De tijd dat mensen uren konden wachten met hun dial-up modem om een simpele webpagina te kunnen lezen is al lang achter ons.
Nu iedereen zit te browsen vanaf zijn mobieltje kunnen snelheid en prestaties een website maken of breken.
Met gebruikers die snelle, naadloze ervaringen verwachten, is begrip van Core Web Vitals essentieel geworden voor website-eigenaren. Deze belangrijke statistieken spelen een cruciale rol, niet alleen in gebruikerstevredenheid maar ook in de zichtbaarheid in zoekmachines.
Core Web Vitals bestaan uit specifieke, gebruiksgerichte prestatiewaarden die gericht zijn op het vergemakkelijken van soepele interacties en het verbeteren van de algehele gebruikerservaring.
Ze meten cruciale aspecten zoals laadtijden, visuele stabiliteit en interactiviteit, factoren die aanzienlijk beïnvloeden hoe bezoekers online-inhoud waarnemen en ermee omgaan.
Het verbeteren van deze statistieken kan tastbare voordelen opleveren voor website-eigenaren, waaronder meer verkeer en hogere gebruikersretentie.
Dit artikel zal dieper ingaan op de drie kernstatistieken, hun belang en hun impact op SEO.
We zullen ons verdiepen in de specifieke statistieken, meetinstrumenten en verbeterstrategieën en essentiële inzichten bieden voor elke website-eigenaar die succesvol wil zijn in een concurrerende onlineomgeving.
Table of Contents
- Wat zijn Core Web Vitals?
- Definitie van Core Web Vitals
- Belang van Core Web Vitals
- Core Web Vitals-metrics
- Largest Contentful Paint (LCP)
- Cumulatieve Lay-out Verschuiving (CLS)
- Interaction to Next Paint (INP)
- Waarom Core Web Vitals belangrijk zijn voor SEO
- Het Meten van Core Web Vitals
- Tools voor metingen
- Google Lighthouse
- PageSpeed Insights
- RUMvision
- Google Search Console
- Sprout SEO browser extensie
- Wat is het verschil tussen labdata en field data?
- Hoe je Core Web Vitals te verbeteren
- Levenscyclus van Core Web Vitals
- Aanvullende webperformantie-metrics
- Diagnose en oplossen van Core Web Vitals-problemen
Wat zijn Core Web Vitals?
Core Web Vitals zijn drie essentiële prestatiemetingen die door Google in 2020 zijn geïntroduceerd. Ze maken deel uit van het bredere Web Vitals-programma en zijn bedoeld om het monitoren van digitale ervaringen te vereenvoudigen. Met Core Web Vitals kan de kwaliteit van de gebruikerservaring op een webpagina nauwkeurig worden geëvalueerd.
In mei 2021 werden deze officieel geïmplementeerd als een rangkingsfactor in het Google-zoekalgoritme.

Deze statistieken richten zich op belangrijke aspecten zoals snelheid, interactiviteit en visuele stabiliteit en vormen een integraal onderdeel van de pagina-ervaring-signalen in Google’s rangschikking.
Door zich te concentreren op Largest Contentful Paint (LCP), Interaction to Next Paint (INP) en Cumulative Layout Shift (CLS), is het doel van Core Web Vitals om echte gebruikerstevredenheid te waarborgen en zoekresultaten direct te beïnvloeden.
Definitie van Core Web Vitals
Core Web Vitals bestaan uit drie statistieken: Largest Contentful Paint (LCP), Interaction to Next Paint (INP) en Cumulative Layout Shift (CLS).
Elke statistiek beoordeelt een specifiek aspect van de gebruikerservaring: LCP meet de laadtijd, INP beoordeelt interactiviteitstijdlijnen en CLS onderzoekt visuele stabiliteit. Voor een goede gebruikerservaring moet de LCP onder de 2,5 seconden liggen.
Het belang van deze statistieken ligt in hun weerspiegeling van de ervaringen van echte gebruikers, wat ze cruciaal maakt voor site-eigenaren die willen optimaliseren voor zoekmachine-rangschikkingen.
Belang van Core Web Vitals
Core Web Vitals zijn essentieel, omdat ze een belangrijk onderdeel vormen van Google’s zoekalgoritme en daarmee SEO beïnvloeden.
Deze statistieken tonen aan of een website voldoet aan Google’s prestatienormen voor een positieve gebruikerservaring, zoals die voor LCP, INP en CLS.
Door het bereiken van de 75e percentieldoelstelling wordt gegarandeerd dat 75% van de gebruikers een optimale pagina-ervaring heeft.
Het verbeteren van deze statistieken leidt tot betere gebruikersbetrokkenheid, lagere bouncepercentages en hogere conversieratio’s, waardoor ze onmisbaar zijn voor moderne weboptimalisatiestrategieën.
Core Web Vitals-metrics
Core Web Vitals zijn essentiële meetgegevens die de snelheid, interactiviteit en visuele stabiliteit van een webpagina meten, en daarmee de gebruikerservaring en zoekmachineresultaten aanzienlijk beïnvloeden.
