Heading tags zijn essentieel voor het organiseren en presenteren van de inhoud op je website. Daarnaast helpen ze ook bij zoekmachine optimalisatie (SEO). Als je een webmaster of schrijver van webcontent bent, moet je dus weten hoe je heading-tags goed gebruikt.
In dit artikel leer je hoe je heading-tags moet gebruiken, waarom ze essentieel zijn voor SEO, en hoe je de zichtbaarheid en toegankelijkheid van je inhoud kunt verbeteren.
Het online landschap is continu in verandering, je moet er dus voor zorgen dat je boven het gras uitsteekt met jouw website om beter op te vallen. Als mensen de inhoud van je pagina’s niet makkelijk kunnen begrijpen gaan ze wel op zoek naar een van de andere artikelen die het ze wel beter uitlegt.
Een goed gestructureerde webpagina spreekt de lezer aan en helpt zoekmachines de inhoud te begrijpen.
Het gebruik van heading-tags is belangrijk voor het creëren van een gestructureerde inhoud, die op zijn beurt je organische rankings zal helpen.
In dit artikel leer je dan ook het volgende:
- Wat heading-tags zijn en de verschillende soorten heading-tags, van H1 tot H6.
- Waarom het gebruik van head of kop-tags essentieel is. We bekijken drie belangrijke voordelen: structuur aanbrengen, de toegankelijkheid verbeteren en de SEO rankings verbeteren.
- Tips voor het organiseren van je koppen en subkoppen, het toevoegen van koptags in HTML, en het gebruik van best practices voor titel tags.
TLDR: Koptags zijn essentiële HTML-elementen, en onderdeel van technische SEO, die helpen je inhoud te structureren, toegankelijker te maken, en de SEO te verbeteren. Om heading-tags goed te gebruiken moet je een duidelijke hiërarchie aanhouden, de juiste zoekwoorden gebruiken zonder hierin te overdrijven, en je inhoud toegankelijk maken voor alle gebruikers.
Door de tips en best practices in dit artikel te gebruiken, ben je klaar om gestructureerde, toegankelijke en SEO-vriendelijke content te maken waar gebruikers en zoekmachines dol op zullen zijn.
Ben je er klaar voor? Dan duiken we erin en leer je alles over heading tags en hoe ze te gebruiken voor SEO succes.
Table of Contents
- Wat zijn heading-tags in SEO?
- Wat zijn H1 tags?
- Hoeveel kopregels worden door HTML ondersteund?
- Waarom kopteksten gebruiken in je content?
- Hoe structureer je je koppen?
- Hoe kopregels toevoegen in HTML?
- Koppen toevoegen in WordPress met behulp van de Gutenberg blok editor
- Koppen toevoegen in WordPress met de klassieke editor
- Best practices met kopteksten voor SEO
- Hoe controleer je je heading structuur?
- Controleer je koppenstructuur met de Detailed browserextensie
- Controleer je koppenstructuur met behulp van Screaming Frog SEO Spider
- Veelgestelde vragen over koppen
Wat zijn heading-tags in SEO?
Heading tags zijn belangrijke onderdelen van een webpagina die helpen de inhoud op een duidelijke manier te organiseren en te tonen. Een heading-tag is een HTML-element, en ze maken het gebruikers en zoekmachines gemakkelijk om te begrijpen waar de pagina over gaat.
Er zijn zes niveaus van heading-tags, van H1 tot H6. Elk niveau heeft een speciaal doel en helpt om een duidelijke volgorde aan te brengen in de inhoud.
De H1 header tag is de belangrijkste en wordt gebruikt voor de hoofdtitel of kop van de pagina. Het vertelt gebruikers en zoekmachines het hoofdonderwerp van de pagina. Je moet op elke pagina slechts één H1-tag gebruiken om een duidelijke focus te houden en mensen niet in verwarring te brengen.
De H1 tag wordt vaak de “hoofdtitel” genoemd
H2 tags worden gebruikt voor subkoppen die de inhoud opsplitsen in kleinere onderdelen. Ze geven meer details over de onderwerpen op de pagina en helpen de tekst op te delen in kleinere stukken. Dit maakt het voor lezers gemakkelijker om specifieke informatie te vinden en zich door de inhoud te bewegen.
