
Een van de eerste dingen waar iedereen aan denkt als ze aan een nieuwe website beginnen, is om zoveel mogelijk content te gaan maken. We willen namelijk die backlinks krijgen, en we willen een constante stroom van bezoekers naar je website, toch?
Maanden gaan voorbij, en je begint meer en meer verkeer te zien komen, dit is een goede indicator dat je op de goede weg bent met het oplossen van dezelfde problemen die je product oplost door middel van de media die je maakt en promoot.
Maar wist u dat de gemiddelde levensduur van een webpagina ongeveer 100 dagen is? Volgens Brewster Kahle, digitaal bibliothecaris bij het Internet Archive in San Francisco, hebben links de neiging na verloop van tijd slecht te worden als gevolg van verplaatste of verwijderde content of veranderingen in de permalink-structuur.
Dit betekent dus dat de mooie, interessante ervaring die je bezoeker verwacht, kan omslaan wanneer hij wordt begroet met de gevreesde 404, of “pagina niet gevonden” boodschap.
Eén foutmeldingspagina kan al je harde werk om zeep helpen.
En wat zal de bezoeker doen? Hij drukt op de terug-knop in zijn browser en gaat meteen terug naar de pagina met zoekresultaten, op zoek naar een website die hem wel KAN helpen met zijn problemen.
Je eerste kans om indruk te maken op een nieuwe lead en je hebt het gewoon verknald, verouderde en permanent verplaatste webpagina’s laten je leads op een droogje zitten zonder dat je ze de kans geeft om een liefdevolle relatie te starten.
Geen wonder dat volgens een studie van Firefox uit 2010 de terugknop de meest gebruikte navigatiefunctie in hun browser was.
Hoewel er geen formele schatting is van het aantal gemiste verkopen en kansen doordat mensen landen op een “pagina niet gevonden” pagina, zijn we er vrij zeker van dat elke gemiste verkoopkans er een is om geld te verdienen.
Maar het is niet alleen maar slecht nieuws, want 404 pagina’s bieden ook kansen als ze WEL goed worden uitgevoerd. Als iemand op je 404 pagina terechtkomt, heb je hun aandacht. Hoe je die aandacht gebruikt, hangt rechtstreeks samen met hoe succesvol je site zal zijn in het converteren van bezoekers.
Dit artikel gaat dan ook over het optimaliseren van die 404 foutpagina’s, zodat je ook daar inkomsten, leads en verkopen uit kunt halen.
Table of Contents
- Voorkomen is beter dan genezen
- Gebroken interne links vinden
- Google Search Console (gratis)
- W3C Link Checker (GRATIS)
- Broken Link Checker (GRATIS)
- Screaming Frog SEO Spider Tool (GRATIS / €239 per jaar)
- Gebroken externe links vinden met MonsterInsights (WordPress plug-in)
- 404 fouten veroorzaakt door interne en externe links opsporen en herstellen met behulp van Google Analytics Custom Reports
- 404 fouten bijhouden met Google Analytics en Google Tag Manager
- 404 foutpagina’s repareren om verkeer terug te winnen en leads te genereren
Voorkomen is beter dan genezen
Hoewel we je net hebben verteld dat we ons gaan richten op het omzetten van die 404 foutpagina’s in inkomsten, is het eerste waar je voor wilt zorgen natuurlijk dat mensen überhaupt niet op die gevreesde 404 pagina terechtkomen.
Het voelt misschien een beetje contra-intuïtief, maar deze pagina is waarschijnlijk de enige pagina op je website waar je actief probeert het verkeer naar toe te beperken, ook al ga je hem optimaliseren voor succes.
In principe komen bezoekers op twee manieren op je 404 foutenpagina terecht. Ze komen op je 404 pagina terecht door interne en externe gebroken links, en je moet uiteraard proberen beide te verhelpen.
Gebroken interne links vinden
Laten we eens kijken hoe je gebroken links op je website kunt vinden.
Google Search Console (gratis)
Elke webmaster zou haar of zijn website moeten hebben geabonneerd op Google Search Console, want het is een van de geweldige EN gratis tools die Google aanbiedt om je te helpen dingen te identificeren die fout gaan op je site. Een van die geweldige tools is een manier om 404 fouten en gebroken links op te sporen.
Nadat je je hebt aangemeld bij Google Search Console en naar je website bent gegaan, kun je de informatie vinden op de pagina Crawl statistieken (te vinden in onder Instellingen > Crawlstatistieken).
Die pagina toont sitefouten en URL-fouten voor desktops, smartphones en feature phones. URL-fouten worden gecategoriseerd, waarbij serverfouten, zachte 404 fouten en normale 404 fouten allemaal afzonderlijk worden getoond.
Het loont de moeite de lijst af te lopen en elke fout te controleren. Soms heb je een pagina van je website verwijderd, en kun je die met een eenvoudige redirect herstellen.
W3C Link Checker (GRATIS)
Een tweede gratis hulpmiddel dat je kunt gebruiken is de link checker van het World Wide Web Consortium (W3C). Het ziet er misschien iets minder fancy uit dan het Google-alternatief, maar omdat het W3C verantwoordelijk is voor het handhaven van standaarden op de website, wordt hun link checker door veel mensen aanbevolen als een onpartijdig hulpmiddel.
Broken Link Checker (GRATIS)
Als je net als wij WordPress gebruikt, dan kunnen we ook de Broken Link Checker plug-in aanbevelen. De plug-in scant je hele database en toont de links die gebroken zijn. Het markeert de HTTP-statuscode, de linktekst eromheen en de post of pagina waarin de link te vinden is.
Daarna kun je de gebroken links selecteren en kiezen om ze als niet gebroken te markeren, de link te verwijderen, enz. Het mooie van de plug-in is dat het automatisch je hele website op regelmatige basis kan scannen en je een e-mail kan sturen wanneer het iets vindt.
Ten slotte kan de plug-in ook uitgaande links naar YouTube, Vimeo en andere videosites controleren en dan aan je rapporteren als die content is verwijderd.
Screaming Frog SEO Spider Tool (GRATIS / €239 per jaar)
De laatste tool die we willen uitlichten is er een die in elke SEO-specialisten toolbox zou moeten zitten. Screaming Frog SEO Spider. Naast het vinden van gebroken links, kan het je veel meer gedetailleerde informatie geven over hoe je website het doet op een technisch SEO-niveau.
Dingen als ontbrekende header tags, meta-informatie, fouten, enz. Als je niet automatisch een XML-sitemap laat genereren voor je website door plug-ins zoals Yoast SEO of Rank Math dan kan Screaming Frog dat zelfs voor je doen.
De tool is beschikbaar voor Mac, Windows en Linux, het heeft een gratis versie met een crawl limiet van 500 URL’s, of je kunt een premium versie krijgen voor €239 per jaar.
Gebroken externe links vinden met MonsterInsights (WordPress plug-in)
Met behulp van Google Analytics kun je snel andere websites identificeren die verkeer sturen naar pagina’s die niet bestaan op je pagina. Het beste zou natuurlijk zijn om de eigenaars van die sites aan te spreken om hen te vragen hun links bij te werken, maar soms kan dat een tijdje duren, of krijg je helemaal geen antwoord.
De snellere oplossing is om mensen automatisch door te sturen naar de juiste nieuwe pagina waar ze naartoe moeten. In technische termen kun je dit doen met een 301 (permanente) redirect door je .htaccess bestand direct op de server te bewerken.
Als je minder technisch bent en als je op WordPress zit zijn er ook goede plug-ins beschikbaar die je hiermee kunnen helpen.
Elke dag je Google Analytics controleren kan natuurlijk een beetje tijdrovend zijn. Om je leven gemakkelijker te maken, kun je ook een aangepaste waarschuwing instellen in Google Analytics, waardoor je automatisch een melding krijgt wanneer iemand op je 404 foutpagina terechtkomt.
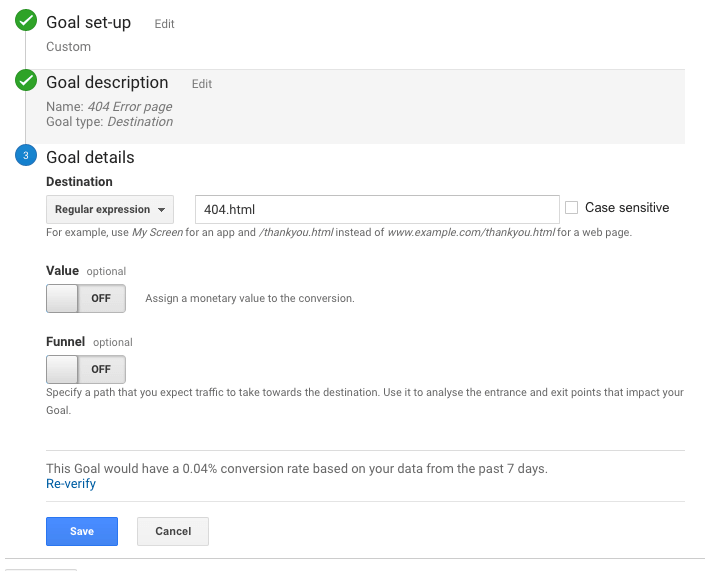
Hiervoor moet u een doel aanmaken in Analytics met de URL van uw 404 pagina.
- Ga naar je property in Google Analytics > “Admin” > “View” > “Goals”.
- Als je de MonsterInsights plug-in op WordPress gebruikt, zal deze automatisch je 404 pagina’s voor je taggen, wat je leven een stuk makkelijker maakt.
- Maak een nieuw doel aan door op “+NEW GOAL” te drukken
- In de “Doelinstelling” selecteer je “Aangepast”
- Geef je doel een naam zoals “404 Fout pagina” bijvoorbeeld
- Type “Bestemming”
- Als bestemming gebruik je “Reguliere expressie” en in ons geval, omdat we de MonsterInsights plug-in gebruiken, gebruik je 404.html