Deze statistieken behoren tot de rangschikkingssignalen voor pagina-ervaring van Google, en verbetering ervan kan de positie in zoekresultaten versterken. Elke Core Web Vital wordt beoordeeld als Goed, Moet Verbeterd Worden of Slecht, op basis van de drempelwaarden van Google.
Website-eigenaren kunnen Google Search Console gebruiken om de prestaties van Core Web Vitals op verschillende URL’s voor zowel desktop- als mobiele apparaten te analyseren.
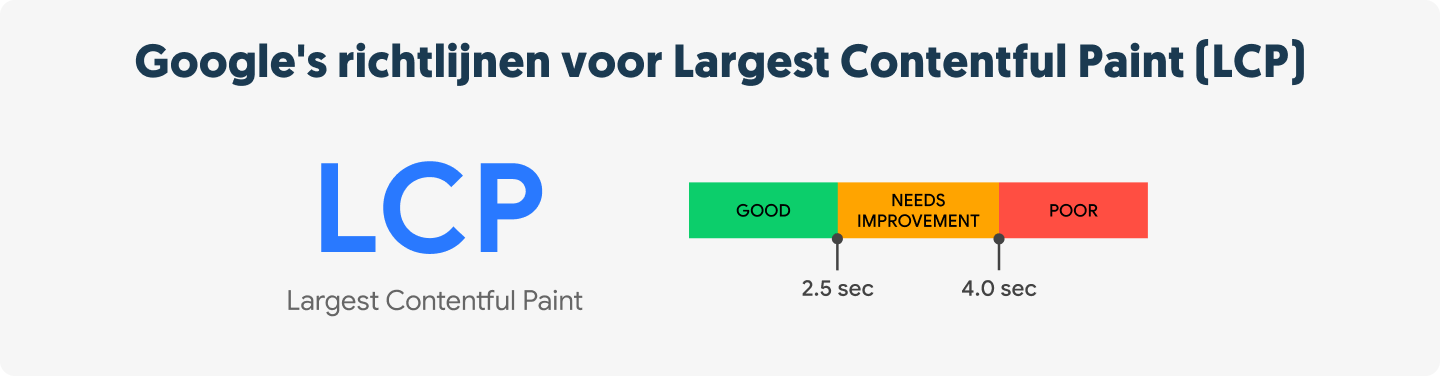
Largest Contentful Paint (LCP)

Largest Contentful Paint (LCP) meet hoe snel het grootste element op de pagina, zoals een afbeelding of tekstblok, binnen het zichtbare deel van de pagina wordt geladen.
Voor een optimale gebruikerservaring zou dit binnen de eerste 2,5 seconden na het laden van de pagina moeten gebeuren. Het verkorten van serverreactietijden en optimaliseren van render-blocking bronnen kan LCP-scores verbeteren.
Een goede LCP-score verlaagt de bouncepercentages; gegevens tonen aan dat betere LCP-prestaties de kans op het vroegtijdig verlaten van pagina’s door gebruikers met 24% vermindert.
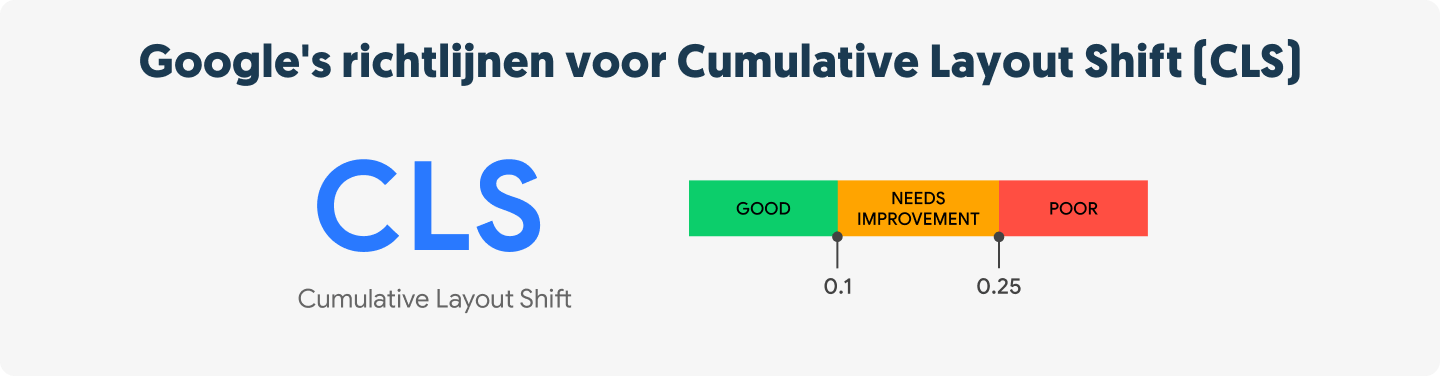
Cumulatieve Lay-out Verschuiving (CLS)

Je kent vast wel die momenten dat je op een knop op een pagina wilt drukken, en net als je klikt verspringt de pagina. Frustrerend niet? Cumulative Layout Shift (CLS) beoordeelt de visuele stabiliteit van een pagina door onverwachte verschuivingen in de layout tijdens het laden te meten.
