen-schoen.jpg” is beschrijvender dan “IMG_47385.jpg”.
- Houd het kort en betekenisvol: Lange bestandsnamen kunnen door zoekmachines worden afgekapt en maken het voor gebruikers moeilijk te begrijpen. Houd het bij een paar relevante zoekwoorden, gescheiden door koppeltekens.
- Vermijd speciale tekens en spaties: Speciale tekens en spaties in bestandsnamen kunnen problemen veroorzaken met sommige servers en browsers. Gebruik in plaats daarvan koppeltekens of underscores om woorden te scheiden.
- Gebruik kleine letters: Sommige servers en bestandssystemen zijn hoofdlettergevoelig, dus kun je het beste kleine letters gebruiken om mogelijke problemen te voorkomen.
- Wees consequent: Wees consistent in je naamgevingsconventie voor alle afbeeldingen op je website. Dit maakt het makkelijker voor gebruikers en zoekmachines om de context van de afbeeldingen te begrijpen.
Bijvoorbeeld: “vrouw-wandelt-op-bergweg.jpg” is een goede bestandsnaam, omdat het de afbeelding beschrijft, kort en betekenisvol is, alleen kleine letters gebruikt, koppeltekens de afbeelding scheiden, en consistent is met de naamgeving van alle afbeeldingen op je website.
#6 Geef je afbeeldingen een relevante en beschrijvende alt-tag
Ook al is machine learning de laatste jaren sterk verbeterd, Google en andere zoekmachines hebben nog steeds moeite met het identificeren van de context van een afbeelding. Waar gaat een afbeelding over, en wat staat erop afgebeeld?
Om Google te helpen context te geven aan een afbeelding, is er de alt tag, ook bekend als de alternatieve tekst of image alt text. Het is een HTML attribuut dat wordt weergegeven op het moment dat er een probleem is met het laden van je afbeelding, en bovendien helpen ze zowel visueel gehandicapte gebruikers met schermlezers als zoekmachines om de inhoud van een afbeelding te begrijpen. Afbeeldings titels zijn zelfs zo belangrijk dat Google er een speciaal deel van hun documentatie over image SEO aan besteedt.
Dus door zoekwoorden in je alt tags op te nemen, kun je zoekmachines helpen die zoekwoorden met die afbeeldingen te associëren.
Alt-tekst is trouwens ook verplicht volgens de American Disabilities Act voor personen die zelf geen afbeeldingen kunnen bekijken.