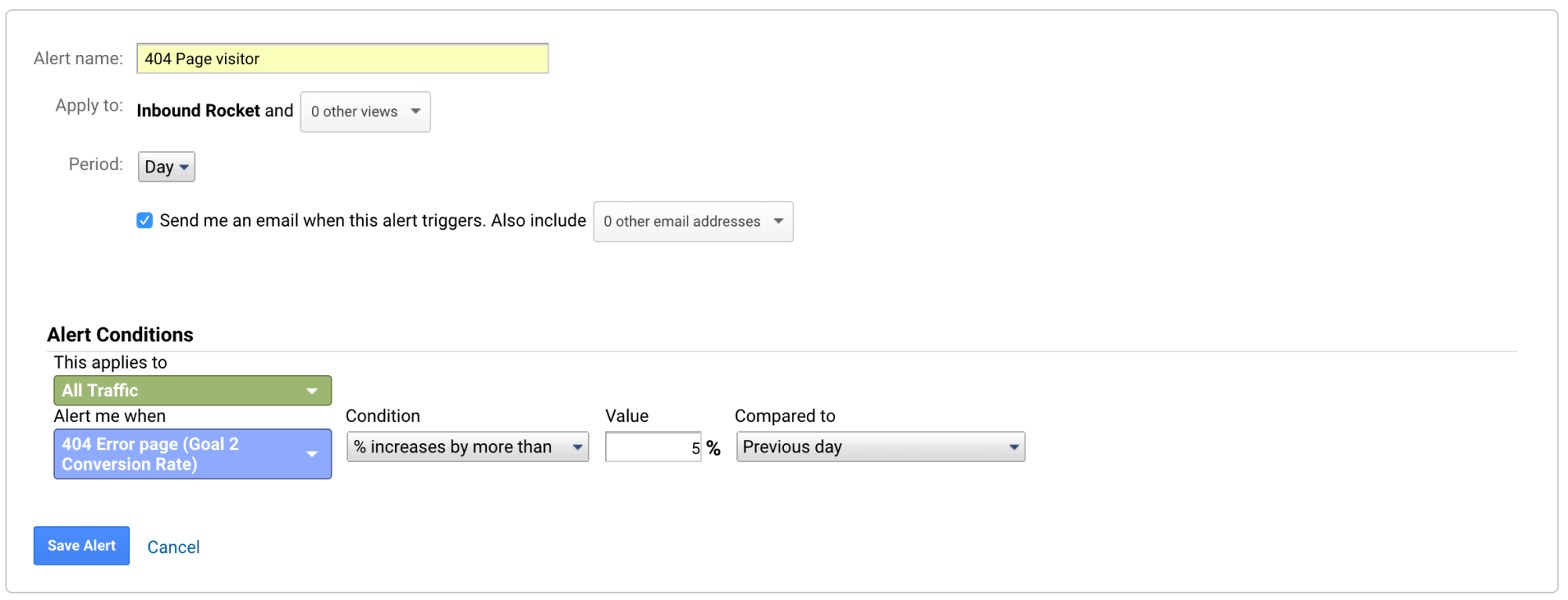
De volgende stap is het aanmaken van een “Aangepaste waarschuwing”. Volg de volgende stappen:
- Ga naar je property in Google Analytics > “Aanpassing” > “Aangepaste waarschuwingen”
- Kies in het volgende scherm “Aangepaste waarschuwingen beheren”
- “+NEW ALERT”
- Gebruik de volgende instellingen en druk op “Alert opslaan”