Een score onder 0,1 duidt op goede stabiliteit, wat belangrijk is om gebruikersfouten, zoals verkeerde klikken door bewegende elementen, te minimaliseren. Hoge CLS-scores kunnen de gebruikersbetrokkenheid verminderen en conversieratio’s verlagen.
Google meet CLS door te evalueren hoeveel van het zichtbare deel van de pagina wordt beïnvloed door verschuivingen, waarmee het belang van een stabiele layout wordt benadrukt.
Interaction to Next Paint (INP)

Interaction to Next Paint (INP) meet de reactietijd van een webpagina op gebruikersinteracties gedurende het hele bezoek.
Deze metric richt zich op de langste vertraging die een gebruiker ervaart bij interacties met de pagina, zoals klikken of typen. INP is gebaseerd op daadwerkelijke gebruikersinteracties en geeft daardoor een nauwkeurige weergave van de echte gebruikerservaring.
Een goede INP-score zorgt ervoor dat een webpagina consistent en snel reageert op acties, wat de algehele gebruikerstevredenheid tijdens het bezoek verbetert.
Waarom Core Web Vitals belangrijk zijn voor SEO
Core Web Vitals zijn sleutelcomponenten in het zoekrangschikkingsalgoritme van Google en hebben een directe impact op de zoekmachineprestaties van een website.
Optimale scores voor deze metrics, zoals een Largest Contentful Paint (LCP) van minder dan 2,5 seconden, kunnen zoekposities verbeteren door snellere laadtijden te waarborgen. Het verbeteren van Core Web Vitals versterkt niet alleen de SEO, maar vergroot ook de zichtbaarheid en verhoogt het organische verkeer.
Naast het verbeteren van zoekresultaten leidt het optimaliseren van Core Web Vitals tot een superieure gebruikerservaring, wat directe invloed heeft op conversieratio’s.
In competitieve sectoren is het essentieel om deze metrics te benadrukken, omdat Google er steeds meer waarde aan hecht naast de contentkwaliteit.
Invloed op de gebruikerservaring (UX)
Core Web Vitals-metrics—LCP, Interaction to Next Paint (INP) en Cumulative Layout Shift (CLS)—spelen een cruciale rol bij het vormgeven van de gebruikerservaring.
Een CLS-score van minder dan 0,1 bevordert visuele stabiliteit door onverwachte layoutverschuivingen te minimaliseren, wat frustratie bij gebruikers vermindert. Het optimaliseren van deze metrics leidt tot hogere gebruikersbetrokkenheid en lagere bouncepercentages, doordat de site sneller en responsiever werkt.
Betere laadtijden en verhoogde responsiviteit door verbeterde Core Web Vitals-scores zorgen voor een hoogwaardige gebruikerservaring. Dit stimuleert gebruikers om langer op de site te blijven, wat conversies positief beïnvloedt en zowel gebruikers als bedrijven ten goede komt.
Zoals bekend, gaat het bij Core Web Vitals niet alleen om zoekpositie, Google heeft deze metrics om goede redenen gekozen.
Core Web Vitals hebben een aanzienlijke invloed op bouncepercentages en conversies, aangezien snellere, soepelere sites leiden tot betere bedrijfsresultaten. Shopify meldt dat 57% van de shoppers een trage site heeft verlaten om bij een concurrent te kopen. Wanneer webshops op alle drie de metrics als “Goed” scoren, is de kans dat gebruikers pagina’s halverwege het laden verlaten 24% lager.
Statistieken zoals deze zijn niet nieuw, al in 2012 was er data beschikbaar die liet zien dat Amazon voor elke seconde extra laadtijd $1,6 miljard aan verkoop verliest, dus laat niemand je ooit vertellen dat websiteprestaties er niet toe doen!
Of wat denk je hiervan:
Het Meten van Core Web Vitals
Core Web Vitals zijn dus essentiële metrics die de gebruikerservaring in de echte wereld beoordelen, met de nadruk op laadtijd, interactiviteit en visuele stabiliteit van een webpagina.
Ze omvatten de Largest Contentful Paint (LCP), Interaction to Next Paint (INP) (die vanaf 12 maart 2024 First Input Delay heeft vervangen) en Cumulative Layout Shift (CLS), elk met benchmarks voor een optimale gebruikerservaring.
Zoals vermeld zijn deze metrics sinds mei 2021 geïntegreerd in de zoekranglijsten van Google voor zowel mobiel als desktop, wat de zichtbaarheid van pagina’s beïnvloedt.
Door de focus op Core Web Vitals te leggen, kunnen laadtijden worden verbeterd en onverwachte layoutverschuivingen worden verminderd, wat de gebruikerservaring verbetert en het bouncepercentage verlaagt.