H3 tot H6 tags worden gebruikt om nog kleinere verdelingen te maken binnen de secties. Deze tags helpen de inhoud in een duidelijke volgorde te plaatsen en maken het voor gebruikers gemakkelijk te begrijpen hoe verschillende onderwerpen met elkaar verbonden zijn. Naarmate je van H3 naar H6 gaat, neemt het belang van de koppen af, en worden de tags minder vaak gebruikt.
H2-H6 koppen worden vaak “subkoppen” genoemd
Het juiste gebruik van heading tags is belangrijk om een goed georganiseerde en goed leesbare webpagina te maken.
Ze nemen de lezers aan de hand door je content, zodat ze gemakkelijk kunnen bladeren en vinden wat ze nodig hebben. Ook helpen heading-tags zoekmachines om de structuur van de pagina te begrijpen, waardoor de pagina hoger in de zoekresultaten komt.
Wat zijn heading-tags?
Mensen gebruiken vaak de termen “heading tags” en headers” door elkaar als ze het over koppen hebben. Maar er zit wel degelijk een verschil in! Om je te helpen het verschil tussen de twee te begrijpen, laten we eens kijken naar een voorbeeld zoals je dat kunt vinden op deze pagina HTML bron:
<h1>Wat zijn heading tags, en hoe optimaliseer je ze voor SEO?</h1>
<h1> is de openingstag voor de H1-kop
Wat zijn heading tags, en hoe optimaliseer je ze voor SEO: is de tekst die op je scherm verschijnt als de h1 heading
</h1> is de afsluitende tag voor de H1-titel
Zoals je ziet, terwijl de kop de inhoud zelf is, zijn de heading-tags de HTML-taal die Google en bijvoorbeeld screenreaders vertelt dat die tekst anders is dan een normale paragraaf en behandeld moet worden als de H1-kop van die pagina.
Wat is het verschil tussen heading en header tags?
Hoewel ze hetzelfde klinken, is er een groot verschil tussen heading en header tags. We hebben het in dit artikel over heading-tags die structuur brengen in je online document.
HTML-header tags zijn HTML-opmaak die de kop van een document of sectie definiëren. Ze vertegenwoordigen inleidende content, meestal een groep inleidende of navigatiehulpmiddelen. Het kan een aantal kopteksten bevatten, een logo, een zoekformulier, een auteursnaam, en andere.
Je kunt de Mozilla documentatie bekijken voor wat meer achtergrondinformatie over beide.
Wat zijn H1 tags?
Een H1 tag is een HTML kop die het hoofdonderwerp van een webpagina markeert. In de code van een webpagina zie je de H1 tekst gewikkeld in <h1></h1> tags.
Een H1 tag is essentieel omdat het een informatieve gids is voor zoekmachinespiders. Daarom moet hij een veel gezocht zoekwoord bevatten.
Enkele best practices om rekening mee te houden bij het schrijven van een H1 tag zijn:
- Neem altijd een H1-tag op
- Gebruik slechts één H1 tag per pagina
- Neem het primaire zoekwoord voor je content op
- Stop niet te veel zoekwoorden in de tag
- Zorg ervoor dat je doelgroep de H1-tag gemakkelijk kan lezen
- Gebruik niet meer dan 60 tekens als je SEO title tag
- Maak je H1-tags uniek
Hoeveel kopregels worden door HTML ondersteund?
HTML ondersteunt tot zes niveaus van koptags. (H1-H6) die je kunt gebruiken om de inhoud van je pagina naar behoefte te structureren.
Je kunt de koptekst-tags natuurlijk stylen met CSS, zodat ze visueel bij je merk passen, en zoals gezegd kun je, behalve de H1-tag, zoveel gebruiken als je wilt om je inhoud leesbaarder en begrijpelijker te maken.
Zorg ervoor dat je koppen bij het onderwerp blijven, want koppen kunnen lezers en zoekmachines helpen de hoofdpunten van de inhoud te vinden en hen door de stroom van de pagina te leiden.