Vanaf nu krijg je een melding als er meer dan 5% stijging is sinds de vorige dag.
Een plug-in als RankMath, heeft ook een handige ingebouwde functionaliteit om 404 pagina’s op te sporen en je kunt dan ook direct een redirect instellen. Dan heb je geen twee plug-ins (MonsterInsights en Redirection nodig, maar kun je alles met een plug-in doen.
404 fouten veroorzaakt door interne en externe links opsporen en herstellen met behulp van Google Analytics Custom Reports
Het zijn niet alleen de andere pagina’s op het internet die 404 fouten kunnen veroorzaken. Soms heb je interne links, die linken naar pagina’s die niet meer bestaan. Omdat deze zich op je eigen website bevinden, is het eenvoudig om ze op te lossen zodra je ze vindt. Interne links die een 404 fout veroorzaken zijn slecht voor de gebruikerservaring van je website en kunnen ook je SEO-prestaties schaden.
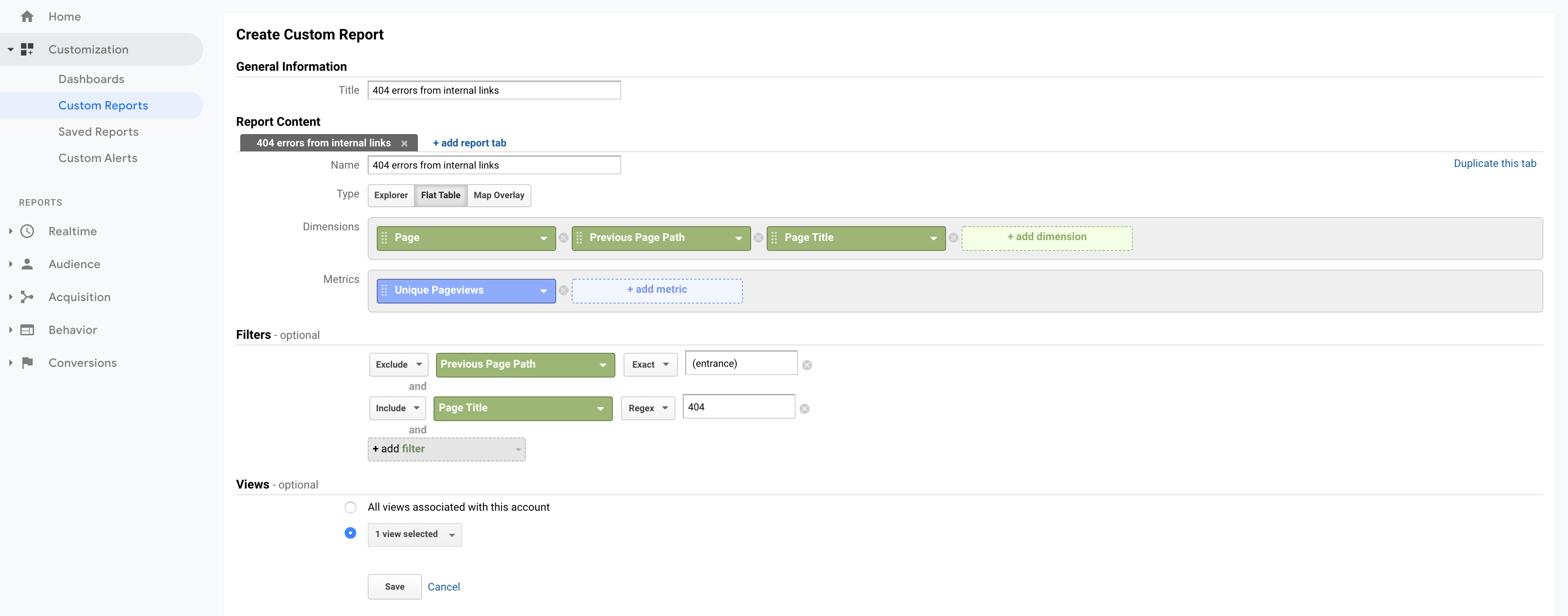
Gelukkig kun e met Google Analytics snel een aangepast rapport maken dat je laat zien welke pagina’s naar niet-bestaande pagina’s linken:
-
Ga naar Aanpassing > Aangepaste rapporten in Google Analytics en klik op +Nieuw aangepast rapport.
-
Selecteer het rapporttype Platte tabel.
-
Selecteer de afmetingen Page, Previous Page Path en Page Title.
-
Selecteer de metric Unique Pageviews.
-
Voeg een filter toe dat de waarde(n) voor de dimensie Previous Page Path uitsluit. Dit filter zorgt ervoor dat alleen 404 fouten die werden voorafgegaan door een paginaweergave op je eigen website (en dus veroorzaakt door een interne link) in het rapport worden getoond.
-
Voeg een Regex-filter toe voor de paginatitel die de uitdrukking bevat die je helpt je 404 foutpagina te identificeren (“404” in het onderstaande voorbeeld, maar het zou ook “pagina niet gevonden” of iets anders kunnen zijn, afhankelijk van de titeltag van je 404 foutpagina – ga naar een URL waarvan je weet dat hij kapot is op je website en bekijk de broncode om je titeltag te identificeren).

Als je nu het rapport opslaat en opent, zie je de volgende kolommen:
- Pagina: URL van de pagina die de fout veroorzaakte.
- Pad van de vorige pagina: Pagina die linkt naar de foute URL (in de meeste gevallen).
- Pagina titel: Titel van je 404 pagina.
- Unieke Pageviews: Aantal sessies waarin deze fout optrad.
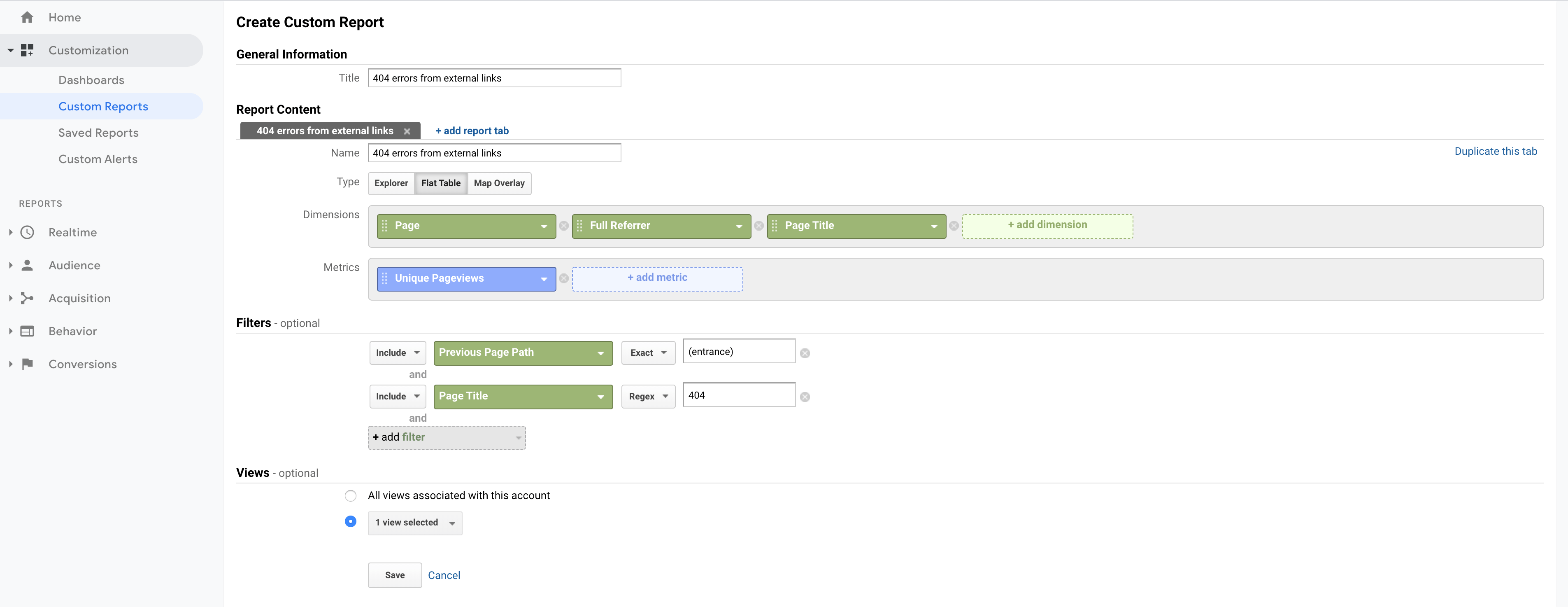
Net zoals je een Aangepast rapport kunt maken voor de gebroken interne links, kun je er ook een maken voor de externe websites die 404 fouten genereren. Zoals je ziet, is het proces bijna hetzelfde:
- Ga naar Customization > Custom Reports in Google Analytics en klik op +New Custom Report.
- Selecteer het rapporttype Platte tabel.
- Selecteer de dimensies Page, Full Referrer en Page Title.
- Selecteer de metric Unique Pageviews.
- Voeg een filter toe dat de waarde (ingang) bevat voor de dimensie Vorige paginapad. Dit filter zorgt ervoor dat alleen 404 fouten die niet werden voorafgegaan door een paginaweergave op je eigen website (en in plaats daarvan werden veroorzaakt door een externe link) in het rapport worden weergegeven.
- Voeg een Regex-filter toe voor de paginatitel die de uitdrukking bevat waarmee u uw 404 foutpagina kunt identificeren (“404” in het onderstaande voorbeeld, maar het zou ook “pagina niet gevonden” of iets anders kunnen zijn, afhankelijk van de titeltag van uw 404 foutpagina).