Google Search Console biedt inzicht in de prestaties van webpagina’s ten opzichte van deze standaarden, verdeeld over verschillende URL-groepen. Verbeteringen kunnen worden gerealiseerd via hardware- en software-updates en verbeterde netwerksnelheden.
Tools voor metingen
Het meten van Core Web Vitals wordt vergemakkelijkt door tools zoals PageSpeed Insights, Lighthouse en het Chrome Page Experience Report. Deze tools bieden inzichten zowel vóór als na de release van webpagina’s, wat optimale prestaties mogelijk maakt.
Ontwikkelaars kunnen Core Web Vitals rechtstreeks meten met web-API’s, terwijl aanbieders van analysetools deze metrics vaak ondersteunen voor extra gemak. Externe tests kunnen verbeteringen valideren en prestatieveranderingen volgen.
Google Lighthouse
Google Lighthouse is een open-source tool die prestatiewaarden beoordeelt, waaronder Core Web Vitals. Door mobiele omstandigheden en een verlaagde CPU-snelheid te simuleren, kunnen gebruikers hun pagina’s evalueren en verbeterpunten vaststellen.
Als veelzijdige tool is Lighthouse beschikbaar via Chrome DevTools (al zal dit binnenkort worden vervangen door het Performance Panel), de commandline, Node.js of een webinterface(de PageSpeed insights van hieronder). Het is echter belangrijk om op te merken dat Lighthouse labdata biedt en geen echte browsescenario’s nabootst, omdat het niet meerdere pagina’s navigeert of bronnen in de cache opslaat.
PageSpeed Insights
PageSpeed Insights is een gratis tool van Google die zowel lab- als real-world data voor webpagina’s presenteert en de prestaties op mobiel en desktop beoordeelt. De tool biedt gedetailleerde rapporten met Core Web Vitals-metrics, zoals Interaction to Next Paint (INP) en Time to First Byte (TTFB).
Gebruikers krijgen inzicht in specifieke prestatieproblemen die de gebruikerservaring beïnvloeden. De echte gebruikersdata in PageSpeed Insights is essentieel om positieve interacties op sites te waarborgen en kan aanzienlijk verschillen per URL ten opzichte van bredere gegevenssets.
RUMvision
RUMvision is een gespecialiseerde tool die velddata verzamelt en gebaseerd is op Google’s officiële web-vitals bibliotheek. Het biedt inzichten in de laadsnelheid van de site en identificeert omstandigheden en knelpunten die de prestaties belemmeren.
Deze tool is vooral nuttig voor e-commerce- en andere sites die regelmatig 1e en 3e partij scripts inzetten, evenals bedrijven die aan meerdere sites werken.
De real-time data van RUMvision is handiger dan de 28 dagen vertraagde CrUX-data van Google en kan specifieke scripts identificeren die INP-problemen veroorzaken, met behulp van web performance-API’s.
Het uiteindelijke doel is het verbeteren van Core Web Vitals, wat SEO verbetert en hogere conversieratio’s en omzet stimuleert. RUMvision kan PageSpeed Insights of Google Search Console aanvullen wanneer er problemen in deze tools naar voren komen.
Google Search Console
Google Search Console biedt een eenvoudige manier om Core Web Vitals op een site te monitoren, met gebruik van real-world data uit het Google Chrome User Experience Report (CrUX). Dit rapport omvat de drie belangrijkste Core Web Vitals-metrics en geeft inzicht in de daadwerkelijke gebruikerservaring over tijd.
In Search Console worden deze metrics gepresenteerd in het “Core Web Vitals”-rapport onder de sectie “Ervaring” in je Google Search Console-account, waarbij pagina’s worden gecategoriseerd als “Goed,” “Moet Verbeterd Worden,” of “Slecht.”

Als je op een van de rapporten klikt, krijg je meer details te zien over elke Core Web Vital.

Dit helpt site-eigenaren om specifieke URL’s prioriteit te geven voor optimalisatie. In tegenstelling tot Google Lighthouse maakt Search Console gebruik van velddata uit het Chrome UX-rapport (CrUX), verzameld uit echte gebruikersinteracties, wat een nauwkeuriger beeld geeft van de werkelijke prestaties.
Sprout SEO browser extensie
En als je altijd toegang wilt hebben tot Core Web Vitals-data uit het Chrome UX-rapport met één druk op de knop, kun je onze Sprout SEO 🌱 Extensie in je browser gebruiken.

De extensie biedt CrUX-data op elke pagina die je bezoekt via een popup in de extensie. Daarnaast biedt het PageSpeed Insights en een Lighthouse-integratie aan, beschikbaar via het contextmenu (rechtermuisklik) op elke pagina.
Wat is het verschil tussen labdata en field data?
Labdata wordt verzameld in een gecontroleerde omgeving om de prestaties van een webpagina te testen. Tools zoals Google Lighthouse simuleren omstandigheden om te voorspellen hoe een site zou kunnen presteren (labdata), wat ontwikkelaars helpt om prestatieproblemen vóór de lancering te detecteren.