Waarom kopteksten gebruiken in je content?
Kopteksten bieden structuur
Kopteksten zijn belangrijk, want ze doen dienst als wegwijzers die je lezers door je inhoud op de pagina leiden. Ze moeten duidelijk aangeven waar een sectie of paragraaf over gaat, zodat mensen weten wat ze kunnen verwachten.
Vaak scannen lezers de inhoud om een idee te krijgen waar de tekst over gaat en te beslissen welke delen ze willen lezen. Koppen helpen hen bij deze taak. Zonder koppen wordt het scannen van de tekst veel moeilijker.
Het wordt nog erger als er na een kop een lang blok tekst volgt, dat lezers kan afschrikken met een afschrikwekkende muur van tekst.
Voor online schrijven is het een goed idee om je koppen nuttig te maken voor de lezer. Sommige schrijvers proberen hun publiek te plagen met koppen, in de hoop hen aan te moedigen meer te lezen.
Hoewel dit effectief kan zijn, is het ook gemakkelijk om het verkeerd te doen. Houd in gedachten dat koppen zich moeten richten op de inhoud en de tekst eenvoudiger leesbaar en begrijpelijk moeten maken.
Onthoud deze twee punten:
- Een alinea moet beginnen met een hoofdgedachte, waarop in de rest van de alinea wordt voortgeborduurd. Als je een kop toevoegt, zorg er dan voor dat de eerste zin van je alinea de belangrijkste informatie bevat.
- Bedenk hoe de informatie in je alinea’s is georganiseerd, hoe ze met elkaar in verband staan, en hoe een onderkopje kan helpen om de informatie gemakkelijker op te nemen.
Koppen verbeteren de toegankelijkheid
De organisatie van de koppen is belangrijk voor de toegankelijkheid, vooral voor mensen die moeite hebben met lezen vanaf een scherm.
Omdat koppen in HTML staan, kunnen schermlezers de structuur van het artikel begrijpen en voorlezen.
Door de koppen in een artikel te horen, kunnen mensen met een visuele beperking beslissen of ze het artikel willen lezen.
Schermlezers bieden ook snelkoppelingen om van de ene rubriek naar de andere te springen, waardoor ze nuttig zijn voor de navigatie.
Net als bij SEO voor afbeeldingen, dat helpt om de toegankelijkheid te verbeteren, verbeteren ook tags de toegankelijkheid en wat gunstig is voor de toegankelijkheid helpt vaak ook bij SEO!
Koppen verbeteren SEO
Hoewel het gebruik van koppen misschien niet direct van invloed is op je SEO, zijn er indirecte voordelen. Juiste koppen zorgen voor goed leesbare teksten van hoge kwaliteit, die beter zijn voor gebruikers en op hun beurt beter voor je SEO.
Bezoekers die niet snel kunnen vinden wat ze zoeken, verlaten misschien je site en gaan op zoek naar een ander antwoord.
Daarom hebben tekststructuur en goed gebruik van koppen ook invloed op SEO. Zoekmachines merken het als mensen je site snel verlaten, een zogenaamde hoge bounce rate. Als dit vaak gebeurt, kunnen zoekmachines denken dat je pagina moet bieden wat zoekers willen, wat leidt tot lagere rankings.
Richt je bij het gebruik van koppen altijd op de gebruiker. Je kunt ze gebruiken om structuur en duidelijke signalen te geven aan je inhoud en elke sectie toe te lichten.
Als je koppen gebruikers helpen je artikel te begrijpen, zullen ze ook Google helpen je inhoud te begrijpen.
Hoe structureer je je koppen?
Je begint waarschijnlijk het belang van het gebruik van koppen te begrijpen, maar hoe structureer je ze op een logische manier?
Laten we bovenaan beginnen en naar beneden werken.
Begin met het vaststellen van het hoofddoel van de pagina en gebruik koppen om de inhoud te prioriteit te geven.
De H1 kop moet dus de titel of naam van de pagina of het bericht zijn. Op deze pagina is de H1 bijvoorbeeld: “Wat zijn heading tags, en hoe optimaliseer je ze voor SEO?”