- Pagina: URL van de pagina die de fout veroorzaakte.
- Volledige verwijzer: Pagina op een andere website die naar de foutieve URL verwijst. Let op: In veel gevallen zal dit je niet helpen de foutieve link daadwerkelijk te vinden, omdat het referrers zoals “Google” omvat voor klikken uit zoekresultaten en veel referrers niet correct worden doorgegeven. Focus op referrers die daadwerkelijk lijken op URL’s van pagina’s die naar je inhoud linken.
- Paginatitel: Titel van je 404 pagina.
- Unieke pageviews: Aantal sessies waarin deze fout is opgetreden.
404 fouten bijhouden met Google Analytics en Google Tag Manager
De laatste manier waarop je 404 foutpagina’s kunt volgen, is met behulp van een combinatie van Google Tag Manager (GTM) en Google Analytics. Je kunt het moment identificeren waarop een bezoeker een 404 fout tegenkomt door een Google Analytics-event af te vuren met behulp van Google Tag Manager.
Zoals we al weten, is een van de eenvoudigste manieren om een 404 pagina te onderscheiden van een normale pagina, de paginatitel.
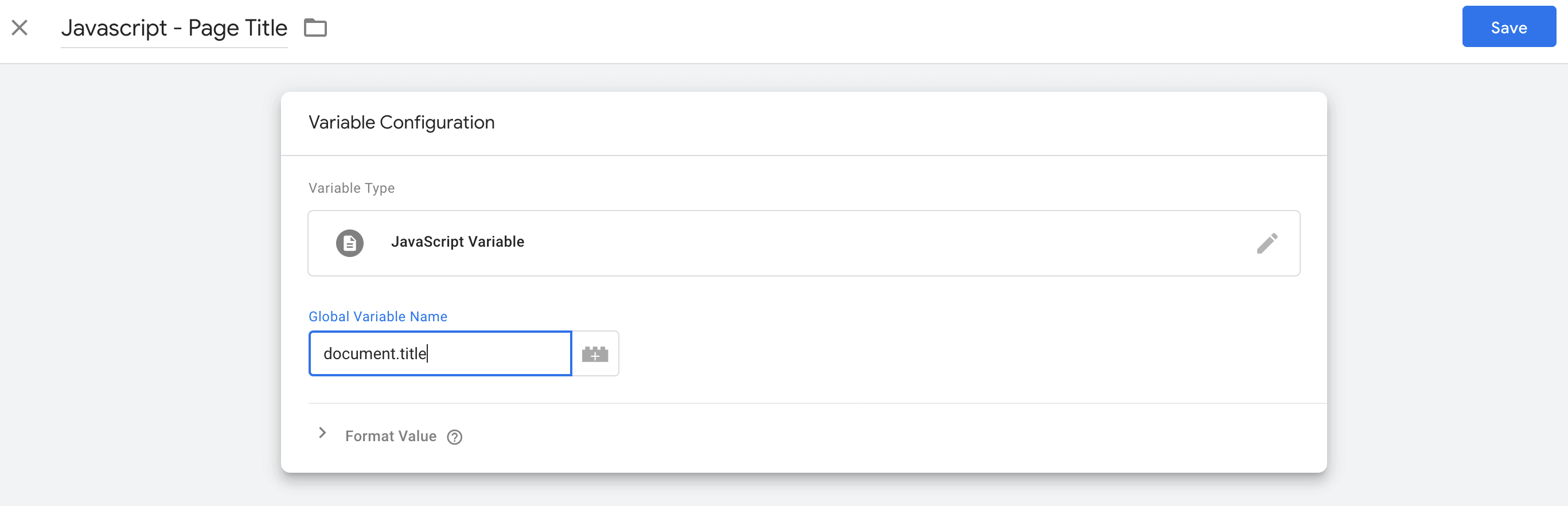
Helaas, deze variabele is niet direct beschikbaar in GTM dus je moet een gebruiker gedefinieerde variabele Javascript – Page Title te maken.
Log in op je GTM-account, ga naar Variabelen en maak een nieuwe met de volgende instellingen:
- Titel: Javascript – Pagina Titel
- Type: Javascript
- Globale variabele naam: document.title