Velddata daarentegen legt de werkelijke prestatie-ervaringen van echte gebruikers vast, waarbij rekening wordt gehouden met verschillende apparaat- en netwerkcondities.
Het Chrome User Experience Report (CrUX) en tools zoals RUMvision gebruiken velddata om inzicht te geven in de prestaties in de echte wereld, wat essentieel is voor het begrijpen van gebruikerservaringen en effectieve optimalisatie.
Hoe je Core Web Vitals te verbeteren
Het verbeteren van Core Web Vitals is essentieel voor een betere gebruikerservaring en hogere zoekresultaten. Richt je op het optimaliseren van laadtijden door prioriteit te geven aan het laden van bronnen zoals afbeeldingen, JavaScript en CSS, en maak gebruik van technieken zoals de preload resource hint.
Verwijder onnodige scripts van derden om prestatieknelpunten te voorkomen. Studies tonen aan dat elk script de laadtijd met ongeveer 34 milliseconden kan vertragen. Het upgraden naar een betere webhost en het vermijden van lazy loading van afbeeldingen boven de vouw kunnen de prestatiestatistieken van je pagina aanzienlijk verbeteren.
LCP optimaliseren
Largest Contentful Paint (LCP) is een belangrijke maatstaf voor laadtijd die de gebruikerservaring beïnvloedt.
Volgens de specifieke richtlijnen van Google voor LCP moet het streven zijn om LCP binnen 2,5 seconden te bereiken.

Je kunt dit doen door de volgorde van het laden van bronnen te prioriteren met de preload-resource hint. Door bestanden te comprimeren, ongebruikte code te verwijderen en CSS en JavaScript te minimaliseren, kun je de LCP-prestaties verder verbeteren.
Laten we enkele specifieke manieren bekijken om de LCP te optimaliseren.
Zorg ervoor dat de critical-path CSS voor content boven de vouw in de <head>-sectie van je HTML-document staat.
- Largest Contentful Paint (LCP) meet hoe lang het duurt voordat het grootste zichtbare element op het scherm is gerenderd. Om dit te optimaliseren, voeg je alle stijlregels die relevant zijn voor content boven de vouw direct toe in de
<head>. Overweeg ook om deze stijlen in te lijnen om extra HTTP-verzoeken voor CSS-bestanden te vermijden.
Het is cruciaal om alle aangepaste of resource-intensieve widgets die externe API-aanroepen of scripts van derden nodig hebben (zoals advertenties of knoppen voor sociale media) onder de vouw te plaatsen.
- Omdat LCP zich vooral richt op elementen boven de vouw, moet alles dat extra HTTP-verzoeken vereist, lager op de pagina worden geplaatst. Dit geldt vooral voor elementen die afhankelijk zijn van servers van derden, waarbij prestatieverbetering aan de serverzijde vaak geen optie is.
Pas vervolgens een strategie toe waarbij belangrijke bronnen boven de vouw worden voorgeladen en het laden van elementen onder de vouw wordt uitgesteld.
- Gebruik het `rel=preload` attribuut in “ tags voor middelen die zijn gekoppeld aan boven de vouw geplaatste inhoud om de browser te vragen prioriteit te geven aan het laden ervan. Voeg voor scripts die onder de vouw worden geladen het `defer` attribuut toe om hun uitvoering uit te stellen tot na het renderen van de hoofdinhoud.
Beoordeel het gebruik van plugins en pop-ups zorgvuldig; bedenk of de voordelen opwegen tegen de vertragingen die ze veroorzaken.
- Analyseer de laadtijden van alle niet-essentiële elementen, vooral die elementen die zichtbaar zijn boven de vouw, omdat ze je statistieken negatief kunnen beïnvloeden. Het gebruik van Real User Monitoring (RUM) kan inzicht geven in de gebruikerservaring met betrekking tot plugins en pop-ups, met name die welke meer HTTP-verzoeken vereisen of de pagina verzwaren.
Om de reactietijden van de server te verminderen, kun je asset caching implementeren.
- Cach zoveel mogelijk content, waaronder HTML-pagina’s, CSS-bestanden, JavaScript-scripts, afbeeldingen en multimedia-elementen om het laden van pagina’s te versnellen. Gebruik een combinatie van verschillende cachingmechanismen zoals site caching, browser caching en server caching voor optimale prestaties.
Optimaliseer en comprimeer je afbeeldings- en tekstbestanden om hun grootte zoveel mogelijk te beperken.
- Gebruik hulpprogramma’s voor HTML- en CSS-minificatie, modulebundeling en beeldoptimalisatie om deze bestanden effectief te minen en te comprimeren.
Overweeg om een Content Delivery Network (CDN) te installeren om vertragingen door regionale navigatie te minimaliseren.
- Een CDN bestaat uit een netwerk van servers en datacenters die zich wereldwijd bevinden, waardoor je statische bestanden kunt serveren vanaf een server die zich dichter bij de geografische locatie van de gebruiker bevindt, waardoor de laadtijden verbeteren en de LCP-scores verbeteren.