Bij het schrijven van alt tags kun je het beste beschrijvend zijn zonder te overdrijven. Stel je voor dat je een afbeelding aan iemand moet uitleggen. Hoe zou je het dan het beste beschrijven? Wees er kort en bondig over, want je kunt je het beste beperken tot maximaal 125 tekens. Waarom? Wel, de meeste schermlezers stoppen met het lezen van alt-tekst na 125 tekens.
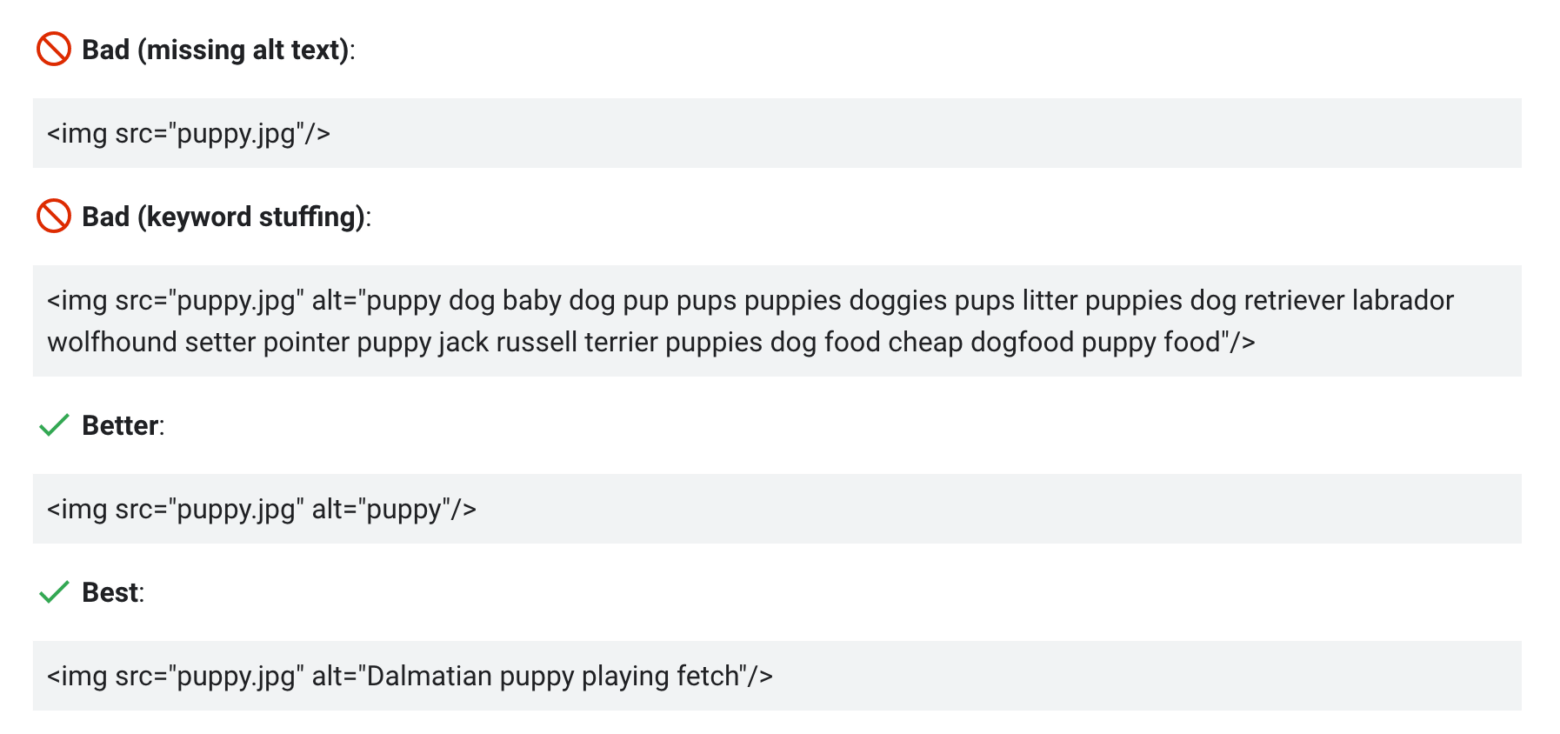
Natuurlijk moet je de zoekwoorden waarvoor je wilt ranken in deze beschrijving opnemen, maar overdrijf het niet. Google geeft hier een mooi voorbeeld van:

En tot slot, onthoud hoe je de alt-tags aan je afbeeldingen toevoegt. Voor het <img> element kun je het alt attribuut van het element toevoegen, terwijl je voor inline <svg> elementen het <title> element kunt gebruiken.
#7 Zorg voor context binnen de omringende tekst
Een van de belangrijkste aspecten van Image SEO is zoekmachines voorzien van context over de afbeelding. Maar een vaak over het hoofd gezien aspect hiervan is het opnemen van beschrijvende tekst rondom de afbeelding.
Vanuit het oogpunt van de gebruiker is het zinvol om tekst te hebben die de inhoud van de afbeelding uitlegt. Nu SEO en gebruikerservaringen steeds meer in elkaar overlopen, is het cruciaal om ervoor te zorgen dat je inhoud contextueel verbonden is en dat elk element context biedt over de omringende elementen.
Google geeft ook duidelijk aan dat ze andere on-page elementen zoals je paginatitel en metabeschrijving gebruiken als onderdeel van zijn zoekalgoritme voor afbeeldingen. Volgens Google’s image SEO support pagina hebben alle on-page SEO factoren, zoals metadata, header tags, copy op de pagina, structured data, etc., invloed op hoe Google je afbeeldingen rangschikt.
Dus zorg ervoor dat je afbeeldingen goed geoptimaliseerd zijn en dat je omringende tekst contextueel relevant is, dit is essentieel voor het verbeteren van de zichtbaarheid van je afbeeldingen in de zoekresultaten.
#8 Bepaal de afmetingen van de afbeeldingen voordat je ze uploadt en voeg de afmetingen toe in code
Wat betreft de gebruikerservaring is paginasnelheid cruciaal, en één manier om je pagina te vertragen is door geen aandacht te besteden aan de afbeeldingsgrootte.
Als je bijvoorbeeld een foto maakt op je telefoon en die uploadt naar je website zonder hem eerst te verkleinen, kan de afbeelding groter zijn dan wat nodig is om hem op je website weer te geven, wat je site kan vertragen.
Om dit probleem te voorkomen, is het belangrijk om afbeeldingen voor het uploaden te verkleinen tot de maximaal benodigde afmetingen.