Zie je H1 als de titel van een boek. De H1 zou de categorie- of productnaam zijn op een categorie- of productpagina.
Je hoofdonderwerp (H1) moet worden gevolgd door de belangrijkste punten of ideeën (H2’s) die helpen het doel te bereiken.
Als je de inhoud van je artikel gaat maken, gebruik dan H2-tags om de verschillende onderdelen te presenteren, zoals hoofdstukken in een boek. Ze vormen de ruggengraat van je artikel en helpen de lezers je algemene thema te begrijpen.
Daarna kun je op dezelfde manier H3-H4 tags gebruiken, deze geven de lezers de nodige informatie om het algemene idee van de H2 sectie te begrijpen. H3 tags leggen de H2 uit, terwijl H4 tags extra details bieden om de H3 sectie te begrijpen.
Hoe kopregels toevoegen in HTML?
Het gebruik van kopteksten in HTML is vrij eenvoudig. Om een H1-tag aan te geven, wikkel je je inhoud gewoon om de tags <h1> opening en </h1> sluiting. Hetzelfde geldt voor alle volgende niveaus van koppen.
Vergeet niet dat Google de HTML van koptags scant om webbrowsers te informeren over de inhoud van je pagina, dus het is essentieel om te controleren of je kopteksten in HTML correct zijn opgemaakt.
De meeste Content Marketing Systemen, zoals WordPress, maken het nog gemakkelijker door je gewoon een werkbalk te tonen om je tekst te markeren, net zoals je dat in Google Docs of Word zou doen. Zo hoef je niet telkens de broncode of HTML van elke pagina te bewerken als je je koppen wilt aanpassen.
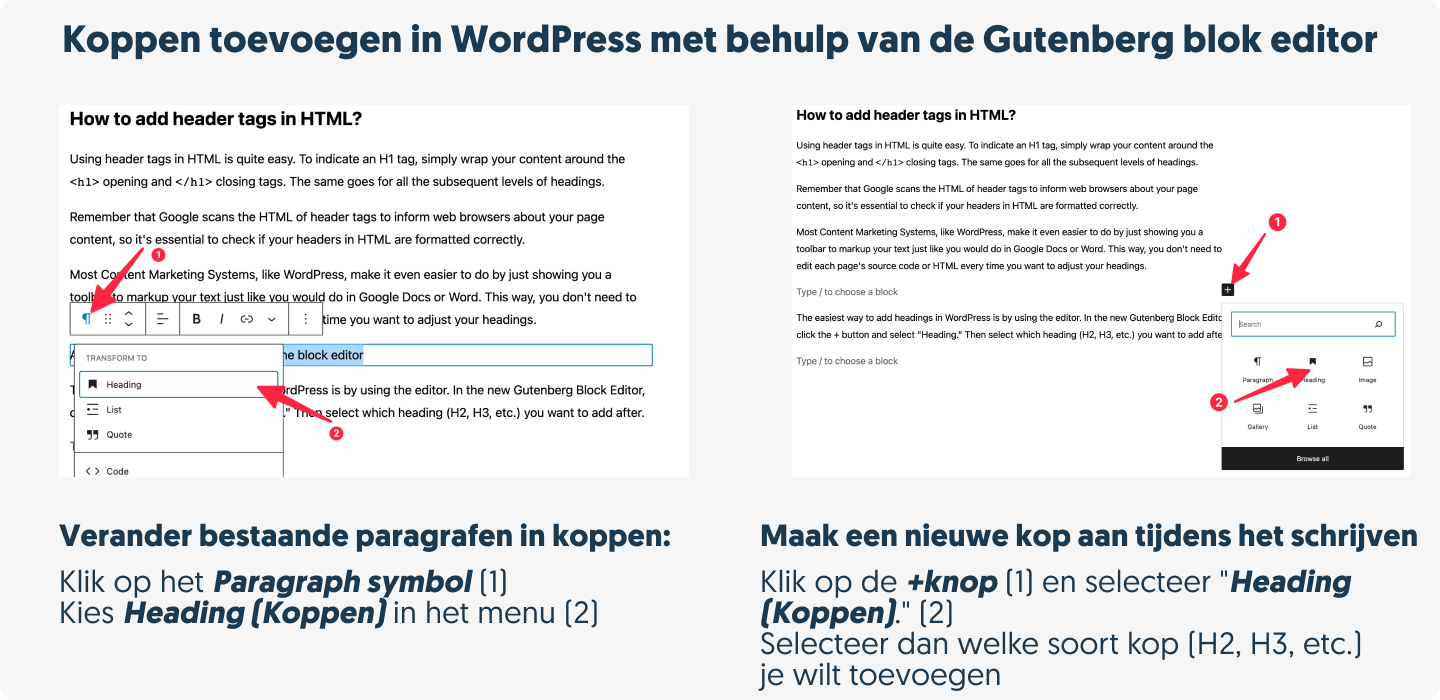
Koppen toevoegen in WordPress met behulp van de Gutenberg blok editor

De gemakkelijkste manier om koppen toe te voegen in WordPress is door de editor te gebruiken. Als je in de nieuwe Gutenberg Block Editor een bestaande alinea wilt veranderen in een kop, klik dan op het Paragraaf symbool (1) en kies dan“Koptekst” uit het uitgebreide menu (2). Als je een kop wilt maken terwijl je inhoud schrijft, klik dan op de + knop (1) en kies“Koptekst” (2). Kies dan na welke kop (H2, H3, enz.) je wilt toevoegen. Als
Koppen toevoegen in WordPress met de klassieke editor