Controleer tot slot hoe groot je afbeeldingen zijn en in welk formaat ze worden gepresenteerd.
- Veel moderne browsers ondersteunen verschillende afbeeldingsformaten, waaronder next-gen opties zoals AVIF en WebP. Houd bij het kiezen van een afbeeldingsformaat rekening met de gebruikte compressietechnologie (lossy vs. lossless), de bestandsgrootte en de compatibiliteit met verschillende browsers. Gebruik HTML-functies zoals de attributen `srcset` en `sizes` om afbeeldingen te laden die geschikt zijn voor verschillende viewport-formaten. Dit voorkomt ook verschuivingen in de lay-out tijdens het laden, wat de gebruikerstevredenheid kan verlagen en een negatieve invloed kan hebben op LCP.
CLS minimaliseren
Cumulative Layout Shift (CLS) kwantificeert de visuele stabiliteit van een webpagina, waarbij minder verschuivingen duiden op een betere gebruikerservaring.
Google adviseert een CLS-score van minder dan 0,1 voor een naadloze browse-ervaring. Beperk verschuivingen in de lay-out door CSS te gebruiken voor lay-out en afmetingen in plaats van JavaScript, dat onverwachte verschuivingen kan veroorzaken.

Asynchroon laden van CSS-bestanden kan renderblokkering voorkomen, wat bijdraagt aan stabielere interfaces en minder onverwachte verschuivingen in de lay-out.
Minimaliseer zware widgets op één pagina
- Verschillende resource-intensieve widgets op een webpagina kunnen leiden tot langzame laadtijden en ongelijkmatige rendering, met storende verschuivingen in de lay-out tot gevolg. Het is aan te raden om de widgets die je gebruikt door te lichten, overbodige widgets te verwijderen en lichtere alternatieven te overwegen voor essentiële widgets.
Beperk het gebruik van aangepaste lettertypen
- Probeer het aantal aangepaste lettertypen te beperken tot twee om instabiliteit van de lay-out te voorkomen. Er zijn twee veelvoorkomende manieren om lettertypen te laden waar je op moet letten: FOUT (Flash of Unstyled Text), waarbij een fallback lettertype wordt weergegeven totdat het aangepaste lettertype klaar is, en FOIT (Flash of Invisible Text), waarbij tekst onzichtbaar wordt weergegeven terwijl er wordt gewacht tot het aangepaste lettertype is geladen. Beide scenario’s kunnen onverwachte verstoringen van de lay-out veroorzaken, dus het vooraf laden van aangepaste lettertypes kan voordelig zijn.
Afmetingen opgegeven voor afbeeldingen en video’s
- Zoals zojuist al genoemd als onderdeel van de LCP optimalisaties, neem altijd breedte en hoogte attributen op voor je afbeeldingen en video’s. Door vaste afmetingen in pixels te definiëren, kunnen browsers de juiste ruimte voor deze elementen reserveren voordat ze volledig worden gerenderd, waardoor de stabiliteit van de lay-out wordt verbeterd.
Vermijd dynamische advertenties en banners
- Dynamische advertenties en banners kunnen tijdens het laden leiden tot verschuivingen in de lay-out. Om dit te beperken, wijs je een speciale plaatshouderruimte toe voor advertenties in je lay-out. Definieer een vaste container voor elk dynamisch element en zorg ervoor dat de afmetingen geschikt zijn voor verschillende viewport-formaten om een consistente lay-outervaring te behouden.
INP verbeteren
Zoals eerder vermeld, heeft INP in maart 2024 de plaats ingenomen van First Input Delay (FID). Hoewel beide statistieken zich richten op reactiesnelheid, ontmoet FID alleen de vertraging van de eerste interactie van een pagina.
INP daarentegen breidt dit uit door de reactiesnelheid van alle interacties gedurende de levensduur van de pagina vast te leggen. Dit proces begint met het meten van de invoervertraging, gaat verder met de tijd die nodig is om event handlers uit te voeren en eindigt zodra de browser het volgende frame heeft geschilderd.
Dit onderscheid maakt FID en INP tot unieke soorten responsmetingen. Terwijl FID op maat is gemaakt om de laadresponsiviteit en de eerste indruk van de gebruiker van een pagina te beoordelen, dient INP als een bredere indicator van de algehele responsiviteit, die gebruikersinteracties op elk moment tijdens de levensduur van een pagina omvat.
Streef naar een lagere INP(minder dan 200 ms volgens de richtlijnen van Google) om te zorgen voor een responsieve pagina, die de betrokkenheid en tevredenheid van de gebruiker vergroot. Optimaliseer de totale blokkeertijd (TBT) in ontwikkelomgevingen, omdat verbeteringen hier de INP-scores in echte gebruikersscenario’s kunnen verhogen.

Google houdt rekening met INP voor zoekmachine rankings en benadrukt het belang ervan voor SEO. Richt je op het verminderen van de vertraging tussen gebruikersinvoer en visuele reactie om een snellere INP en betere gebruikerservaring te krijgen.