Je kunt een programma als Photoshop of Canva gebruiken om het formaat van afbeeldingen voor het uploaden handmatig aan te passen, of als je WordPress gebruikt, kun je een plugin gebruiken zoals de Resize Image After Upload plugin die automatisch het formaat van afbeeldingen aanpast bij het uploaden, zodat je responsieve afbeeldingen hebt. Daarnaast is het een best practice om afbeeldingen responsief te schalen met behulp van CSS.
Om nog een stap verder te gaan: als je AMP of PWA’s gebruikt, ben je verplicht om je afbeeldingsafmetingen in de broncode te definiëren. Maar zelfs als je geen van beide gebruikt, is het nog steeds een goede gewoonte om de breedte en hoogte attributen in je afbeeldingen te definiëren, en niet alleen voor de snellere laadtijden.
In het algemeen geldt dat het de browser vertellen welke afmetingen de afbeeldingen moeten hebben een betere gebruikerservaring oplevert, omdat het de browsers in staat stelt de afmetingen van de afbeelding te bepalen voordat de CSS wordt geladen en voorkomt dat de pagina verspringt als hij wordt geladen.
Daarnaast is het opnemen van breedte en hoogte attributen voor afbeeldingen en video’s belangrijk voor het voorkomen van Cumulative Layout Shift (CLS) problemen die je Core Web Vitals optimalisatie kunnen verstoren. Dit vertelt de browser hoeveel ruimte hij moet reserveren voor de bron en voorkomt content-shifting die je CLS-score verlaagt.
#9 Maak een sitemap met afbeeldingen
Het maken van een image sitemap kan de kans dat je afbeeldingen in de zoekresultaten verschijnen sterk vergroten. Een image sitemap lijkt op een gewone XML sitemap, maar bevat alleen URL’s naar afbeeldingen.
Door een speciale sitemap te maken die de URL’s van alle afbeeldingen op je site bevat, kun je zoekmachines helpen ze te ontdekken en op te nemen in de zoekresultaten voor afbeeldingen.
Een belangrijk punt bij het maken van een sitemap voor afbeeldingen is dat deze URL’s van andere domeinen kan bevatten, wat betekent dat je je afbeeldingen kunt hosten op een Content Delivery Network. Het is belangrijk om je afbeeldingen in een sitemap te hebben, omdat het de kans vergroot dat zoekmachines je afbeeldingen crawlen en indexeren, wat weer kan leiden tot meer verkeer naar je website.
Als je WordPress gebruikt, bieden de Yoast SEO en RankMath SEO plugin een sitemap oplossing die je kunt gebruiken.
#10 Voeg achtergrondafbeeldingen toe in de CSS van je website
Omdat de instapdrempel voor webontwikkeling en SEO lager is geworden, zien we vaak beginnersfouten en misverstanden, vooral met hoe afbeeldingen in de code worden gepresenteerd. Een van die fouten is het niet goed bepalen welke afbeeldingen in de body van de HTML moeten staan en welke in de CSS.
Elke afbeelding die deel uitmaakt van de context en betekenis toevoegt aan de inhoud moet in de HTML staan met behulp van de <img> tag en moet een “alt” tekstattribuut hebben. Maar afbeeldingen die alleen voor het ontwerp worden gebruikt en geen context toevoegen, moeten in de CSS worden toegevoegd en moeten geen “alt” tekstattribuut hebben, omdat dat in dit geval niet van toepassing is.
Door deze tip te volgen kun je je afbeeldingen optimaliseren voor SEO en ervoor zorgen dat het ontwerp en de functionaliteit van je website niet worden beïnvloed.
#11 Markeer je afbeeldingen met gestructureerde data
Schema markup of gestructureerde data is een manier om zoekmachines informatie te geven over de inhoud van een pagina in een formaat dat ze gemakkelijk kunnen begrijpen en gebruiken.
Het is belangrijk op te merken dat Schema markup op zichzelf de zoekmachine ranking van je website niet zal verbeteren. Echter, door Schema markup te gebruiken kun je de zichtbaarheid van je website vergroten door op te duiken in Rich Results zoals Featured Snippets of FAQ’s.
Door je productpagina’s of blogberichten te markeren met hun respectievelijke Schema types kun je ook een afbeelding toevoegen, die door zoekmachines kan worden gebruikt om informatie te presenteren aan zoekende gebruikers. Dit kan geweldig zijn om het doorklikpercentage te verhogen, omdat het je zoekresultaat aantrekkelijker kan maken en gebruikers kan stimuleren om erop te klikken. In sommige sectoren kan Schema markup zelfs een make-or-break factor zijn bij het krijgen van kliks, omdat het bijvoorbeeld kan beïnvloeden hoe een recept of product eruit ziet in de thumbnail die in de Google zoekresultaten wordt getoond.