Deze variabele geeft de waarde terug van de titel van een pagina die een bezoeker momenteel bekijkt.
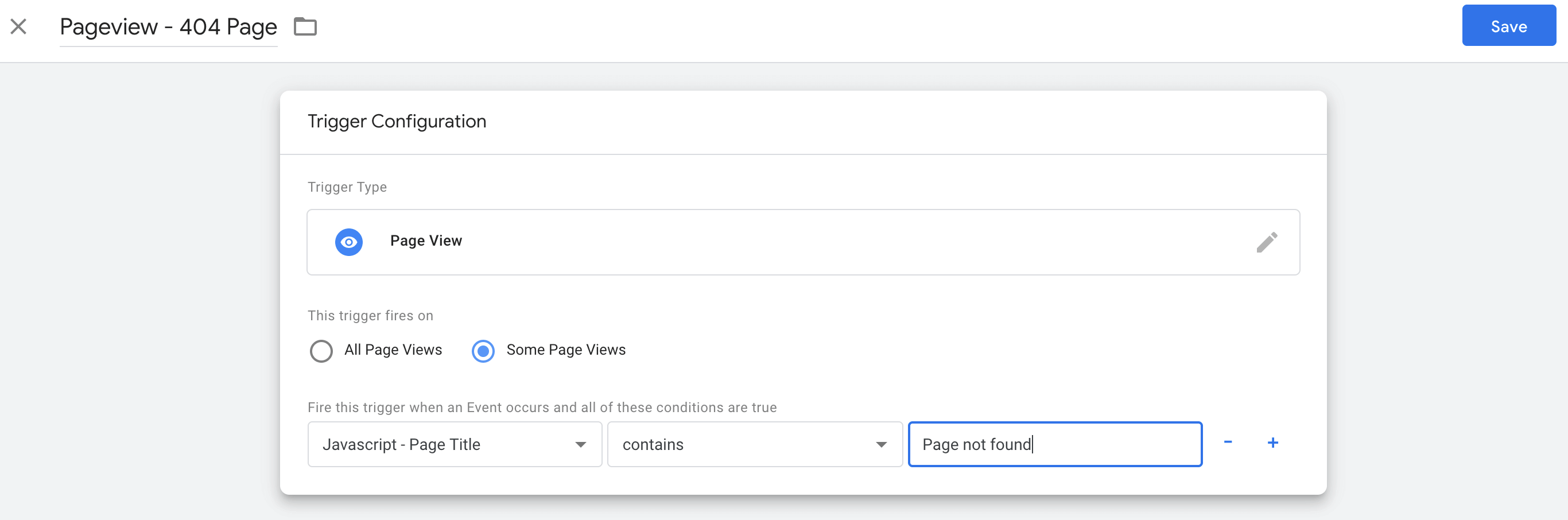
Daarna moet je een trigger aanmaken die afgaat wanneer de paginatitel “Pagina niet gevonden” bevat (of het equivalent van de titel van uw 404 pagina).
Ga naar triggers in GTM en maak een trigger met de volgende instellingen:
- Titel: Pageview – 404 Pagina
- Type trigger: Paginaweergave
- Deze trigger vuurt af op: Sommige Page Views
- Deze trigger vuurt af op: Javascript – Pagina Titel (de variabele die je net hebt aangemaakt) – bevat – Pagina niet gevonden

Belangrijk om te weten is dat deze trigger hoofdlettergevoelig is. Dus als de titel van je 404 foutpagina “Pagina niet gevonden” is, dan zal deze trigger niet werken omdat “Niet gevonden” ≠ “niet gevonden”.
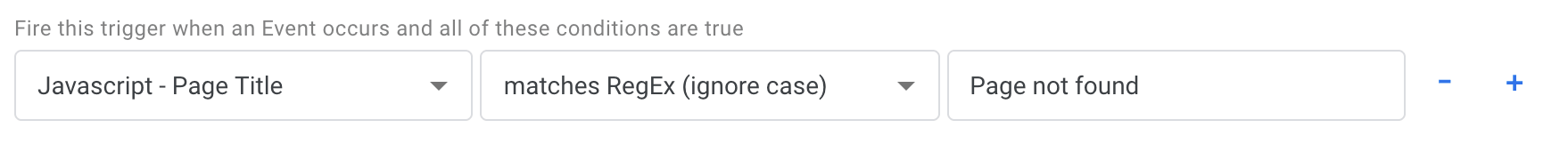
Als je er absoluut zeker van wilt zijn dat het werkt, kun je anders het “bevat” gedeelte in de trigger veranderen in “komt overeen met RegEx (negeer hoofdletter of ignore case)”:

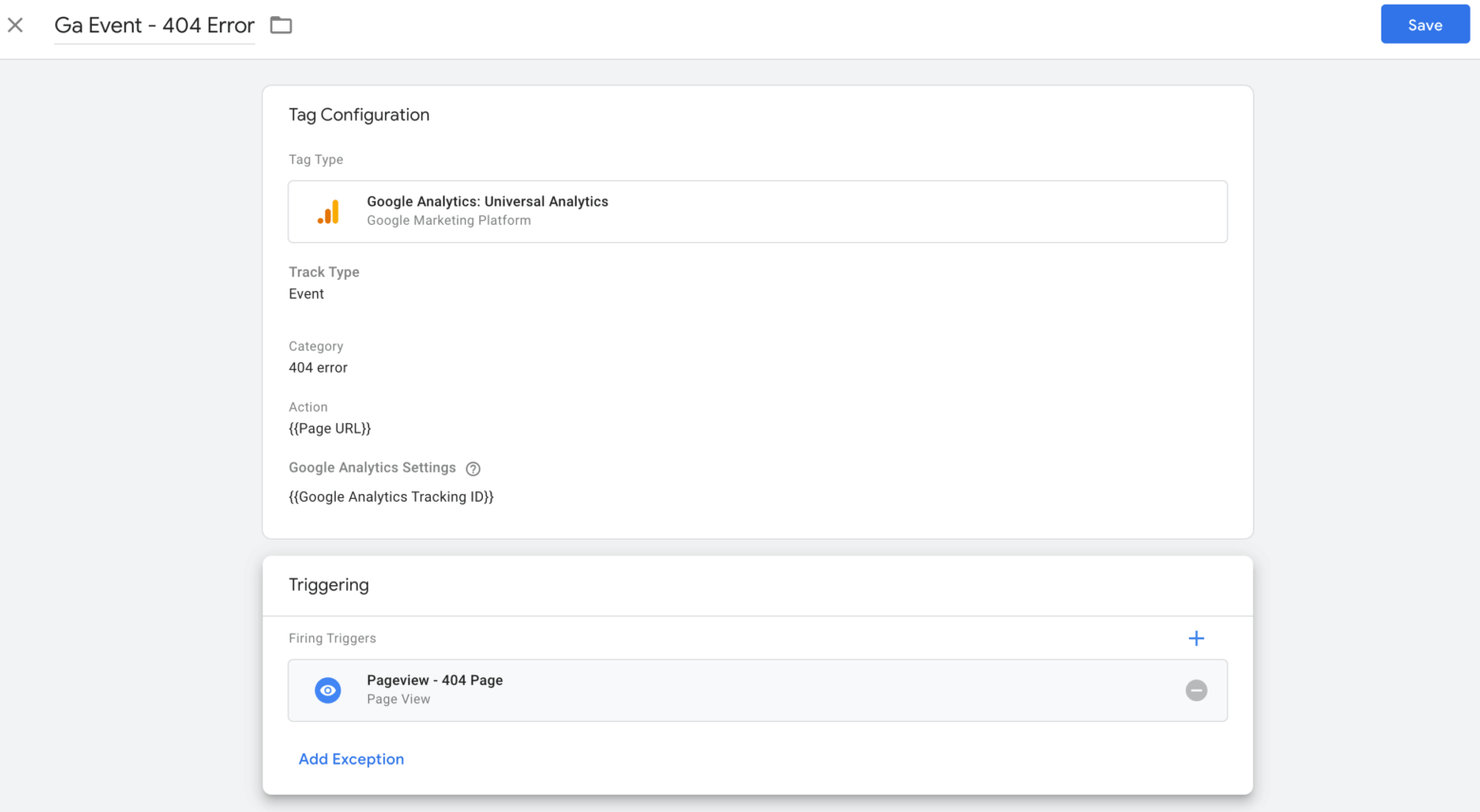
De laatste stap in Google Tag Manager is om de 404 Fouten als Gebeurtenissen naar Google Analytics te sturen. Ga hiervoor naar Tags en maak een nieuwe tag aan met de volgende instellingen:
- Titel: GA Gebeurtenis – 404 Fout
- Type: Universal Analytics
- Tracking ID invoeren (als je het nog steeds niet doet, raden we ten zeerste aan om Google Analytics Tracking ID toe te voegen als een constante variabele. Dit bespaart je op de lange termijn veel tijd en gedoe).
- Track Type: Evenement
- Gebeurtenis categorie: 404 fout
- Gebeurtenis Actie: {{Page URL}}. Elke keer dat deze gebeurtenis wordt geactiveerd, vult Google Tag Manager dynamisch Page URL (volledig webadres) in als gebeurtenisactie. Zo zie je welke URL’s de meeste 404 error hits krijgen.
Je kunt ook {{Page Path}} gebruiken in plaats van {{Page URL}}, als je dat wilt. Als je webproject zich over meerdere domeinen uitstrekt en alle gegevens zichtbaar zijn in één Google Analytics-account, dan moet je het zeker bij {{Page URL}} als gebeurtenisactie houden. - Geen-interactie hit: true
- Link eerder aangemaakte trigger Pageview – 404 Error naar deze Universal Analytics tag.