Dus hoe verbeter je je INP-score?
Minimaliseer en comprimeer codebronnen
- Het verkleinen van je dynamische inhoud en scripts is essentieel voor het verbeteren van de prestaties van je webpagina. Minimalisatie verwijdert allenodige witruimte en vreemde tekens, terwijl compressie gebruik maakt van algoritmes zoals DEFLATE (lossless) van Gzip om tekstbestanden te verkleinen.
Ongebruikte CSS of JavaScript identificeren en verwijderen
- Gebruik het tabblad Dekking in Chrome DevTools om CSS en JavaScript te identificeren die niet worden gebruikt op uw site. Nadat u deze ongebruikte delen hebt geïdentificeerd, kunt u ze veilig verwijderen. Voor betere resultaten kun je tools als PurgeCSS of relevante opruimplugins gebruiken die zijn afgestemd op je contentmanagementsysteem.
Splits langere scripts op in kleinere asynchrone genomen
- Het implementeren van codesplitsing kan de prestaties aanzienlijk optimaliseren door lange scripts op te delen in kleinere, beheersbare bundels. Deze bundels kunnen dan naar behoefte worden geladen, en in sommige gevallen gelijktijdig met andere. Je kunt dit handmatig doen of met behulp van modulebundelaars zoals Webpack, Rollup of Parcel.
Het laden van zwaardere scripts uitstellen
- Om het laden te versnellen, duw je niet-essentiële scripts uit het kritieke renderpad. Dit kun je doen door scripts te verplaatsen van desectie naar vlak voor de afsluitende tag. Voor scripts die hoger in de documentvolgorde moeten blijven,
. Hoewel beide methoden het mogelijk maken scripts te downloaden zonder het renderen van de pagina te blokkeren, handhaaft `defer` de documentvolgorde, terwijl `async` het onafhankelijk laden mogelijk maakt.
Levenscyclus van Core Web Vitals
De levenscyclus van Core Web Vitals bestaat uit drie fasen: experimenteel, in afwachting en stabiel.
Experimentele statistieken worden nog steeds getest en verfijnd, waarbij ze sterk afhankelijk zijn van feedback uit de gemeenschap. In afwachting zijn de statistieken het testen voorbij en is er een duidelijke tijdlijn vastgesteld voor hun stabilisatie. Stabiele statistieken ten slotte zijn statistieken die door Google worden erkend als cruciaal voor het verbeteren van de gebruikerservaring.
Continue monitoring
Het continu monitoren van Core Web Vitals is essentieel om gebieden te identificeren en aan te pakken die verbetering nodig hebben in de gebruikersinteractie.
Tools zoals WebPageTest met CrUX-data of Catchpoint met real-user data helpen om prestatiestandaarden te volgen. Het instellen van prestatiebudgetten via doorlopende monitoring waarschuwt wanneer de metrics van je site drempelwaarden overschrijden, zodat tijdige optimalisaties mogelijk zijn.
Regelmatige updates en onderhoud
Regelmatige updates en onderhoud van Core Web Vitals zijn cruciaal omdat ze direct van invloed zijn op de gebruikerservaring en -tevredenheid.
Het aanpakken van problemen met laadtijden, responsiviteit en visuele stabiliteit is de sleutel tot een hogere conversie. Door prioriteit te geven aan het oplossen van slecht beoordeelde statistieken worden de algehele paginaprestaties verbeterd.
Het inschakelen van externe diagnostische tools kan inzichten en aanbevelingen opleveren voor het optimaliseren van de webprestaties, waardoor de ranking in zoekmachines positief wordt beïnvloed.
Aanvullende webperformantie-metrics
Core Web Vitals zijn essentieel voor het beoordelen van de gebruikerservaring en hebben invloed op zowel prestaties als zoekmachinerangschikkingen.
Aanvullende metrics zoals Time to First Byte (TTFB), First Contentful Paint (FCP) en Total Blocking Time (TBT) geven extra inzicht in specifieke prestatie-aspecten.
Deze metrics helpen bij het diagnosticeren van prestatieproblemen en vullen de Core Web Vitals aan om een volledig beeld te geven van gebruikersinteracties en tevredenheid.
Time to First Byte (TTFB)
Time to First Byte (TTFB) is de tijd tussen het verzoek van een gebruiker en de ontvangst van de eerste byte aan gegevens van de server. Het omvat factoren zoals DNS lookup en server verwerkingstijd.
Hoewel TTFB geen op zichzelf staande metric is, laat het potentiële prestatieproblemen zien die van invloed zijn op de Largest Contentful Paint (LCP).
Ontwikkelaars kunnen TTFB controleren met tools zoals Google Search Console om de reactietijden van de server te optimaliseren, wat aanpassingen van de serverconfiguratie of upgrades van het hostingplan kunnen inhouden.