#12 Geo Tag je bedrijf in de afbeeldingsmetadata
Een ding dat veel mensen nooit doen en ook fantastische resulaten kan opleveren, niet alleen voor je foto’s maar ook voor lokale SEO, is het geotaggen van je afbeeldingen.
Geotagging van je afbeeldingen betekent het toevoegen van informatie aan het afbeeldingsbestand die mensen vertelt waar de foto is genomen. Dit is nuttig voor lokale SEO omdat het zoekmachines helpt begrijpen waar je bedrijf is gevestigd en welk gebied je bedient.
ls iemand zoekt naar een bedrijf of dienst in jouw werkgebied, kunnen je afbeeldingen met een geotag verschijnen in de zoekresultaten, waardoor het waarschijnlijker wordt dat mensen je website vinden. Bovendien kan het opnemen van de locatie van je bedrijf in de metadata van je afbeeldingen er ook voor zorgen dat je afbeeldingen eerder verschijnen in de zoekresultaten van Google Maps.
Dit kan dan weer helpen om de zichtbaarheid te vergroten en meer bezoekers naar je bedrijf te brengen. Je kunt een gratis online tool zoals https://tool.geoimgr.com/ gebruiken om je afbeeldingen te geotaggen om te helpen met lokale SEO-resultaten.
#13 Maak gebruik van browser caching
Browser caching is een techniek om het laden van een website te versnellen door bestanden op te slaan in de browser van een bezoeker. Dit betekent dat wanneer een gebruiker een pagina opnieuw bezoekt, de assets sneller laden omdat ze al door de browser zijn opgeslagen. De Google PageSpeed Insights tool beveelt vaak aan om gebruik te maken van browser caching, omdat het een aanzienlijke invloed kan hebben op de prestaties van een website, vooral op sites waar gebruikers vaak dezelfde pagina’s opnieuw bezoeken.
Om browser caching toe te passen, raadt Google aan hun aanbevelingen voor caching te lezen. Als je WordPress gebruikt, kun je de W3 Total Cache plugin gebruiken, die je kan helpen om het snel te implementeren. Als alternatief kan deze gids van GTmetrix je helpen om browser caching op je website te implementeren.
Hoe je de prestaties van je Google afbeeldingen kunt volgen met Google Search Console
Nu je je afbeeldingen hebt geoptimaliseerd voor SEO op je website laten we eens kijken hoe we het effect kunnen meten en hoeveel verkeer ze naar je website brengen.
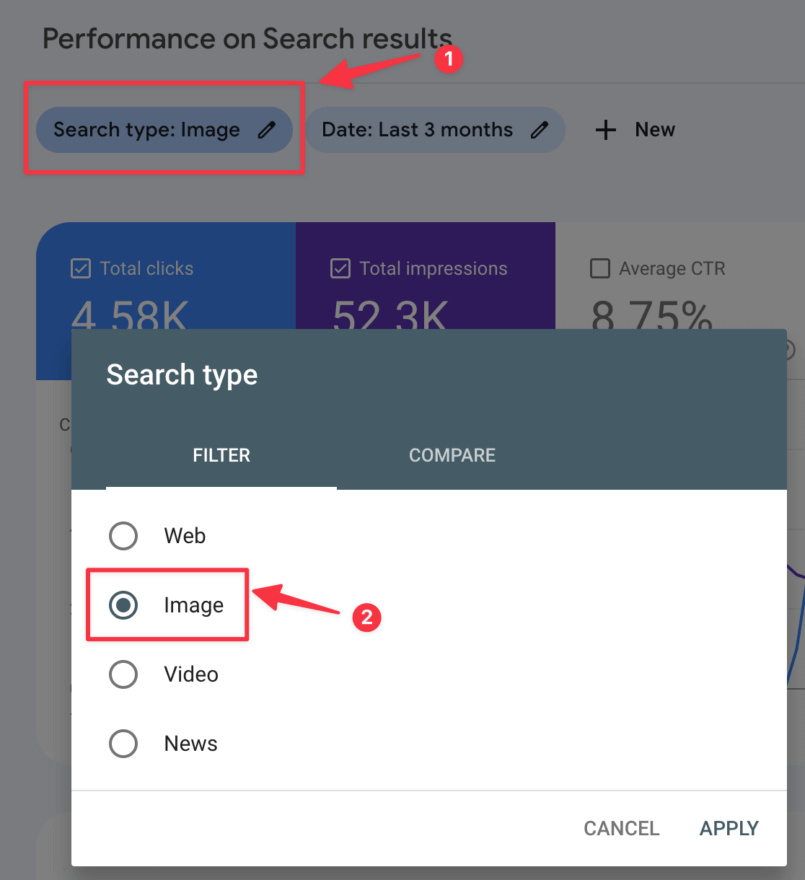
Ga daarvoor naar je Google Search Console property (zorg ervoor dat je al een Google Search Console account hebt aangemaakt en je property hebt gevalideerd). Klik vervolgens onder “Prestaties” op “Zoekresultaten” en verander het filter (1) om het zoektype te vervangen van “Web” naar “Afbeelding” (2).