Zorg dat je in de klassieke editor in WordPress inhoud toevoegt via het visuele tabblad van de editor en selecteer “Kop 2” of een andere kop in het uitklapmenu:
Best practices met kopteksten voor SEO
Tot nu toe hebben we vastgesteld dat zoekmachines tot doel hebben het zoeken en vinden van de juiste inhoud online te vereenvoudigen. Om een kans te maken op hoge SEO-klasseringen is het essentieel om je HTML-kopteksten te optimaliseren.
Hier zijn enkele SEO best practices voor het maken van impactvolle HTML-koppen in je inhoud.
H1-tags optimaliseren voor SEO
De H1 tag is ontworpen om de inhoud op een pagina nauwkeurig weer te geven, en dat moet ook:
- Gericht zijn op dezelfde gebruikersintentie als de hoofdinhoud van de pagina
- Beknopt, natuurlijk en organisch geschreven zijn
- Bovenaan de pagina staan
- Verschilt van de meta title tag en is uniek voor de hele site
- Een kernwoord bevatten
- Vermijd het gebruik van inline stijlen
- Slechts eenmaal per pagina worden gebruikt
We noemden al eerder het feit dat je niet meer dan 60 tekens mag gebruiken voor je hoofdtitel, en dat is niet zonder reden.
Google geeft geen specifieke aanbevelingen, maar raadt het gebruik van “zeer lange koppen” af. Het is een goed idee om best practices te volgen en het onder de 60-70 tekens te houden, vergelijkbaar met de limiet voor meta title tags, die een soortgelijk doel dienen als de H1 HTML tag. Google’s experiment met het vervangen van title tags door H1’s ondersteunt deze suggestie.
Je zult je misschien afvragen: Kan ik twee of meer H1-tags gebruiken?
Precies deze vraag werd gesteld aan John Mueller van Google tijdens een van hun Webmaster kantooruren. Zijn antwoord?
“H1-tags kunnen op een pagina zo vaak worden gebruikt als je wilt. Er zijn geen grenzen gedefinieerd.”
Je kunt de discussie over H1 tags in de Google Webmasters Hangout sessie hier bekijken:
Hoewel het hebben van meerdere <h1> tags dus officieel geen probleem is, kan Google hier op twee manieren mee omgaan. De zoekmachine kan ofwel:
- Meer gewicht toekennen aan de eerste
<h1>tag (zoals Bing heeft bevestigd); - Een gelijk gewicht toekennen aan elke
<h1>tag op een pagina, waardoor de totale waarde afneemt.