First Contentful Paint (FCP)
First Contentful Paint (FCP) markeert de tijd die de browser nodig heeft om de eerste zichtbare inhoud te renderen. Idealiter zou FCP minder dan 1,8 seconden moeten zijn, omdat vertragingen van meer dan 3 seconden kunnen leiden tot een slechte gebruikerservaring.
First Input Delay (FID) is niet langer een Core Web Vital en wordt vervangen door de Interaction to Next Paint (INP) metric. Als gevolg hiervan eindigt de ondersteuning voor FID op 9 september 2024.
Met een snellere FCP krijgen gebruikers sneller toegang tot inhoud, wat de betrokkenheid van gebruikers vergroot. Het bewaken en optimaliseren van FCP kan de algehele siteprestaties verbeteren, wat resulteert in een hogere gebruikerstevredenheid.
Total Block Time (TBT)
Total Block Time (TBT) geeft aan hoe lang een pagina geblokkeerd is om te reageren op invoer van de gebruiker tijdens het laden, meestal als gevolg van activiteit van de hoofdraad.
Een lagere TBT betekent een beter reagerende webpagina, wat cruciaal is voor een positieve gebruikerservaring. TBT wordt berekend tussen de First Contentful Paint (FCP) en de Time to Interactive (TTI), met een aanbevolen drempel van minder dan 300 milliseconden.
Het verbeteren van TBT draagt bij aan betere Interaction to Next Paint (INP) scores, waardoor de interactiviteit van de webpagina toeneemt.
Diagnose en oplossen van Core Web Vitals-problemen
Het diagnosticeren van lage Core Web Vitals-scores is essentieel voor het optimaliseren van webprestaties.
Met behulp van een attributiebouwwijze kunnen de hoofdoorzaken worden opgespoord, wat gerichte verbeteringen mogelijk maakt. PageSpeed Insights is een waardevolle tool die Core Web Vitals-metrics toont en actiegerichte suggesties biedt om de prestaties te verbeteren.
Google Search Console (GSC) is nuttig voor het opsporen van veelvoorkomende Largest Contentful Paint (LCP)-problemen op meerdere pagina’s en biedt inzichten in prestatieproblemen op site-niveau.
Real User Monitoring (RUM)-tools zoals RUMvision volgen Core Web Vitals-metrics op basis van echte gebruikers en bieden inzichten in laadervaringen.
Doorlopende monitoring van Vitals maakt het mogelijk om prestatiebudgetten in te stellen en waarschuwingen te ontvangen wanneer scores drempelwaarden overschrijden, zodat problemen proactief kunnen worden aangepakt.
Veelvoorkomende problemen identificeren
Core Web Vitals richten zich op drie metrics: Largest Contentful Paint (LCP), Interaction to Next Paint (INP) en Cumulative Layout Shift (CLS).
Deze metrics meten laadtijdelementen om een positieve gebruikerservaring te waarborgen. Idealiter moet de LCP onder de 2,5 seconden liggen, INP op of onder 200 milliseconden, en CLS onder 0,1. In rapporten wordt een URL-groep gebaseerd op vergelijkbare gebruikerservaringen, wat vaak voorkomende problemen voor die groep aangeeft.
Als er onvoldoende data beschikbaar is, gebruikt de Search Console bredere origin-groepen om URL’s te analyseren met vergelijkbare protocollen, hosts en poorten.
Oplossingen en best practices
Het verbeteren van Core Web Vitals vereist prioriteit voor het laden van resources zoals afbeeldingen, JavaScript en CSS om LCP-scores te verbeteren.
Het verwijderen van onnodige scripts van derden kan de laadtijden aanzienlijk verkorten. Een upgrade naar een betere webhost verbetert de laadtijden en heeft een positief effect op LCP.
Het vermijden van lazy loading voor afbeeldingen boven de vouw kan LCP-tijden verder verlagen. Het minimaliseren van CSS helpt vertragingen te verminderen en verbetert de algemene laadtijd van de pagina.
Best Practices voor het verbeteren van Core Web Vitals:
- Geef prioriteit aan het laden van essentiële resources.
- Verwijder onnodige scripts van derden.
- Upgrade webhostingservices.
- Vermijd lazy loading voor afbeeldingen boven de vouw.
- Minimaliseer CSS voor snellere laadtijden.
De introductie van Core Web Vitals door Google biedt de kans om de gebruikerservaring te verbeteren en de effectiviteit van je inspanningen aan te tonen.
Het is essentieel om snel te handelen om een concurrentievoordeel te behalen, aangezien deze metrics—en het bredere Web Vitals-programma—zullen blijven evolueren terwijl Google zijn beoordelingsmethoden verfijnt. Hoewel specifieke metrics in de loop van de tijd kunnen veranderen, zullen zoekresultaten en zakelijk succes steeds meer afhankelijk zijn van gebruikerspercepties.
Hoewel de focus op Core Web Vitals nu al aanzienlijke verbeteringen kan opleveren, zal het stimuleren van een klantgerichte ontwikkelingscultuur je helpen om ook in de toekomst een voorsprong te behouden.