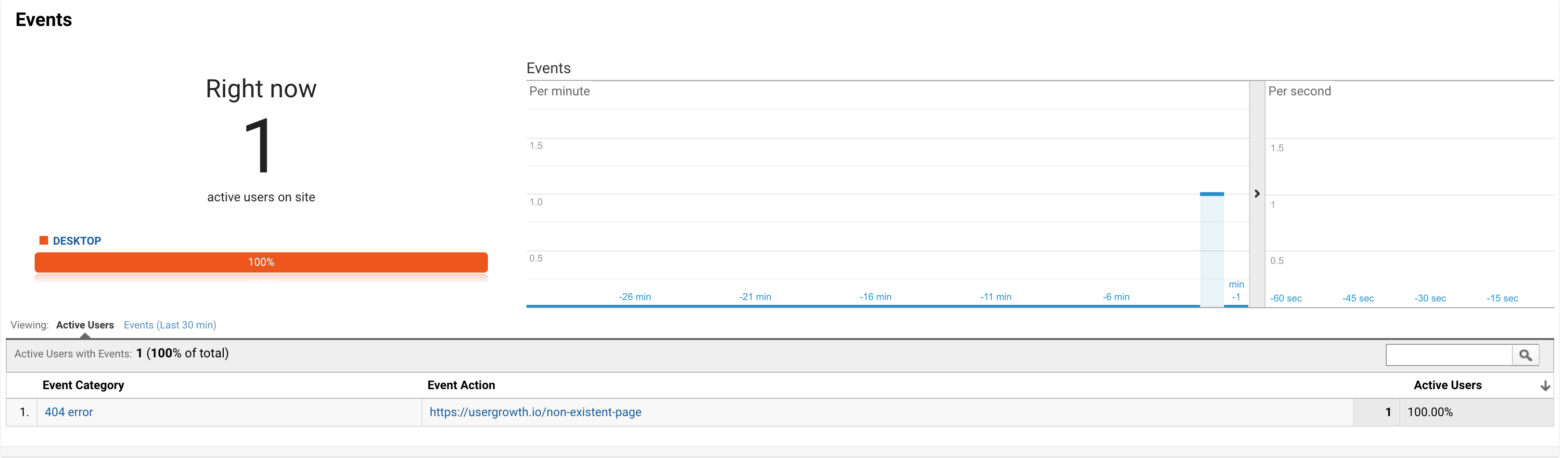
Druk op die knop Opslaan, schakel de modus “Voorbeeld & Debug” in, zodat je kunt testen of je alle stappen correct hebt uitgevoerd en hij ALLEEN afgaat wanneer dat de bedoeling is. Je kunt dit eenvoudig testen door naar je Google Analytics real-time rapporten te gaan. Voer een URL in waarvan je weet dat hij niet bestaat, je 404 gebeurtenis zou binnen enkele seconden in je real-time rapport moeten verschijnen.

Het regelmatig opsporen en herstellen van gebroken links is alleen maar het eerste deel. Je kunt nooit alle potentiële fouten voorkomen, dus er bestaat nog steeds een kans dat mensen op je 404 foutpagina terechtkomen.
In het tweede deel bekijken we hoe u uw 404 foutpagina kunt optimaliseren, zodat je toch het beste kunt maken van een vreselijke situatie.
404 foutpagina’s repareren om verkeer terug te winnen en leads te genereren
Redirects gebruiken om gebroken pagina’s te repareren om verkeer te herstellen
Oké, wat nu? Als je eenmaal bent begonnen met het bijhouden van 404 foutmeldingen, kun je nu meer te weten komen over hoe bezoekers met je website omgaan. Je weet welke pagina’s naar doodlopende wegen leiden.
Meestal wordt een 404 foutpagina gemaakt wanneer een URL verandert, bijvoorbeeld wanneer je een webadres hebt bewerkt om relevante trefwoorden voor SEO toe te voegen. Als die pagina al door Google was geïndexeerd, worden nieuwe bezoekers omgeleid naar het oude adres, een pagina die niet meer bestaat.
Nu je weet welke pagina’s 404 fouten veroorzaken, is het tijd om ze om te leiden naar een nieuw adres, de URL die de vorige pagina heeft vervangen. De beste manier om dit te doen, is met behulp van 301 redirects, of permanente redirects, afhankelijk van je serverconfiguratie en CMS dat je gebruikt zijn er een paar opties:
Permanente redirects op WordPress maken met behulp van RankMath
Zoals al eerder aangegeven kun je met Rank Math niet alleen in de gaten houden of je 404 errors op je site krijgt, maar kun je er ook direct redirects voor aanmaken, of op het moment dat er een pagina van URL veranderd kun je ook al pro-actief (al dan niet automatisch) een redirect instellen. Zorg hiervoor wel dat je de redirection module hebt aangezet onder “Rank Math > Dashboard > Modules.
Daarna kun je of via de 404 monitor een redirect instellen, of via “Rank Math” > Redirections, waar de opties vrij uitgebreid zijn om een redirect in te stellen:

Permanente redirects op WordPress met behulp van Redirection
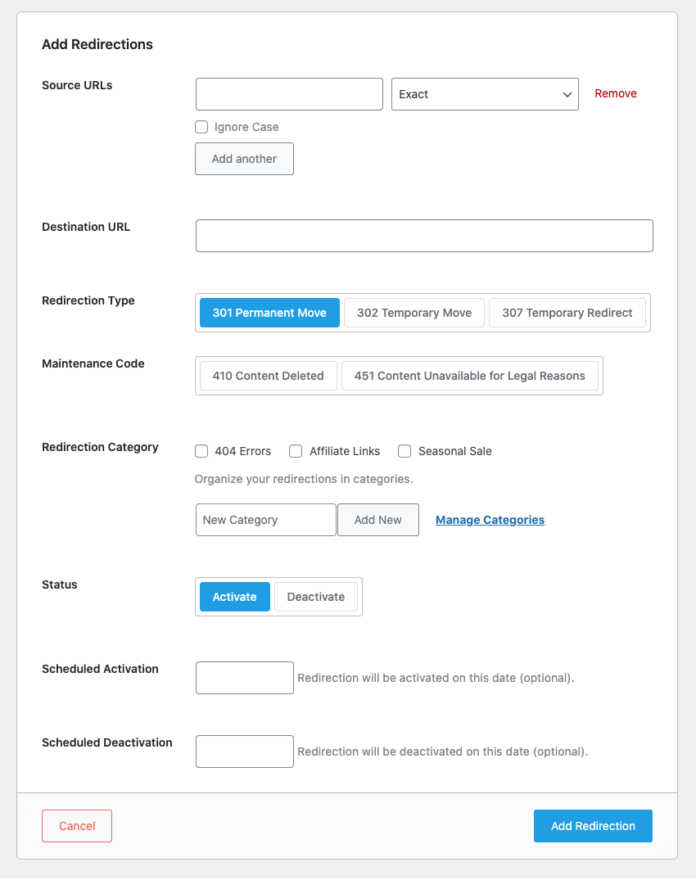
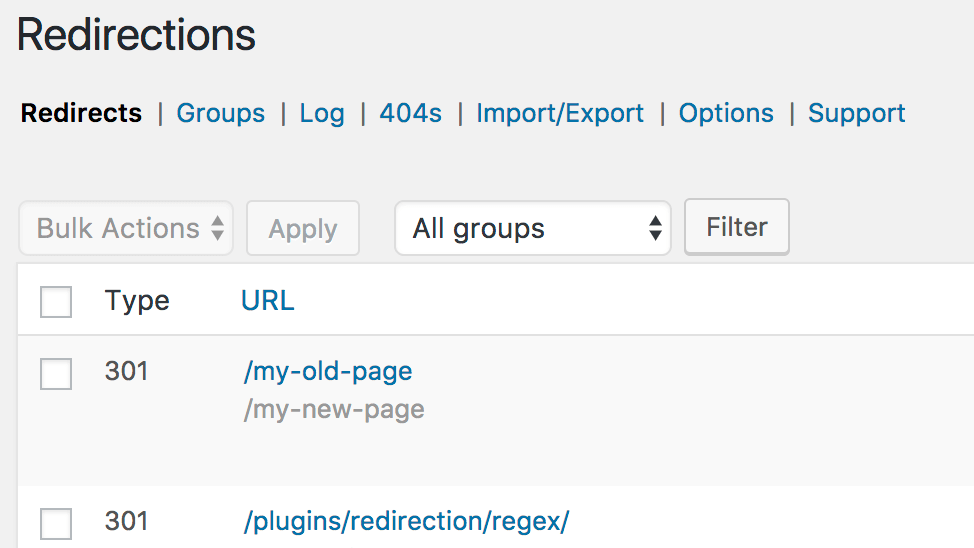
Als je WordPress gebruikt, kun je ook een plug-in genaamd Redirection gebruiken, waarmee je eenvoudig redirects kunt aanmaken, rechtstreeks vanuit het beheerderspaneel.

Permanente redirects aanmaken op Apache
Als je Apache als webserver gebruikt, kun je gemakkelijk een redirect op je website maken met behulp van een .htaccess-bestand. Plaats de volgende regel in je .htaccess waar je uiteraard de relevante variabelen aanpast:

Als alternatief kun je het volgende gebruiken:

Permanente omleidingen maken op Nginx
Als je Nginx als webserver gebruikt, moet je wat dieper gaan en naar het configuratiebestand van je website gaan. In het serverblok kun je de volgende regel toevoegen:

Elementen van een succesvolle 404 pagina
En hoe zit het met preventie? Om ervoor te zorgen dat welke pagina je eerder niet kon identificeren, dat je je bezoekers toch kunt helpen, en misschien zelfs een kans creëert om leads te genereren?
De beste 404 foutpagina’s moeten bijna worden beschouwd als een grote landingspagina. Met zo min mogelijk afleiding. Je wilt tenslotte dat ze veranderen in tevreden leads voor je bedrijf, toch? Of zoals Renny Gleeson het zegt:
Een simpele fout kan me vertellen wat je niet bent. Of me eraan herinneren waarom ik van je houClick To TweetDus wat zijn de noodzakelijke elementen die je kunnen helpen een frictieloze reis te creëren en je verloren bezoeker te behouden?
Wees transparant over het probleem
Het eerste gevoel dat de meeste mensen hebben wanneer ze op een foutpagina terechtkomen, is het gevoel dat ze iets verkeerd hebben gedaan.
Een negatief gevoel.
Probeer je het nog erger voor hen te maken? Hen laten belanden op de algemene 404 foutpagina die je webserver genereert. Dat eerste gevoel en die verwarring kunnen genoeg zijn om hen op die terugknop te laten drukken en nooit meer terug te laten keren.
Het eerste wat je dus wilt doen, is dat negatieve gevoel wegnemen en in je inhoud van de pagina uitleggen wat de oorzaak van het probleem kan zijn. Leg uit waarom ze niet de inhoud krijgen die ze verwachtten.
Leef mee met je bezoeker, leg uit wat de reden kan zijn dat ze op die pagina terecht zijn gekomen, misschien was het een typfout in de URL, misschien was het een foutieve redirect.
Uiteindelijk kan iedereen een fout maken, het probleem alleen direct herkennen, aanspreken en laten zien dat je menselijk bent en dat je het negatieve gevoel net als zij begrijpt, maakt het persoonlijker. En uiteindelijk voelen mensen zich graag serieus genomen door een mens, door andere mensen in plaats van een machine.
Zorg ervoor dat je het probleem uitlegt op een manier die je ideale klant, je bezoeker, zou begrijpen. Als je een website bent die zich richt op het bakken van cupcakes, word dan niet te technisch. Als je slashdot bent kun je een meer technische verwijzing maken, anders hou je het eenvoudig.
Geef bezoekers een oplossing voor hun probleem
Zodra iemand de reden van het probleem begrijpt, is het tijd om hem een oplossing te bieden, een oplossing zodat zij haar reis kan voortzetten naar de inhoud die zij zocht.
“Focus op de gebruiker en al het andere zal volgen” Wijze woorden van Google met een diepe waarheid.
De gebruiker centraal stellen betekent hem helpen met een oplossing, zodat hij de informatie krijgt die hij zoekt.
Je kunt een paar verschillende opties geven die ze kunnen volgen en die ervoor zorgen dat ze op het juiste spoor zitten:
- Een zoekbalk: Een zoekbalk is een van de makkelijkste en snelste manieren waarop je iemand kunt helpen de inhoud te vinden waarnaar ze op zoek waren. Ze kunnen door je content zoeken op de manier die zij willen in plaats van dat je hen automatisch ergens toe dwingt
- Voorgestelde zoekresultaten: Naast een zoekbalk zou je ook de inhoud van de URL waarop de bezoekers zijn geland kunnen gebruiken als invoer al in een site-brede zoekopdracht en hen potentiële inhoud tonen waarnaar ze mogelijk op zoek zijn. Smashing Magazine heeft een geweldig artikel over dit onderwerp, dat laat zien hoe je ontwikkelaar de Google Search API kan gebruiken om de gewenste resultaten te geven.
- Snelle links: Naast mogelijk al de juiste content met behulp van de voorgestelde zoekresultaten geef je de bezoeker ook 4-5 snelkoppelingen die leiden naar de meest bezochte pagina’s op je site. Als een bezoeker op je 404 foutpagina terecht is gekomen, is de kans groot dat zij probeerde een van die drukbezochte pagina’s op je site te bezoeken. Idealiter zou je daar bijvoorbeeld ook je perfecte Over ons pagina in opnemen.
- Contactinformatie: En tot slot de bezoeker de mogelijkheid geven om meteen met je te communiceren laat zien dat je er bent om hen te helpen, dat je met hen wilt samenwerken om het probleem op te lossen. Een bijkomend voordeel van hen die contact met je opnemen, is dat je ook snel eventuele fouten op je website kunt opsporen waarvan je je misschien niet bewust bent.
Wees niet bang om een vleugje persoonlijkheid toe te voegen
Zoals we in het eerste punt van optimalisatie hebben gezegd, kan iedereen een fout maken. Het is echter wat je daarna doet dat het goed maakt.
Soms is de 404 pagina iemands eerste interactie met je website, of met je merk. Zou je die niet zo positief en on-brand mogelijk willen maken?
Door een beetje van de persoonlijkheid van je bedrijf op die pagina te gebruiken, door ze kennis te laten maken met de tone of voice van je merk, de kleuren en de look and feel van je merk, misschien met een beetje extra humoristische persoonlijkheid kun je die negatieve spiraal doorbreken.
Mensen moeten een goed gevoel bij je onderneming krijgen, ze moeten investeren in je bedrijf, ongeacht op welke pagina ze zich bevinden, voordat ze tot een eventuele koop of andere actie over kunnen gaan.
Creëer een kans op conversie
Soms zijn de beste ontdekkingen degene die je niet verwachtte te vinden. Een 404 foutpagina is de perfecte plek om dat gezegde uit te buiten.
Je eerste reactie zou kunnen zijn: kan ik mensen converteren op een pagina als deze? Maar het gaat er gewoon om de gebruiker te leiden naar de actie die je wilt.
En wat is er beter dan een slechte gebruikerservaring om te zetten in een positieve en winstgevende ervaring?
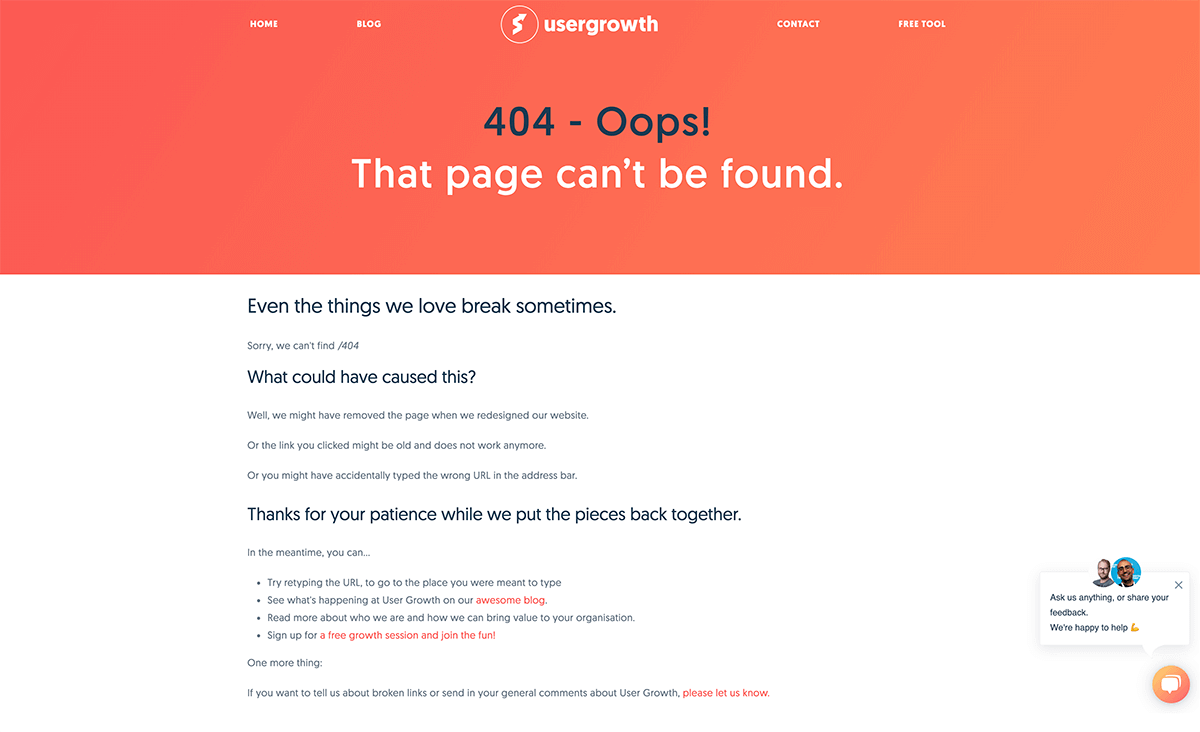
Bij User Growth bieden we bezoekers bijvoorbeeld de mogelijkheid om ‘een gratis groeisessie in te plannen’ op onze error 404 pagina. De andere drie opties boven de gratis groeisessie zijn ook afgestemd op onze conversiedoelen.

Of misschien kun je je bezoeker een kortingsbon aanbieden voor gebruik in je webshop? Een korting is namelijk een sterke reden voor de bezoeker om verder te winkelen op je site nadat hij al in de steek is gelaten.
Een andere goede manier om meer leads te genereren is om je nieuwste promotie toe te voegen aan de 404 pagina. Terwijl je je richt op leadgeneratie, voeg je regelmatig nieuwe promoties toe aan je website. Waarom maak je van je 404 pagina geen landingspagina, met een klein formulier om de gegevens van de bezoeker vast te leggen, waarop je je nieuwste e-book, checklist of video aanbiedt.
Het belangrijkste is dat je de bezoeker vertelt wat je wilt dat hij of zij doet. Als je wilt dat ze tuinartikelen kopen, geef ze dan een link die zegt: winkelen in de tuinafdeling – stuur ze niet naar de homepage waar ze misschien verdwalen of afgeleid worden.
Door gebruik te maken van die mogelijkheid kun je je bezoekers de conversie funnel inleiden, lijk je behulpzamer voor je bezoekers en kun je, afhankelijk van het aanbod, zelfs je huidige bezoekers blij maken.
Hoewel 404 foutpagina’s vaak de pagina’s zijn die het meest worden vergeten bij het ontwerpen van de optimale gebruikerservaring, kunnen ze een waardevolle aanvulling zijn op de leadgeneratie van je onderneming.
Wat de reden ook is dat iemand op die 404 foutpagina is beland, het is de manier waarop je hen helpt tijdens deze tijd van frustratie die hen op je site zal houden en zonder nasmaak achter te laten. Je moet gewoon creatief zijn en de bezoeker laten weten dat het je spijt. Op die manier schep je vertrouwen bij de gebruiker, en die zal willen blijven.
Welke 404 optimalisatietips heb jij? Best practices die je bent tegengekomen tijdens je omzwervingen op het internet? Deel je gedachten in de reacties hieronder!
Wil je meer ontdekken over hoe je jouw bedrijf kunt laten groeien met behulp van digitale marketing? Wil je jouw onderneming naar een hoger niveau tillen? Laten we dan praten!
If you want you can easily unsubscribe with a single click at any time.