Omdat HTML5 toestaat dat pagina’s meer dan één <h1> heading tag hebben, maar webbrowsers besloten deze aanbeveling niet over te nemen, en de ondersteuning werd geschrapt, is het raadzaam om een enkele <h1> tag te gebruiken voor SEO doeleinden.
Bovendien is het vermeldenswaard dat makers van inhoud vaak de titel tag herhalen waar de <h1> tag zou moeten staan, wat een gemiste kans is. Zorg ervoor dat beide aanwezig zijn en van elkaar verschillen.
H2-H6 tags optimaliseren voor SEO
Het gebruik van <h2>-<h6> heading tags hangt af van de complexiteit van je pagina inhoud.
Je h2-h6 koppen moeten doen dienst als een schets voor een webpagina, vergelijkbaar met het maken van een schets voor een paper. Plaats hoofdpunten in h2-tags, subpunten in h3-tags, enz. Een pagina met een inhoudsopgave moet bestaan uit de koppen van de pagina (vanaf H2).
Het gebruik van <h2> en <h3> tags is gebruikelijk, terwijl <h4> minder vaak voorkomt, en <h5> en <h6> tags nog zeldzamer zijn.
Hier volgen enkele best practices voor het gebruik van <h2>-<h6> heading tags:
- Gebruik zoveel
<h2>tags als nodig om verschillende inhoudsdelen te markeren. Het is gebruikelijk om elke 200-500 woorden een<h2>tag te gebruiken om de tekst ruimte te geven. - Houd koppen relevant voor het onderwerp en zorg dat ze natuurlijk klinken.
- Onthul niet alles in de heading-tags; gebruik ze om de interesse van de lezer te wekken en hem aan te moedigen het volgende inhoudsdeel te lezen.
- Handhaaf de rangorde van de koppen en vermijd het overslaan van niveaus.
- Optimaliseer alle HTML-koppen voor featured snippets en behandel ze als een verzameling FAQ’s.
- Net zoals je H1 je belangrijkste zoekwoorden moet bevatten, moeten al je andere koppen relevante zoekwoorden bevatten
Het is essentieel op te merken dat <h2>-<h6> tags uitstekend zijn voor het organiseren van lange inhoud, zoals case studies of “how-tos” Gebruik zoektermen in je koppen om onderwerpen van webpagina’s te verduidelijken voor zowel mensen als zoekmachines, waardoor je kansen om in zoekresultaten te verschijnen toenemen. Het is echter niet verplicht om er zoekwoorden in op te nemen – en dit is waarom.
Sinds Google de Hummingbird update van het zoekalgoritme heeft ingevoerd, kunnen crawlers de algemene semantische betekenis van een tekst en de gebruikersintentie begrijpen.
Als gevolg daarvan wordt de relevantie van een pagina voor webgebruikers niet langer alleen afgemeten aan de direct gebruikte zoekwoorden (keyword stuffing zou een betere strategie zijn geweest). Google houdt ook rekening met synoniemen, contextuele definities en taalgebruik om de inhoud te begrijpen.
Hoe controleer je je heading structuur?
Wil je er zeker van zijn dat de koppen op je inhoud goed gestructureerd zijn en zoek je een snelle manier om dit te controleren zonder het hele stuk door te nemen? Als je dit handmatig wilt doen kan dat nogal wat tijd kosten, gelukkig zijn er een stel SEO-tools die je kunt gebruiken die het werk voor je doen. Met een van hen kun je gemakkelijk je heading tags analyseren en eventuele fouten opsporen. Je kunt bijvoorbeeld dubbele of ontbrekende H1-tags opsporen, controleren of je consequent bent met het hoofdlettergebruik, enz.