Hierdoor krijg je toegang tot je SEO-gegevens op Google Afbeeldingen en kun je zien welke zoekopdrachten je de meeste impressies en kliks opleveren. Door de sectie pagina’s te gebruiken, kun je ook zien welke pagina’s de meeste impressies en klikken op je afbeeldingen genereren.
Met deze SEO best practices kun je nu je pagina’s en afbeeldingen optimaliseren voor SEO en proberen meer verkeer te genereren via Google’s image search en tegelijkertijd je prestaties bijhouden.
Zijn afbeeldingsnamen belangrijk voor SEO?
Ja, afbeeldingsnamen kunnen van belang zijn voor SEO. Zoals eerder vermeld, is het een goede gewoonte om je afbeeldingen beschrijvende, relevante bestandsnamen te geven met zoekwoorden die met de afbeelding te maken hebben. Dit helpt zoekmachines de context van de afbeelding te begrijpen en hoe het verband houdt met de inhoud op de pagina.
Bijvoorbeeld, een afbeelding van een rode Ferrari 812 GTS zou het beste een naam hebben als “red-ferrari-812-gts.jpg” in plaats van “IMG1234.jpg”. Bovendien is het gebruik van koppeltekens om woorden te scheiden in afbeeldingsnamen beter voor SEO dan het gebruik van underscores of andere speciale tekens. Vergeet niet dat zoekmachines ook kijken naar de alt-tekst en bijschriften van een afbeelding en de bestandsnaam.
Is JPG of PNG beter voor SEO?
Zoals bij de meeste marketingvragen hangt het ervan af. Het ene formaat is niet beter dan het andere, behalve in bepaalde gevallen. Het kiezen van het juiste formaat voor je afbeeldingen helpt om de laadtijd van afbeeldingen te verkorten en de beeldkwaliteit goed te houden. Foto’s zijn bijvoorbeeld beter dan .jpeg terwijl je bij het delen van schermafbeeldingen waarschijnlijk .png wilt gebruiken.
Om je te helpen beslissen welk formaat je moet gebruiken voor welk type afbeelding, kun je de onderstaande tabel bekijken:
| Afbeeldingsformaat | Best gebruikt voor |
|---|---|
| JPEG (JPG) | Foto’s |
| PNG | Logo’s (omdat het een transparante achtergrond ondersteunt) en afbeeldingen die je scherp wilt houden, zoals schermafbeeldingen. |
| GIF | Animaties |
| SVG | Om afbeeldingen te maken die kunnen schalen zonder ooit aan kwaliteit in te boeten (vectorafbeeldingen). Kaarten, iconen en logo’s zijn veel voorkomende voorbeelden. |
| WebP | WebP, ontwikkeld door Google, is een alternatief voor JPG en PNG dat beter kan worden gecomprimeerd. Sommige browsers ondersteunen het formaat echter (nog) niet, dus gebruik voor die browsers een reserveafbeelding. Gebruik online convert of Squoosh om afbeeldingen te converteren naar het WebP formaat. |
Deze checklist lijkt misschien lang, vooral als je veel afbeeldingen moet uploaden, maar je went eraan en dan zal het ook vanzelf sneller gaan (en misschien vind je het handig om deze post op te slaan in je favorieten als geheugensteuntje).
Bovendien zorgen deze stappen ervoor dat je afbeeldingen er beter uitzien, je website sneller laadt en geven uiteindelijk je SEO een boost. Als je er een gewoonte van maakt om je afbeeldingen te optimaliseren heb je daar over je hele website plezier van.
Hopelijk heeft dit artikel je dan ook geholpen om jouw afbeeldingen te optimaliseren. Als je de aanwijzingen zorgvuldig toepast, zal dit ongetwijfeld positief effect hebben op jouw online zichtbaarheid. Heel veel succes met het toepassen van deze tips!
Lukt het niet? Dan kunnen wij natuurlijk jouw SEO verzorgen. We zorgen ervoor dat de zowel de afbeeldingen als de andere onderdelen van je website worden geoptimaliseerd voor zoekmachines als Google.