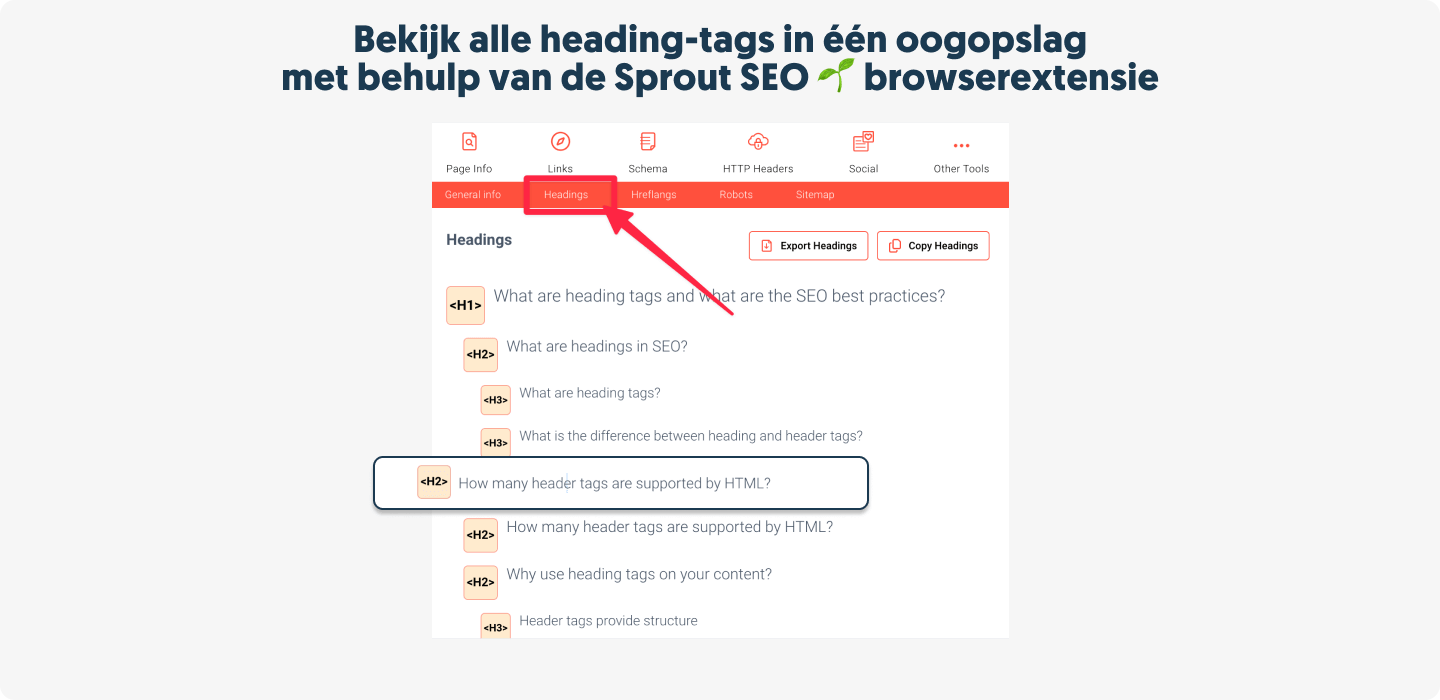
Controleer je koppenstructuur met de Detailed browserextensie
Met onze eigen Sprout SEO 🌱 browserextensie (beschikbaar voor Chrome, Firefox en Edge) kun je eenvoudig alle heading-tags op een pagina in één keer bekijken.

Klik gewoon op het kleine icoontje van de extensie en dan op het tabblad “heading”. Niet alleen toont het je koppen op een bedoelde manier om structuur te helpen tonen, ook de lettergroottes veranderen. Zo kun je gemakkelijk zien of je koppen onder- of over geoptimaliseerd zijn.
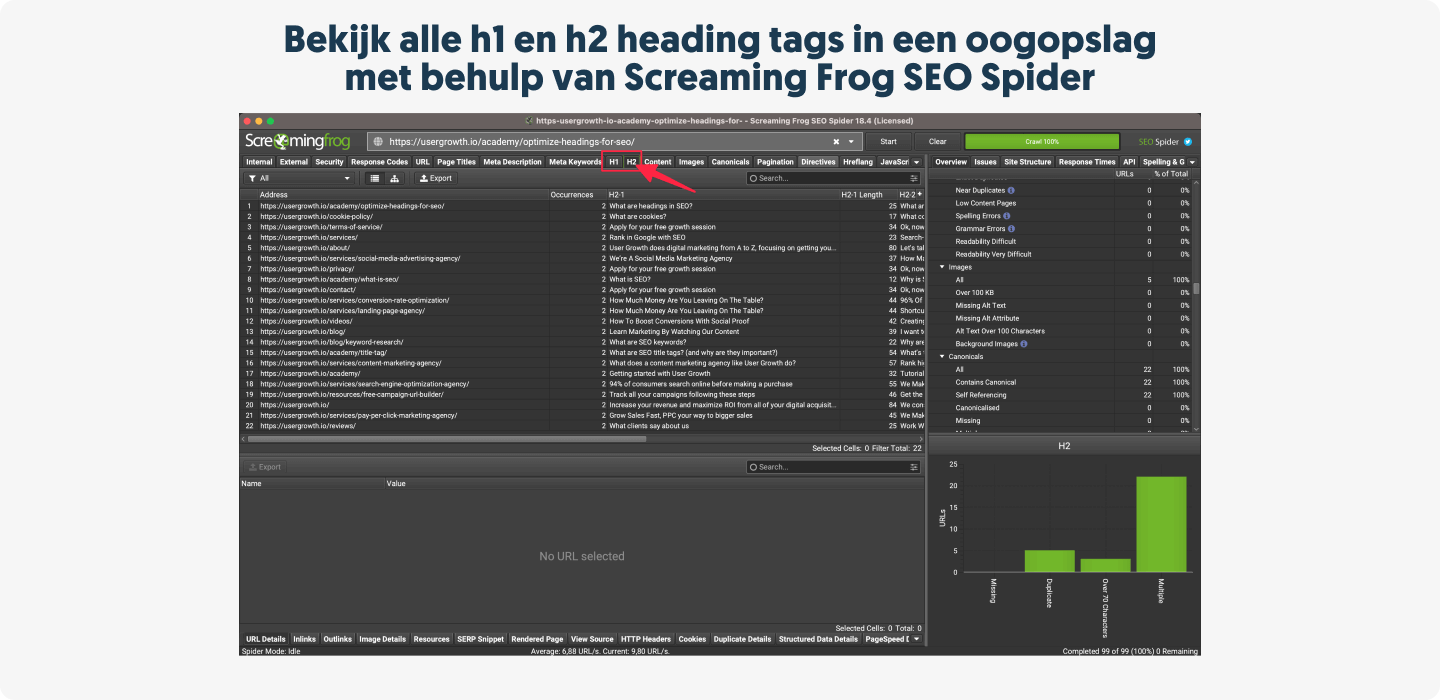
Controleer je koppenstructuur met behulp van Screaming Frog SEO Spider
Als alternatief kun je je heading structuur ook controleren met behulp van Screaming Frog SEO Spider. Na het crawlen van een website kun je de tabbladen ‘H1’ of ‘H2′ bekijken die alle gecrawlde pagina’s en hun respectievelijke koppen weergeven en veelvoorkomende problemen identificeren.

Veelgestelde vragen over koppen
Verbeteren headings mijn rankings?
Ja, dat doen ze! Zelfs vandaag de dag hebben headings tags invloed op SEO, ze spelen nog steeds een rol bij het communiceren van relevantie voor zoekwoorden aan zoekmachines.
Hoewel de rol van koppen in de algoritmen van zoekmachines in de loop der jaren is afgenomen, geven ze zoekmachines wel een duidelijk signaal over waar een pagina over gaat.
Kunnen mijn paginatitel en mijn H1 kop hetzelfde zijn?
Ja, dat kan. Maar kies altijd een H1-titel die het meest logisch is voor je bezoekers.
Kan ik meerdere H1-tags op één pagina gebruiken?
Het wordt aanbevolen om slechts één H1-titel per pagina te gebruiken. Meerdere H1-koppen per pagina werden geïntroduceerd met HTML5, maar browsers namen deze praktijk niet over. Sinds HTML5.1 is er geen ondersteuning meer voor meerdere H1-koppen.